PowerPoint2007
★パワポ部御用達!のツールをご紹介します!★
なにはともあれPowerPoint。
PowerPoint2003をご利用の方もまだまだ多いみたいですが、
画像・図形のエフェクト性能は2007が圧倒的に優れています。
つまり、「インパクトのあるスライド」が断然つくりやすいです。
2003からガラリと変わったインターフェースにも
早めに慣れておきましょう。
Microsoft Office PowerPoint 2007

¥21,800
Amazon.co.jp
Microsoft Office PowerPoint 2007 アップグレード

¥12,345
Amazon.co.jp
Microsoft Office PowerPoint 2007 アカデミック

¥11,800
Amazon.co.jp
なにはともあれPowerPoint。
PowerPoint2003をご利用の方もまだまだ多いみたいですが、
画像・図形のエフェクト性能は2007が圧倒的に優れています。
つまり、「インパクトのあるスライド」が断然つくりやすいです。
2003からガラリと変わったインターフェースにも
早めに慣れておきましょう。
Microsoft Office PowerPoint 2007

¥21,800
Amazon.co.jp
Microsoft Office PowerPoint 2007 アップグレード

¥12,345
Amazon.co.jp
Microsoft Office PowerPoint 2007 アカデミック

¥11,800
Amazon.co.jp
1,000秒でできる線描アニメ! 【基本編】
少し前、「流行りのパワポ」に書きましたが、
「線(アウトライン)を描いていく」
というタイプのアニメーションがパワポ界で流行っています。
そこで本日は、線描アニメのつくりかた【基本型】をご紹介しましょう。
題して……
★★★1,000秒でできる線描アニメ!【基本編】★★★
今回は「基本編」として、単純に1本のラインが描かれていく、
というアニメーションをつくってみます。
できあがりはこんな感じです。
■1,000秒でできる線描アニメ/完成サンプル
では早速。
1)クリップアートを選択して、スライドに配置。
線描に使えそうなクリップアート(シルエット系とか)を選び、
スライドに配置します。
■クリップアートの挿入

今回は「シルエット」というキーワードで、「クリップアート」を検索します。
■クリップアートの検索

検索されたクリップアートのなかから、「ビルのシルエット」を選んでみましょう。
■クリップアートの選択

クリップアートをスライドに配置し、画面いっぱいに広げます。
■クリップアートの配置

2)クリップアートを分割する。
配置したクリップアートを選択し、「グループ解除」します。
■グループ解除コマンド

「これはインポートされた図で、グループではありません」云々のアラートが出ますので、
「はい」をクリックしてグループ解除を進めてください。
■グループ解除のアラート

グループ解除をすると、ビルの部分と空の部分が分解されただけでなく、
空のグラデーションが一つずつバラバラになってしまいました。
■グループ解除状態

この段階でいったん、スライドのコピーをつくっておきましょう。
これは、いつでもここまでの状態に戻せるためのバックアップです。
スライドのコピーは、スライドのサムネイルを「Ctrl」を押しながらクリックし、
下にドラッグするだけでOK。
■スライドのコピー

コピーしたスライドではなく元のスライド(スライド1)に戻ります。
背景の空のグラデーションがバラバラになってしまったので、
使いやすいように空の部分をグループ化しておきましょう。
まずは、ビルのシルエットを真横に移動させます。
■ビルのシルエットを移動

空の部分全体を選択し、グループ化します。
そして、ビルのシルエットをスライド内の元通りの位置に戻します。
■空のグループ化

3)線描素材を加工する。
「ビルのシルエット」を選択し、「塗りつぶしなし」「線:色→黒/太さ→1.5pt」に設定します。
■ビルのシルエットの設定

スライド2(コピーしたスライド)の「ビルのシルエット」(塗りつぶし:黒)をコピー。
■ビルのシルエットをスライド2からコピー

コピーしたシルエットを、スライド1にペーストします。
※ビルの輪郭がぴったりと重なるように。
■ビルのシルエットをスライド1にペースト

これで「空」「ビルの輪郭」「ビルのシルエット」ができました。
もう一つ、「文字」の要素も追加しておきましょう。
適当なテキストをスライド1の最下部に配置します。
■文字の配置

4)アニメーションを設定する。
いきなりですが、今回のメインイベント、「線描」のアニメーション設定をします。
スライド1の「ビルの輪郭」を選択します。
※「ビルのシルエット」はスライドの外へ避けておきましょう。
「ビルの輪郭」に、次のアニメーション効果を設定します。
開始効果:ワイプ
開始:直前の動作と同時
方向:左から
速さ:さらに遅く
■ビルの輪郭のアニメーション設定

これで、左から右へツツツーっと線が描かれるようになりましたね。
今回は1本の線が左から右へと描かれる、というシンプルな設定ですが、
何本もの線が複雑に描かれていく、という設定も、基本は同じです。
※応用編はまたそのうちに取り上げてみます。
さあ、他の素材「空」と「ビルのシルエット」にもアニメーションを設定しましょう。
まず、「空」には下記のアニメーション効果を設定します。
開始効果:フェード
開始:直前の動作と同時
速さ:さらに遅く
■「空」のアニメーション設定

「ビルのシルエット」を元の位置に戻し、下記のアニメーション効果を設定します。
開始効果:フェード
開始:直前の動作の後
速さ:普通
■「ビルのシルエット」のアニメーション設定

次は「文字」のアニメーション。設定は下記のとおりです。
開始効果:ディゾルブイン
開始:直前の動作の後
速さ:速く
テキストの動作:文字単位で表示(10%遅延)
■「文字」のアニメーション設定

さあ、これでスライド1は完成。
バックアップに使ったスライド2は削除してください。
スライドショーで確認してみましょう。
ふむふむ、なかなかいい感じではありませんか。
でもせっかくですから、もうひとアクション、追加してみましょうか。
5)もう1枚、スライドを使う。
スライド1の「画面切り替え」を設定します。
切り替え効果:ボックスワイプアウト
画面切替の速度:普通
自動的に切り替え:オン (タイミング:00:00)
■スライド1の画面切り替え

次に、スライド1のコピーを作成します。
方法は前述したように、「Ctrl」を押しながらスライド1のサムネイルをクリックして下へドラッグ。
■スライド1のコピー

コピーしたスライド(スライド2)の「ビルのシルエット」の下に、
スライドと同じ幅で適当な高さの「黒い四角形」を描きます。
■黒い四角形

描画した「黒い四角形」と「ビルのシルエット」「ビルの輪郭」「文字」をグループ化します。
■各要素のグループ化

この段階で、スライド2で「空」の部分に設定されているアニメーション効果は削除します。
(スライド1からコピーされたアニメーション効果)
さらに、スライド2の「画面切り替え」は「なし」「自動切り替え:オフ」に設定します。
先ほどグループ化した要素に、下記のアニメーション効果を設定します。
開始効果:アニメーションの軌跡→直線(上へ)
開始:直前の動作と同時
速さ:普通
■アニメーションの軌跡を設定

最後に、スライド2の天地中央よりやや下あたりに適当なテキストを配置し、
下記のようにアニメーション効果を設定します。
開始効果:コンプレス
開始:直前の動作の後
速さ:速く
■文字にコンプレスを設定

一通りアニメーションの調整をすれば、はい、完成。
冒頭に挙げた「■1,000秒でできる線描アニメ/完成サンプル」のような動きになりましたか?
この通りではなくてもまったく構いません。
いろいろと応用してつくってみてください。
-----------------------
さてさて、今回題材にしたクリップアートですが、実は
「ビルの輪郭以外の余計な線」が入ってるんですよね。
気になる方は、下記の方法でこの余計な線をカットしてください。
1)「ビルの輪郭」上で右クリックし、「頂点の編集」を選択。

2)輪郭の下辺、左右の頂点を削除。


3)右端の頂点に「開いたパス」を設定。

4)余分な頂点を削除。

これで余計な線がすっきりと削除できました。
■カットされた線

……イラレとか使うともっと簡単なんですけどね(汗)
「線(アウトライン)を描いていく」
というタイプのアニメーションがパワポ界で流行っています。
そこで本日は、線描アニメのつくりかた【基本型】をご紹介しましょう。
題して……
★★★1,000秒でできる線描アニメ!【基本編】★★★
今回は「基本編」として、単純に1本のラインが描かれていく、
というアニメーションをつくってみます。
できあがりはこんな感じです。
■1,000秒でできる線描アニメ/完成サンプル
では早速。
1)クリップアートを選択して、スライドに配置。
線描に使えそうなクリップアート(シルエット系とか)を選び、
スライドに配置します。
■クリップアートの挿入

今回は「シルエット」というキーワードで、「クリップアート」を検索します。
■クリップアートの検索

検索されたクリップアートのなかから、「ビルのシルエット」を選んでみましょう。
■クリップアートの選択

クリップアートをスライドに配置し、画面いっぱいに広げます。
■クリップアートの配置

2)クリップアートを分割する。
配置したクリップアートを選択し、「グループ解除」します。
■グループ解除コマンド

「これはインポートされた図で、グループではありません」云々のアラートが出ますので、
「はい」をクリックしてグループ解除を進めてください。
■グループ解除のアラート

グループ解除をすると、ビルの部分と空の部分が分解されただけでなく、
空のグラデーションが一つずつバラバラになってしまいました。
■グループ解除状態

この段階でいったん、スライドのコピーをつくっておきましょう。
これは、いつでもここまでの状態に戻せるためのバックアップです。
スライドのコピーは、スライドのサムネイルを「Ctrl」を押しながらクリックし、
下にドラッグするだけでOK。
■スライドのコピー

コピーしたスライドではなく元のスライド(スライド1)に戻ります。
背景の空のグラデーションがバラバラになってしまったので、
使いやすいように空の部分をグループ化しておきましょう。
まずは、ビルのシルエットを真横に移動させます。
■ビルのシルエットを移動

空の部分全体を選択し、グループ化します。
そして、ビルのシルエットをスライド内の元通りの位置に戻します。
■空のグループ化

3)線描素材を加工する。
「ビルのシルエット」を選択し、「塗りつぶしなし」「線:色→黒/太さ→1.5pt」に設定します。
■ビルのシルエットの設定

スライド2(コピーしたスライド)の「ビルのシルエット」(塗りつぶし:黒)をコピー。
■ビルのシルエットをスライド2からコピー

コピーしたシルエットを、スライド1にペーストします。
※ビルの輪郭がぴったりと重なるように。
■ビルのシルエットをスライド1にペースト

これで「空」「ビルの輪郭」「ビルのシルエット」ができました。
もう一つ、「文字」の要素も追加しておきましょう。
適当なテキストをスライド1の最下部に配置します。
■文字の配置

4)アニメーションを設定する。
いきなりですが、今回のメインイベント、「線描」のアニメーション設定をします。
スライド1の「ビルの輪郭」を選択します。
※「ビルのシルエット」はスライドの外へ避けておきましょう。
「ビルの輪郭」に、次のアニメーション効果を設定します。
開始効果:ワイプ
開始:直前の動作と同時
方向:左から
速さ:さらに遅く
■ビルの輪郭のアニメーション設定

これで、左から右へツツツーっと線が描かれるようになりましたね。
今回は1本の線が左から右へと描かれる、というシンプルな設定ですが、
何本もの線が複雑に描かれていく、という設定も、基本は同じです。
※応用編はまたそのうちに取り上げてみます。
さあ、他の素材「空」と「ビルのシルエット」にもアニメーションを設定しましょう。
まず、「空」には下記のアニメーション効果を設定します。
開始効果:フェード
開始:直前の動作と同時
速さ:さらに遅く
■「空」のアニメーション設定

「ビルのシルエット」を元の位置に戻し、下記のアニメーション効果を設定します。
開始効果:フェード
開始:直前の動作の後
速さ:普通
■「ビルのシルエット」のアニメーション設定

次は「文字」のアニメーション。設定は下記のとおりです。
開始効果:ディゾルブイン
開始:直前の動作の後
速さ:速く
テキストの動作:文字単位で表示(10%遅延)
■「文字」のアニメーション設定

さあ、これでスライド1は完成。
バックアップに使ったスライド2は削除してください。
スライドショーで確認してみましょう。
ふむふむ、なかなかいい感じではありませんか。
でもせっかくですから、もうひとアクション、追加してみましょうか。
5)もう1枚、スライドを使う。
スライド1の「画面切り替え」を設定します。
切り替え効果:ボックスワイプアウト
画面切替の速度:普通
自動的に切り替え:オン (タイミング:00:00)
■スライド1の画面切り替え
次に、スライド1のコピーを作成します。
方法は前述したように、「Ctrl」を押しながらスライド1のサムネイルをクリックして下へドラッグ。
■スライド1のコピー

コピーしたスライド(スライド2)の「ビルのシルエット」の下に、
スライドと同じ幅で適当な高さの「黒い四角形」を描きます。
■黒い四角形

描画した「黒い四角形」と「ビルのシルエット」「ビルの輪郭」「文字」をグループ化します。
■各要素のグループ化

この段階で、スライド2で「空」の部分に設定されているアニメーション効果は削除します。
(スライド1からコピーされたアニメーション効果)
さらに、スライド2の「画面切り替え」は「なし」「自動切り替え:オフ」に設定します。
先ほどグループ化した要素に、下記のアニメーション効果を設定します。
開始効果:アニメーションの軌跡→直線(上へ)
開始:直前の動作と同時
速さ:普通
■アニメーションの軌跡を設定

最後に、スライド2の天地中央よりやや下あたりに適当なテキストを配置し、
下記のようにアニメーション効果を設定します。
開始効果:コンプレス
開始:直前の動作の後
速さ:速く
■文字にコンプレスを設定

一通りアニメーションの調整をすれば、はい、完成。
冒頭に挙げた「■1,000秒でできる線描アニメ/完成サンプル」のような動きになりましたか?
この通りではなくてもまったく構いません。
いろいろと応用してつくってみてください。
-----------------------
さてさて、今回題材にしたクリップアートですが、実は
「ビルの輪郭以外の余計な線」が入ってるんですよね。
気になる方は、下記の方法でこの余計な線をカットしてください。
1)「ビルの輪郭」上で右クリックし、「頂点の編集」を選択。

2)輪郭の下辺、左右の頂点を削除。


3)右端の頂点に「開いたパス」を設定。

4)余分な頂点を削除。

これで余計な線がすっきりと削除できました。
■カットされた線

……イラレとか使うともっと簡単なんですけどね(汗)
おまじないガイドライン。
前回はパワーポイントクリエイティブの準備段階として、まずは
PowerPoint2007のカスタマイズ
(=クイックアクセスツールバーへのコマンド追加)
について書いてみました。
で、もう一つ。
これは「操作が速くなる!」といった実践的なメソッドというよりも、
「なんだかいい感じになるかも」
といった、やや“おまじない”がかった方法です。
さほどの根拠はありません。
でも実際に「いい感じ」になるのですから、仕方ありませんw
とりあえずご紹介しましょう。
★★★おまじないガイドライン★★★
1)クリエイティブモードにする。
パワーポイントを起動します。
起動時に開かれる新規スライドから、
●2カ所の「プレースホルダ」(クリックしてタイトルを入力」「クリックしてサブタイトルを入力」と記されている部分)をさくっと削除します。
●画面下の「ノート」(「クリックしてノートを入力」と記されている部分)をぐぐっと下げて表示を閉じます。
■起動状態からプレースホルダとノートを消す。

真っ白なスライドで気分も真っ白にしましょう。
2)おまじないガイドラインを引く。
「ガイド」を表示させます。
通常は、スライドの中心で縦横垂直に交差するガイドが引かれています。
●「0.00」の位置に引かれた「横ガイド」を「Ctrl」を押しながらクリックし、上方向「9.20」の位置にコピーします。
同様に、下方向「9.20」の位置にもガイドをコピーします。
※この際、「グリッドに合わせる」コマンドをONにしておくとぴったりと合わせやすいです。

●さらに「0.00」の位置に引かれた「縦ガイド」を、左右それぞれの「12.40」の位置にコピーします。
■おまじないガイドライン

以上で完了。
これで制作準備はばっちりです。
------------------------
さてさて、このおまじないガイドライン。
基本的には
「キレイにデザインするためのおまじない」
なのですが、使い方は自由です。
しかし、この位置にガイドがあることで、スライド端部の使い方を意識することになるでしょう。
スライド端部を意識することは、「画面全体の使い方」を意識することにもなります。
まあ、とにかく使ってみてください。
「ガイドがあって良かった-」
と思う日が、近い将来おそらくやってくるでしょう。
※ちなみに、「9.20」「12.40」という位置にする明確な根拠はありません。
なんとなく、このあたりが一番キレイだから。
PowerPoint2007のカスタマイズ
(=クイックアクセスツールバーへのコマンド追加)
について書いてみました。
で、もう一つ。
これは「操作が速くなる!」といった実践的なメソッドというよりも、
「なんだかいい感じになるかも」
といった、やや“おまじない”がかった方法です。
さほどの根拠はありません。
でも実際に「いい感じ」になるのですから、仕方ありませんw
とりあえずご紹介しましょう。
★★★おまじないガイドライン★★★
1)クリエイティブモードにする。
パワーポイントを起動します。
起動時に開かれる新規スライドから、
●2カ所の「プレースホルダ」(クリックしてタイトルを入力」「クリックしてサブタイトルを入力」と記されている部分)をさくっと削除します。
●画面下の「ノート」(「クリックしてノートを入力」と記されている部分)をぐぐっと下げて表示を閉じます。
■起動状態からプレースホルダとノートを消す。

真っ白なスライドで気分も真っ白にしましょう。
2)おまじないガイドラインを引く。
「ガイド」を表示させます。
通常は、スライドの中心で縦横垂直に交差するガイドが引かれています。
●「0.00」の位置に引かれた「横ガイド」を「Ctrl」を押しながらクリックし、上方向「9.20」の位置にコピーします。
同様に、下方向「9.20」の位置にもガイドをコピーします。
※この際、「グリッドに合わせる」コマンドをONにしておくとぴったりと合わせやすいです。

●さらに「0.00」の位置に引かれた「縦ガイド」を、左右それぞれの「12.40」の位置にコピーします。
■おまじないガイドライン

以上で完了。
これで制作準備はばっちりです。
------------------------
さてさて、このおまじないガイドライン。
基本的には
「キレイにデザインするためのおまじない」
なのですが、使い方は自由です。
しかし、この位置にガイドがあることで、スライド端部の使い方を意識することになるでしょう。
スライド端部を意識することは、「画面全体の使い方」を意識することにもなります。
まあ、とにかく使ってみてください。
「ガイドがあって良かった-」
と思う日が、近い将来おそらくやってくるでしょう。
※ちなみに、「9.20」「12.40」という位置にする明確な根拠はありません。
なんとなく、このあたりが一番キレイだから。
PowerPoint2007のインターフェースをカスタマイズする。
今後、パワーポイントのスライド制作技法と申しますか、
「こんなふうにつくれば、こんな感じになりますよ~」
という“つくりかた”をちょこちょこ紹介していこうかな、
と思っております。
が、その前に。
まずはパワーポイントのインターフェースを
カスタマイズしましょう。
使用するのはPowerPoint2007。
PowerPoint2007。2003に比べて便利な機能がいろいろと増えているのですが、
いかんせん操作しにくいのですよね、、、(僕個人の感想です)
そして、ご紹介するカスタマイズによって、
制作スピードが断然速くなります!
まあ、人それぞれのカスタマイズがあるかと思いますが、
とりあえずは僕のカスタマイズをこれからご紹介しましょう。
★★★制作スピードアップ!のパワーポイントカスタマイズ★★★
1)「ユーザー設定画面」を開く。
Officeボタン>PowerPointのオプション>ユーザー設定
の順にクリックし、ユーザー設定画面を開きます。
■PowerPointのオプション

■ユーザー設定画面

2)「クイックアクセスツールバー」にコマンドを追加。
下記の図「■ユーザー設定見本」を参考に、コマンドを追加してください。
※画像をクリックすると拡大します。
コマンドの順序もできるだけ合わせてみましょう。
■ユーザー設定見本

3)「リボン」を最小化する。
「リボン」上で右クリックし、「リボンの最小化」を選びます。
リボンを最小化することで、制作画面を広く使うことができます。
■リボンの最小化

以上です。
このユーザー設定カスタマイズによって、
「クイックアクセスツールバー」でよく使うコマンドを選択し、
スピーディーな操作が可能になります。
■クイックアクセスツールバーの状態
※実際は「1列+その他のボタン」の表示になっています。

■全体像

直感的な操作の実現で、
パワーポイントクリエイティブが変わります。
ぜひぜひカスタマイズにチャレンジしてください。
Microsoft Office PowerPoint 2007

¥21,800
Amazon.co.jp
「こんなふうにつくれば、こんな感じになりますよ~」
という“つくりかた”をちょこちょこ紹介していこうかな、
と思っております。
が、その前に。
まずはパワーポイントのインターフェースを
カスタマイズしましょう。
使用するのはPowerPoint2007。
PowerPoint2007。2003に比べて便利な機能がいろいろと増えているのですが、
いかんせん操作しにくいのですよね、、、(僕個人の感想です)
そして、ご紹介するカスタマイズによって、
制作スピードが断然速くなります!
まあ、人それぞれのカスタマイズがあるかと思いますが、
とりあえずは僕のカスタマイズをこれからご紹介しましょう。
★★★制作スピードアップ!のパワーポイントカスタマイズ★★★
1)「ユーザー設定画面」を開く。
Officeボタン>PowerPointのオプション>ユーザー設定
の順にクリックし、ユーザー設定画面を開きます。
■PowerPointのオプション

■ユーザー設定画面

2)「クイックアクセスツールバー」にコマンドを追加。
下記の図「■ユーザー設定見本」を参考に、コマンドを追加してください。
※画像をクリックすると拡大します。
コマンドの順序もできるだけ合わせてみましょう。
■ユーザー設定見本

3)「リボン」を最小化する。
「リボン」上で右クリックし、「リボンの最小化」を選びます。
リボンを最小化することで、制作画面を広く使うことができます。
■リボンの最小化

以上です。
このユーザー設定カスタマイズによって、
「クイックアクセスツールバー」でよく使うコマンドを選択し、
スピーディーな操作が可能になります。
■クイックアクセスツールバーの状態
※実際は「1列+その他のボタン」の表示になっています。
■全体像

直感的な操作の実現で、
パワーポイントクリエイティブが変わります。
ぜひぜひカスタマイズにチャレンジしてください。
Microsoft Office PowerPoint 2007

¥21,800
Amazon.co.jp
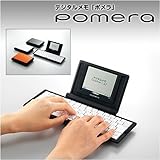
「ポメラ」で茶店る。
★京橋の珈琲館にてブログの原稿を書く。

プロフィールにも書いておりますが、最近、
「外で書き物をする」
ことがお気に入りです。
家で書くよりもなんだかはかどるんですよねぇ。
とゆーことで、本日はパワポ部の原稿をカフェにて。
ツールはもちろん
『ポメラ』
です。
『ポメラ』、めっちゃいいですよ~。
世の中では
iPhone+Twitter、サイコー!
と言われていますが、僕的には、
茶店+ポメラ、超サイコー!
でございます。
さらに、ポメラは
仰々しくない
ところがステキですね。
パソコンだといかにも
「なんかやってます」
って雰囲気ですが、ポメラの場合は
「ブログの原稿書いてます」(そのままやん)
て感じです。
キーボードにも意外とすぐに慣れてしまいました。
僕、普段は「かな入力」という天の邪鬼者なのですが、
ポメラはローマ字入力しています。
キーボードを幅広く使うかな入力よりも、
狭いエリアでコンパクトに入力できるローマ字入力のほうが、
ポメラ向きのような気がします。
文字入力の方法を変えると、気分も変わってなかなかいい感じです。
ポメラは「文字」しか打てませんから、
とにかく考えたことをなんでもかんでも文字にしていきます。
ただ思いついたままに書き出していくわけですが、
この作業から、考えがまとまっていったりアイディアを思いついたり、と、
新たな広がりが生まれてきます。
書く、って大切。というか、おもしろいですね。
★ポメラ。ちっちゃいです。

★こうやって開いていきます。

★こんな感じでコソコソと入力(笑)

★USBもしくはMicroSDでデータをPCに取り込めます。

この可愛い外書きの相棒『ポメラ』、ちなみに僕はAmazonで購入しました。
Amazon、安いです。
定価27,300円が、全部ひっくるめて「16,205円」!
(最寄りの家電量販店では21,000円でした)
色は指紋の目立ちにくい「ホワイト」がオススメです!
KINGJIM デジタルメモ「ポメラ」 DM10シロ パールホワイト

¥16,205
Amazon.co.jp

プロフィールにも書いておりますが、最近、
「外で書き物をする」
ことがお気に入りです。
家で書くよりもなんだかはかどるんですよねぇ。
とゆーことで、本日はパワポ部の原稿をカフェにて。
ツールはもちろん
『ポメラ』
です。
『ポメラ』、めっちゃいいですよ~。
世の中では
iPhone+Twitter、サイコー!
と言われていますが、僕的には、
茶店+ポメラ、超サイコー!
でございます。
さらに、ポメラは
仰々しくない
ところがステキですね。
パソコンだといかにも
「なんかやってます」
って雰囲気ですが、ポメラの場合は
「ブログの原稿書いてます」(そのままやん)
て感じです。
キーボードにも意外とすぐに慣れてしまいました。
僕、普段は「かな入力」という天の邪鬼者なのですが、
ポメラはローマ字入力しています。
キーボードを幅広く使うかな入力よりも、
狭いエリアでコンパクトに入力できるローマ字入力のほうが、
ポメラ向きのような気がします。
文字入力の方法を変えると、気分も変わってなかなかいい感じです。
ポメラは「文字」しか打てませんから、
とにかく考えたことをなんでもかんでも文字にしていきます。
ただ思いついたままに書き出していくわけですが、
この作業から、考えがまとまっていったりアイディアを思いついたり、と、
新たな広がりが生まれてきます。
書く、って大切。というか、おもしろいですね。
★ポメラ。ちっちゃいです。

★こうやって開いていきます。

★こんな感じでコソコソと入力(笑)

★USBもしくはMicroSDでデータをPCに取り込めます。

この可愛い外書きの相棒『ポメラ』、ちなみに僕はAmazonで購入しました。
Amazon、安いです。
定価27,300円が、全部ひっくるめて「16,205円」!
(最寄りの家電量販店では21,000円でした)
色は指紋の目立ちにくい「ホワイト」がオススメです!
KINGJIM デジタルメモ「ポメラ」 DM10シロ パールホワイト

¥16,205
Amazon.co.jp
流行りのパワポ。
あ、さて。
「slideboom」というサイトをご存じでしょうか?
すごいんですよ、ここ。
世界のパワポスライド大集合!
なんです。
会員登録(無料アカウントあり)すれば、パワーポイントのファイルを
ダイレクトにアップロードできます。(Flash変換されます)
アニメーションも表示されますし、クリック進行も設定どおりに動作します。
とにかく膨大な量。
いろんな国のパワポが見られるのは楽しいです。
(まあ、玉石混淆ですけど、、)
で、今年、「SlideBoom Presentation Contest 2009」て大会が開催されました。
優れたパワポスライドを選ぶコンテストです。
ここで優勝したのがこちら(クリック)の作品。
(ダイレクトに貼り込めませんでした、、)
なるほどなるほど。なかなかいい感じです。
イラストのアウトラインが徐々に描き出されるあたり、興趣をそそられます。
そう、これこれ。
この「アウトラインが描かれる」という手法。
これが昨今、ちょっとしたパワポの流行りなんですよね。
実はこのコンテスト以前に、世界一高い評価を集めていたスライドがあったのです。
それがこれ(クリック)。
すごいでしょ?
ものすごくよくできてますよね。
アニメーションの動きだけでなく、スライドの展開も非常におもしろいです。
で、先に挙げたコンテストの最優秀作品。
明らかにこのスライドの影響を受けていますね。
つまり、ある意味「旬」なんですよ、この表現。
具体的には「アウトラインが描かれる」という手法。
(つくりかたは、次回解説……とゆーかチャレンジしてみます)
この手法は今後もアニメーションの常套手法になるでしょう。
とゆーことで、僕もちょこっとつくってみたのですが、
なぜかうまく映像変換できず、、、
後日、また再チャレンジします。。。
「slideboom」というサイトをご存じでしょうか?
すごいんですよ、ここ。
世界のパワポスライド大集合!
なんです。
会員登録(無料アカウントあり)すれば、パワーポイントのファイルを
ダイレクトにアップロードできます。(Flash変換されます)
アニメーションも表示されますし、クリック進行も設定どおりに動作します。
とにかく膨大な量。
いろんな国のパワポが見られるのは楽しいです。
(まあ、玉石混淆ですけど、、)
で、今年、「SlideBoom Presentation Contest 2009」て大会が開催されました。
優れたパワポスライドを選ぶコンテストです。
ここで優勝したのがこちら(クリック)の作品。
(ダイレクトに貼り込めませんでした、、)
なるほどなるほど。なかなかいい感じです。
イラストのアウトラインが徐々に描き出されるあたり、興趣をそそられます。
そう、これこれ。
この「アウトラインが描かれる」という手法。
これが昨今、ちょっとしたパワポの流行りなんですよね。
実はこのコンテスト以前に、世界一高い評価を集めていたスライドがあったのです。
それがこれ(クリック)。
すごいでしょ?
ものすごくよくできてますよね。
アニメーションの動きだけでなく、スライドの展開も非常におもしろいです。
で、先に挙げたコンテストの最優秀作品。
明らかにこのスライドの影響を受けていますね。
つまり、ある意味「旬」なんですよ、この表現。
具体的には「アウトラインが描かれる」という手法。
(つくりかたは、次回解説……とゆーかチャレンジしてみます)
この手法は今後もアニメーションの常套手法になるでしょう。
とゆーことで、僕もちょこっとつくってみたのですが、
なぜかうまく映像変換できず、、、
後日、また再チャレンジします。。。
Twitterの醍醐味。
先日ここでも案内させていただきましたが、
10月7日(水)と10月8日(木)の2日間、東京国際フォーラムで開催されている
『ファインドスターフォーラム』という展示会に、
僕の会社がパワーポイント制作事業で出展しております。
そこで今日、「おもしろいなー」と思ったのが、Twitterの使われ方。
ファインドスターの方による現地レポートが、Twitterで送られてくるんです。
で、この現地レポーターの方に、「ウチの会社を取材して!」ってリクエストを送ると、
すぐに取材してくれたんですよねー^^

しかも写真付きですよ。

いやあ、おもしろい。
僕は大阪で居残りしていて現地にはおりませんでしたが、
こんなふうに現地の様子を知ることができるんですね。
Twitter、やっぱりおもしろいですねぇ^^
10月7日(水)と10月8日(木)の2日間、東京国際フォーラムで開催されている
『ファインドスターフォーラム』という展示会に、
僕の会社がパワーポイント制作事業で出展しております。
そこで今日、「おもしろいなー」と思ったのが、Twitterの使われ方。
ファインドスターの方による現地レポートが、Twitterで送られてくるんです。
で、この現地レポーターの方に、「ウチの会社を取材して!」ってリクエストを送ると、
すぐに取材してくれたんですよねー^^

しかも写真付きですよ。

いやあ、おもしろい。
僕は大阪で居残りしていて現地にはおりませんでしたが、
こんなふうに現地の様子を知ることができるんですね。
Twitter、やっぱりおもしろいですねぇ^^
Twitterのお勉強。
今日は紀伊國屋書店本町店でTwitterの本を買ってきましたよ。
仕事で使える!「Twitter」超入門 (青春新書INTELLIGENCE 250)/小川 浩

¥798
Amazon.co.jp
かねてよりTwitterをぼーーーーーっとやっていますが、未だによくわからず使っている状態。
なんだかいろいろとできるらしいので、ちょっとお勉強してみます。
ちなみに僕のIDは、
hiroyukikawai
です。
よろしければフォローしてくださいw
仕事で使える!「Twitter」超入門 (青春新書INTELLIGENCE 250)/小川 浩

¥798
Amazon.co.jp
かねてよりTwitterをぼーーーーーっとやっていますが、未だによくわからず使っている状態。
なんだかいろいろとできるらしいので、ちょっとお勉強してみます。
ちなみに僕のIDは、
hiroyukikawai
です。
よろしければフォローしてくださいw
「第8回ファインドスターフォーラム」に出展します!

忘れてました! ご案内しなきゃ!
僕が会社で推進しているパワーポイント事業が、展示会に出展されます。
第8回ファインドスターフォーラム
開催概要は下記のとおりです。
名称 第8回ファインドスターフォーラム
会期 2009年10月7日(水)、8日(木) 10:00~17:30
会場 東京国際フォーラム 展示ホール(2) MAP
主催 株式会社ファインドスター
運営会社 ターゲットメディア株式会社
入場料 無料(事前登録者、招待状をお持ちの方)
※ただし、当日受付の方は入場料1,000円を申し受けます。
出展企業 ・基調講演・セミナー出展:24社 基調講演・セミナー企業はこちら
・ブース出展企業:約80社 ブース出展企業はこちら
当日はプロジェクターとスクリーンを持ち込み、
ぐりぐりと動くパワーポイントを“放映”いたします!
残念ながら僕は大阪に居残りですが、よろしければぜひぜひお越しくださいませ。
お待ちしております。

残像オブジェ。
『アニメーションの「繰り返し」に“端数”が適用できる件。』で取り上げた件。
どのように使えるのか?
ってことで、ひとつサンプルをつくってみました。
【残像オブジェ】
移動していくオブジェクトの“残像”が刻まれる、というアニメーション設定。
方法は簡単。
1)クリップアートに「アニメーションの軌跡>波線(正弦曲線)」を設定。
2)上記1)のオブジェクトを4つコピーし、それぞれオブジェクトの色を変える。

3)最背面のオブジェクトから順に、「効果のオプション>タイミング>繰り返し」を
「0.25」「0.5」「0.75」「なし」に設定。

4)4つのオブジェクトをぴったりと重ねる。
以上です。
これをスライドショーで見ると、オブジェクトが残像を描いて移動するように見えます。
繰り返しの端数設定、他にもなにか使えそうです。
どのように使えるのか?
ってことで、ひとつサンプルをつくってみました。
【残像オブジェ】
移動していくオブジェクトの“残像”が刻まれる、というアニメーション設定。
方法は簡単。
1)クリップアートに「アニメーションの軌跡>波線(正弦曲線)」を設定。
2)上記1)のオブジェクトを4つコピーし、それぞれオブジェクトの色を変える。

3)最背面のオブジェクトから順に、「効果のオプション>タイミング>繰り返し」を
「0.25」「0.5」「0.75」「なし」に設定。

4)4つのオブジェクトをぴったりと重ねる。
以上です。
これをスライドショーで見ると、オブジェクトが残像を描いて移動するように見えます。
繰り返しの端数設定、他にもなにか使えそうです。