この記事では、アメブロのフォローボタンのカスタマイズ方法を解説しますね。![]()
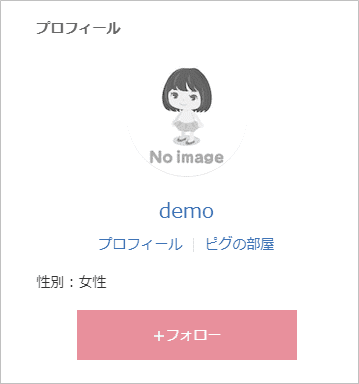
サイドバーにある👇の「+フォロー」部分のことですね。

好きな色に変更できちゃいます。![]()
変更できるテーマ
フォローボタンの色をカスタマイズできるテーマは、👇の「CSS編集用デザイン」です。

CSSの各コードの意味は分からなくても大丈夫!

色を決めて、コピペするだけでOKです。
フォローボタンのカスタマイズ手順
STEP① CSSの編集画面を開く
まずは、こちらのデザイン変更画面を開きます。
続いて、「CSSの編集」をクリックして下さい。

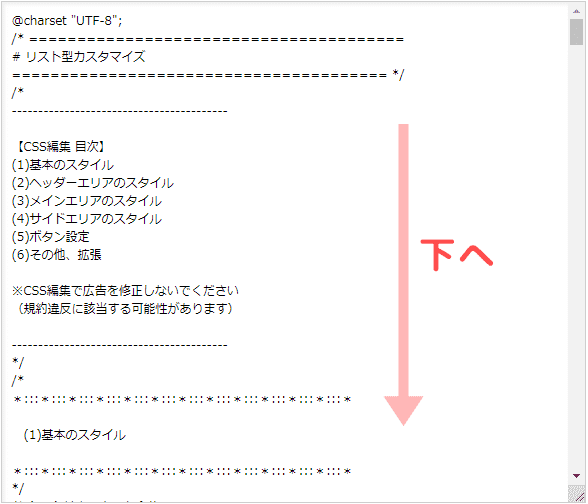
CSSでカスタマイズできる画面が出てくるので、下にスクロールしましょう。

「(5-4)サイドボタン」にある「サイド強調ボタン」のコードを変更します。

補足
ちなみに、各値には次の意味があります。
border-color ⇒ 枠線の色
background-color ⇒ ボタンの背景色
color ⇒ ボタン(+フォロー)の文字色
#6桁の英数字 ⇒ 色を決めるカラーコード
コードが分かる方は、好きな色にカスタマイズして下さいね。
この記事の後半では、見本とカラーコードを豊富に用意しています。
STEP② 色を変える
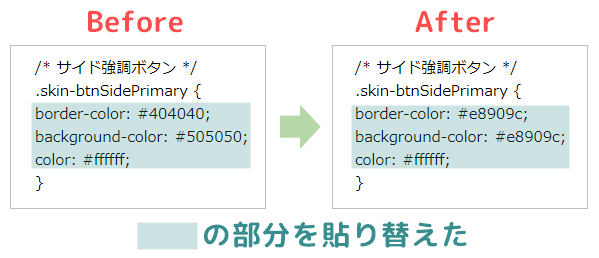
例えば、👇のピンク色のフォローボタンにする場合・・・
次のコードをコピペして、貼り替えます。
border-color: #e8909c;
background-color: #e8909c;
color: #ffffff;
下記のように、コードを変更できればOK ![]()

コードを貼り替えたら、「保存」をクリックして完成!

👇のとおり、フォローボタンの色が変わりました。

コードをコピペするだけなので、簡単ですね ![]()

この後に紹介する色素材を使って、お好みにカスタマイズして下さいね。
全30種!フォローボタンの色・デザイン素材
ピンク・赤
border-color: #ffe4e1;
background-color: #ffe4e1;
color: #f88080;
border-color: #e8bac0;
background-color: #e8bac0;
color: #ffffff;
border-color: #e8909c;
background-color: #e8909c;
color: #ffffff;
border-color: #f88080;
background-color: #f88080;
color: #ffffff;
border-color: #e64f4d;
background-color: #e64f4d;
color: #ffffff;
border-color: #d9333f;
background-color: #d9333f;
color: #ffffff;
border-color: #a02438;
background-color: #a02438;
color: #ffffff;
オレンジ・黄色
border-color: #ffb46c;
background-color: #ffb46c;
color: #ffffff;
border-color: #fca60d;
background-color: #fca60d;
color: #ffffff;
border-color: #ec8810;
background-color: #ec8810;
color: #ffffff;
border-color: #fff7b3;
background-color: #fff7b3;
color: #daa520;
border-color: #f5d000;
background-color: #f5d000;
color: #ffffff;
border-color: #d7c014;
background-color: #d7c014;
color: #ffffff;
ベージュ・ブラウン
border-color: #ffefd5;
background-color: #ffefd5;
color: #d1923f;
border-color: #f0bc94;
background-color: #f0bc94;
color: #ffffff;
border-color: #d2b48c;
background-color: #d2b48c;
color: #ffffff;
border-color: #b4886c;
background-color: #b4886c;
color: #ffffff;
border-color: #b4682c;
background-color: #b4682c;
color: #ffffff;
グリーン
border-color: #c8fac8;
background-color: #c8fac8;
color: #59a136;
border-color: #9aca8c;
background-color: #9aca8c;
color: #ffffff;
border-color: #83d071;
background-color: #83d071;
color: #ffffff;
border-color: #59a136;
background-color: #59a136;
color: #ffffff;
border-color: #006a6c;
background-color: #006a6c;
color: #ffffff;
ブルー・パープル
border-color: #ccffff;
background-color: #ccffff;
color: #679bcf;
border-color: #82c4b8;
background-color: #82c4b8;
color: #ffffff;
border-color: #84aacf;
background-color: #84aacf;
color: #ffffff;
border-color: #87cefa;
background-color: #87cefa;
color: #ffffff;
border-color: #4169e1;
background-color: #4169e1;
color: #ffffff;
border-color: #4d5393;
background-color: #4d5393;
color: #ffffff;
border-color: #988ccc;
background-color: #988ccc;
color: #ffffff;
border-color: #9f609f;
background-color: #9f609f;
color: #ffffff;

オシャレな色を選んで、素敵なブログにしましょうね!
\ フォローバックしてます /
おすすめコンテンツ
✅コンサルティングメニュー
✔ 高単価メニュー販売実践講座
⇒高単価メニューを売りたい人向けに、長期間完全マンツーマンサポート!
✔ ビジネスブログ収益UPサポート
⇒ビジネスブログの改善アドバイスをチャットで受け放題!
✅実施中のWebセミナー
✔ アクセス・集客UP実践セミナー
⇒アクセス・集客UP方法を実際の画面で紹介!
✔ 売れる告知記事作成セミナー
⇒読者が申し込みたくなる告知記事作成テクニックを紹介!
✔ Canva活用・収益UPレッスン
⇒Canvaの使い方~収益UPノウハウまで紹介!
✅公式note
✅お問い合わせ・お仕事依頼