※追記
・iPhone(スマホ)から枠を作る方法はこちらをご覧くださいませ→『iPhoneで憧れの囲み枠を作るには』
・出演情報のテンプレート枠はこちらをご覧くださいませ→『テレビ出演情報やLIVE告知の囲み枠』
● アメブロ 記事内に枠で囲む方法(囲い枠・囲み枠・枠囲い)
いつも私の記事をご覧になっていただいている(きっと…、多分…^^;)読者の方から、次のご質問をいただきました。
検索すれば分かる方法だとは思いますが、勇気をもって、リクエストしてもよろしいでしょうか?
強調したい記事を枠で囲む方法をお願いします!
機会があったらで結構です。
今度こそ!チャレンジしたいです。
★素直な自分を大切にするふわりまみ★さん
強調したい記事を枠で囲む方法をお願いします!
機会があったらで結構です。
今度こそ!チャレンジしたいです。
★素直な自分を大切にするふわりまみ★さん
って・・・
↑↑↑このような枠のことですよね~^^!
囲い枠・囲み枠・枠囲いを使うと、記事内で目立たせることができますものね^^!
私も勇気をもって、お答えしたいと思います^^
ご質問ありがとうございます!
記事内に枠で囲む方法は
まず、この枠はどうやって作ったか、というと・・・
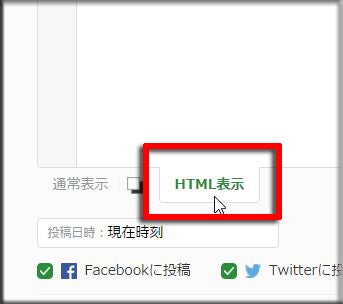
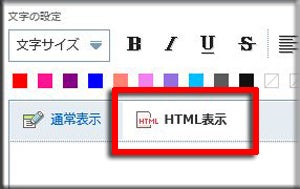
1.「ブログを書く」で「HTML表示」または「HTMLタグを表示」をクリックします。
(「タグ編集エディタ」の場合はそのまま)
※ご自分の利用しているエディタが何かがわからない場合は、こちらの記事『アメブロの基本設定』をご参照くださいませ。)
■新エディタの場合

■標準エディタの場合

■タグ編集エディタの場合

■旧エディタの場合

(↑2017年5月8日をもって《旧エディタ》の利用は停止になります。→『【おしらせ】旧エディタの廃止について』)
2.次のタグ(HTMLソース or HTMLタグ)をコピーします。
<div style="background:#ffeeee; padding:10px; border:2px dotted #ff0000;">枠内の記事本文</div><br>3.「HTML表示」or「HTMLタグを表示」内で貼り付け(ペースト)します。
(「タグ編集エディタ」の場合はそのまま、貼り付けます)
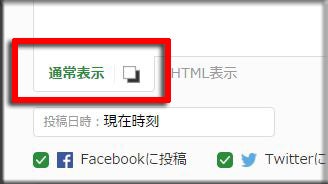
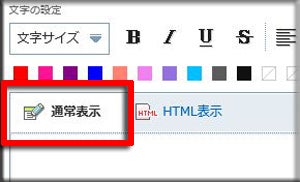
4.「通常表示」or「タグの非表示」に切り替えて、「枠内の記事本文」を消して、本文を書きます。
(「タグ編集エディタ」の場合はそのまま、そこで編集します)
■新エディタの場合

■標準エディタの場合

■旧エディタの場合

すると、このようなピンク色の枠ができているはずです↓↓↓
枠内の記事本文
以上ですが、要は貼り付ける場所を間違えないことです!
([タグ編集エディタ]の場合は、そのままタグを貼り付けて編集します。)
その他の枠囲いのタグ
それから、枠囲いのタグをいくつか用意しておきますので、そのまま使いたいのがあれば、ご利用ください^^!
【むらさき(四角)】
枠内の記事本文
<div style="background:#eeeeff; padding:10px; border:2px dotted #0000ff;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="background:#eeeeff; padding:10px; border:2px dotted #0000ff;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【むらさき(角丸)】
角を丸くするには、「border-radius: 10px;」を追加すればよいだけですので。
(ただし、角丸はIE8以前だと丸く見えませんのでご注意を!)
(角を丸くするのに、もっと万全を期したい方は下の補足1を)
枠内の記事本文
<div style="background:#eeeeff; padding:10px; border-radius: 10px; border: 2px dotted #0000ff;">枠内の記事本文</div><br>複数行ほしい方はこちら↓
<div style="background:#eeeeff; padding:10px; border-radius: 10px; border: 2px dotted #0000ff;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【ぴんく(四角)】
枠内の記事本文
<div style="background:#ffeeee; padding:10px; border:2px dotted #ff0000;">枠内の記事本文</div><br>複数行ほしい方はこちら↓
<div style="background:#ffeeee; padding:10px; border:2px dotted #ff0000;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【ぴんく(角丸)】
枠内の記事本文
<div style="background:#ffeeee; padding:10px; border-radius: 10px; border: 2px dotted #ff0000;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="background:#ffeeee; padding:10px; border-radius: 10px; border: 2px dotted #ff0000;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【みどり(四角)】
枠内の記事本文
<div style="background:#bfffdf; padding:10px; border:2px dotted #00bf00;">枠内の記事本文</div><br>複数行ほしい方はこちら↓
<div style="background:#bfffdf; padding:10px; border:2px dotted #00bf00;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【みどり(角丸)】
枠内の記事本文
<div style="background:#bfffdf; padding:10px; border-radius: 10px; border: 2px dotted #00bf00;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="background:#bfffdf; padding:10px; border-radius: 10px; border: 2px dotted #00bf00;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【うすいグレー(四角)】
枠内の記事本文
<div style="background:#f7f7f7; padding:10px; border:2px dotted #CCCCCC;">枠内の記事本文</div><br>複数行ほしい方はこちら↓
<div style="background:#f7f7f7; padding:10px; border:2px dotted #CCCCCC;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【うすいグレー(四角)(影つき)】
枠内の記事本文
<div style="background:#f7f7f7;padding:10px;width: auto;margin-right:6px;box-shadow: 5px 5px 5px #AAA;border: 2px dotted #CCCCCC;">枠内の記事本文</div><br>
枠内の記事本文<div style="background: rgb(247, 247, 247); padding: 10px; border: 1px dotted rgb(204, 204, 204);">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="background: rgb(247, 247, 247); padding: 10px; border: 1px dotted rgb(204, 204, 204);">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【うすいグレー(角丸)-1】
枠内の記事本文
<div style="background:#f7f7f7; padding:10px; border-radius: 10px; border: 2px dotted #CCCCCC;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="background:#f7f7f7; padding:10px; border-radius: 10px; border: 2px dotted #CCCCCC;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【うすいグレー(角丸)-2】
枠内の記事本文
<div style="background:#f9f9f9;padding:15px;border:3px dotted #999999;border-radius:10px;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="background:#f9f9f9;padding:15px;border:3px dotted #999999;border-radius:10px;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
さらに、枠に影をつけたいのであれば、「box-shadow: 5px 5px 5px #999;」を追加すればできます。↓↓↓(ただし、IE8以前だと影は見えませんのでご注意を)
【ぴんく(角丸)(影つき)】
枠内の記事本文
<div style="background:#ffeeee; padding:10px; border-radius: 10px; border: 2px dotted #ff0000; width: auto; margin-right:6px; box-shadow: 5px 5px 5px #999;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="background:#ffeeee; padding:10px; border-radius: 10px; border: 2px dotted #ff0000; width: auto; margin-right:6px; box-shadow: 5px 5px 5px #999;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
※width:auto; と指定すれば、ブラウザ画面に合わせて横幅が変化するリキッドデザインにすることができます。
【うすいグレー(角丸)(影つき)】
枠内の記事本文
<div style="background:#f7f7f7;padding:10px;width: auto;margin-right:6px;border-radius: 10px;box-shadow: 5px 5px 5px #AAA;border: 2px dotted #CCCCCC;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="background:#f7f7f7;padding:10px;width:auto;margin-right:6px;border-radius:10px;box-shadow:5px 5px 5px #AAA;border:2px dotted #CCCCCC;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
※width:auto; と指定すれば、ブラウザ画面に合わせて横幅が変化するリキッドデザインにすることができます。
【うすいグレーに薄いピンクの線(四角)】
枠内の記事本文
<div style="background:#f7f7f7;padding:10px;border:3px dotted #ffb6c1;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="background:#f7f7f7;padding:10px;border:3px dotted #ffb6c1;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【うすいグレーに薄いピンクの線(角丸)】
(ただし、角丸はIE8以前だと丸く見えませんのでご注意を)
枠内の記事本文
<div style="background:#f7f7f7; padding:10px; border-radius: 10px; border: 3px dotted #ffb6c1;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="background:#f7f7f7; padding:10px; border-radius: 10px; border: 3px dotted #ffb6c1;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【角丸の実線】
枠内の記事本文
<div style="padding:10px;border-radius: 5px;border: 2px solid #ff0000;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="padding:10px;border-radius: 5px;border: 2px solid #ff0000;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【角丸の二重線】
枠内の記事本文
<div style="padding:10px;border-radius: 10px; border: 5px double #0000ff;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="padding:10px;border-radius: 10px; border: 5px double #0000ff;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【角丸の点線】
枠内の記事本文
<div style="padding:10px;border-radius: 20px; border: 3px dotted #00ff00;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="padding:10px;border-radius: 20px; border: 3px dotted #00ff00;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【角丸の水色二重線(影つき)】
タイトル
本文1
本文2
本文3
本文4
本文5
<div style="border: #b0e0e6 3px double; padding: 6px; background-color: #ffffff; margin: 5px; color: #333333; border-radius: 10px; box-shadow: 5px 5px 5px #AAAAAA"><p><strong>タイトル</strong></p><p>本文1<br>本文2<br>本文3</p><p>本文4<br>本文5</p></div><br>One Point!
実線 → solid
点線 → dotted
破線 → dashed
二重線 → double
線なし → none
【ぴんく(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#dd4a5c,#e4707e,white,#e4707e,#dd4a5c);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div><br>【ぴんく(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#e4707e,white,white,white,#e4707e);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div><br>
【ぴんく(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#ffeeee,#ffdddd,#ff9999);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;"> ○○○<br>○○○<br>○○○<br>○○○<br>○○○</div><br>【水色(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示・・・IE10以降)

(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#f7fbfc,#d9edf2,#add9e4);background-color:#eeffff; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #333333; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div><br>(背景をグラデーションにしたい場合は、こちら『背景をグラデーションにするには(CSS3)・・・記事内の囲い枠やブログ背景をグラデーションに』をご参照くださいませ。)
【枠の見出し付(フィールドセット枠)】
<fieldset><legend><strong>◆枠の見出し</strong></legend>1)枠内の記事本文1<br>2)枠内の記事本文2<br>3)枠内の記事本文3</fieldset><br>枠線を変えるにはこちらをご覧ください↓
fieldset(フィールドセット)タグの枠線を変えるには
【注意!】
この<fieldset>タグには1つ注意点があります。
それはケータイやスマホ(モバイル版)では機能しないということです。(スマホもパソコン版なら大丈夫ですが…)
今この記事をケータイやスマホ(モバイル版)で見ているのであれば、上記の「◆枠の見出し」の部分は囲まれてませんよね。
記事内に<fieldset>タグを使って枠を表示すると、パソコンでは枠がきれいに表示されますが、ケータイやスマホ(モバイル版)から見ると枠なしになります。
ご自分のお好きな色を
あとは、ご自分のお好きな色で枠を作るといいですね^^
色見本と配色サイト
WEB色見本 原色大辞典
当ブログでも色関係の記事があります↓
この5つの色コードだけはメモメモしておくとよいですね!
色の種類も教えてください
この記事も参考にして!
(ちなみに、この↑↑↑見出しのタグは・・・
<div style="padding: 0px 0px 1px 5px; font-size: 1.2em; font-weight: bold; border-bottom-color: rgb(0, 0, 102); border-left-color: rgb(0, 0, 102); border-bottom-width: 2px; border-left-width: 8px; border-bottom-style: solid; border-left-style: solid;">この記事も参考にして!</div><br>・・・になります。)
実はすでに、「この記事内に枠で囲む方法」を書いている方がいらっしゃいます。
ほんとに、たくさんたくさ~んいらっしゃると思います・・・
その中で、いつもご紹介していただいたり、コメントをしていただたり、とお世話になっている方の記事をご覧になってみてください。参考になりますので!
それは・・・
読まれるブログの育て方:西川先生の
★文章をいろんな枠囲いで読まれやすくする方法 再アップ
になります。
<追記1>
この記事を
アメブロ × WordPressで成果を出す! | あめつくさんがご紹介していただいています。
↓ ↓ ↓
記事内で囲み枠を使いたいなら、この記事がオススメ!
<補足1>
角を丸くするのに、「border-radius」を追加するだけでよい、と書きましたが、
-webkit-border-radius: 10px; /* Safari,Google Chrome用に */
-moz-border-radius: 10px; /* Firefox12まで */
border-radius: 10px; /* Firefox13以降 */
と万全を期して、
【ぴんく(角丸)】
枠内の記事本文
<div style="background:#ffeeee; padding:10px; border-radius: 10px;-webkit-border-radius: 10px;-moz-border-radius: 10px;border: 2px dotted #ff0000;">枠内の記事本文</div><br>を使用してもOKですね!
<参考>
枠囲いの具体的な使い方はこちらの記事をご参照くださいませ。
アメブロ 記事中にメニューリンクを囲みたい
また、このような↓見出し付きの囲い枠を作りたい方は
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
見出し付きの囲い枠
見出しその1
本文記事1
本文記事2
本文記事3
本文記事2
本文記事3
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
【続編】見出し付きの囲い枠 -その2
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)

(↑クリックすると記事に飛びます。)

(↑クリックすると記事に飛びます。)
■タイトル■
【見出し1】
本文1
【見出し2】
本文2
【見出し3】
本文3
本文1
【見出し2】
本文2
【見出し3】
本文3
<フェイスブックの青(Facebook Blue)の背景色(色コード #3b5998、RGB(59,89,152))>
こちらの記事をご覧ください↓
見出し付きの囲い枠
【続編】見出し付きの囲い枠 -その2
見つけた!早くも【見出し付き囲い枠】が・・・
見出し付き囲い枠のその後のご質問・・・
『見出し付きの囲い枠 -その2』の角を丸く
【続々編】見出し付きの囲い枠(角を丸く・背景グラデーション・枠に影・文字に影)
そうそう・・・
この囲み枠、囲い枠を使って、記事下に定型文を挿入したい、という方はこちらの記事をご参照くださいませ↓↓↓
記事の下に囲い枠を作るには(手動方式・自動方式)
記事の下にあるシンプルなメニューバーはどのように・・・
【グーグルクロム限定】定型の囲み枠を簡単に挿入するには(Firefoxの追記有り)
<追記2>
需要あるかわかりませんが・・・
このようなレインボー囲み枠をやってみたい方はこちらになります^^
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#F5B090,#FCD7A1,#FFF9B1,#A5D4AD,#A3BCE2,#A59ACA,#CFA7CD);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div><br>『【便利技】レインボー囲み枠』
<追記3>
ちなみに、ソース(HTMLタグ)を囲っている枠は
<div style="background:#f7f7f7; padding:10px; border:1px dotted #CCCCCC;"><code>ここにソースを入力</code></div>
こちら↑になります。
<追記4(2014.11.26)>
この囲み枠の幅を狭くしたり、中央に配置したりするにはこちらの記事をご覧くださいませ↓↓↓
『囲い枠の幅の調節はどのようにしたらいいのでしょうか(枠の幅を狭くしたい、枠を中央にしたい・・)』
<追記5(2015.10.24)>
あ、あとこんな枠もあんな枠もあります~~
『記事下のいろんな囲み枠がありますね~』
『ただ今、募集中の講座・セミナー・イベントのご案内(記事下の囲み枠のタグ有)』
<追記6(2016.12.20)>
『茶色系・ベージュ系の囲み枠』
以上、アメブロ便利ワザでした。
LIDS札幌・ライフデザインスクール
川上 雄大