PCインストラクターの川上です。
アメブロで記事を書く際に、まとめたり強調したりする部分を枠で囲いたい場合があると思います。
基本的な、囲い枠、囲み枠に関してや記事内で囲い枠を表示する方法については、こちらの記事『アメブロ 記事内に枠で囲む方法』でご確認していただくとして・・・
さらに見出し付きの囲い枠もすでにお伝えしております・・・
が、
今回は、さらに角を丸くしたり、グラデーションや枠に影をつけたり、タイトル文字に影をつけたりしたバージョンの見出し付き囲い枠をまとめてお送りいたします。
ただし、CSS3を使っていますので、IE8以前ではうまく表示されません。
(IE10以上やchromeやFirefoxの最新版でうまく表示されます。)
そこはご了承くださいませ^^;
また、どう表示されるか、画像でお伝えしておきますね。
見出し付き囲い枠-その2(角丸・タイトルグラデーション)
IE10以降での表示(画像にて)↓

IE9での表示(画像にて)↓

IE8での表示(画像にて)↓

現在見ているブラウザでの表示↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="background-image:linear-gradient(#000066,white,white,#000066);background-color:#a9b3e9; border:1px solid #000066; padding-left:10px; font-size:1.16em;border-top-left-radius:5px;border-top-right-radius:5px;"><font style="color:#000000; font-weight:bold;">■タイトル■</font></div><div style="border:1px solid #000066; padding:10px; font-size:1em;border-bottom-left-radius:5px;border-bottom-right-radius:5px;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>見出し付き囲い枠-その2(角丸・タイトルグラデーション・枠の影付き)
IE10以降での表示(画像にて)↓

IE9での表示(画像にて)↓

IE8での表示(画像にて)↓

現在見ているブラウザでの表示↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="background-image:linear-gradient(to right,#000066,#000066,white);background-color:#000066; border:1px solid #000066; padding-left:10px; font-size:1.16em;border-top-left-radius:5px;border-top-right-radius:5px;width: auto; margin-right: 6px; box-shadow: 5px 5px 5px #AAA;"><font style="color:#ffffff; font-weight:bold;">■タイトル■</font></div><div style="border:1px solid #000066; padding:10px; font-size:1em;border-bottom-left-radius:5px;border-bottom-right-radius:5px;width: auto; margin-right: 6px; box-shadow: 5px 5px 5px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>見出し付き囲い枠-その2(角丸・タイトルグラデーション・枠の影付き)
IE10以降での表示(画像にて)↓

IE9での表示(画像にて)↓

IE8での表示(画像にて)↓

現在見ているブラウザでの表示↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
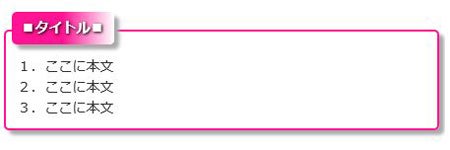
<div style="background-image:linear-gradient(to right,#ff1493,#ff1493,white);background-color:#ff1493; border:1px solid #ff1493; padding-left:10px; font-size:1.16em;border-top-left-radius:5px;border-top-right-radius:5px;width: auto; margin-right: 6px; box-shadow: 5px 5px 5px #AAA;"><font style="color:#ffffff; font-weight:bold;">■タイトル■</font></div><div style="border:1px solid #ff1493; padding:10px; font-size:1em;border-bottom-left-radius:5px;border-bottom-right-radius:5px;width: auto; margin-right: 6px; box-shadow: 5px 5px 5px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>見出し付き囲い枠(角丸・タイトルグラデーション・タイトル文字の影付き・枠の影付き)
IE10以降での表示(画像にて)↓

IE9での表示(画像にて)↓

IE8での表示(画像にて)↓

現在見ているブラウザでの表示↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background-image:linear-gradient(to right,#ff1493,#ff1493,white);background-color: #ff1493; color:#ffffff; font-weight:bold;border-radius:5px;box-shadow: 5px 5px 5px #AAA;text-shadow:1px 1px 3px #000;">■タイトル■</span></div><div style="border:2px solid #ff1493; padding:25px 12px 10px; font-size:1em;border-radius:5px;width: auto; margin-right: 6px; box-shadow: 5px 5px 5px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>もうちょっと、角をま~るくしたい方は、こちら↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
ここの「border-radius:8px;」の数字を大きくすると、もっとま~るくなります^^
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background-image:linear-gradient(to right,#ff1493,#ff1493,white);background-color: #ff1493; color:#ffffff; font-weight:bold;border-radius:8px;box-shadow: 5px 5px 5px #AAA;text-shadow:1px 1px 3px #000;">■タイトル■</span></div><div style="border:2px solid #ff1493; padding:25px 12px 10px; font-size:1em;border-radius:8px;width: auto; margin-right: 6px; box-shadow: 5px 5px 5px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>見出し付き囲い枠(角丸・タイトルグラデーション・枠の影付き)
IE10以降での表示(画像にて)↓

IE9での表示(画像にて) ↓

IE8での表示(画像にて)↓

現在見ているブラウザでの表示↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background-image:linear-gradient(#e0c2c2,#532b2b,#804040,#2f1717);background-color:#2f1717; color:#ffffff; font-weight:bold;border-radius:6px;box-shadow: 6px 6px 6px #AAA;">■タイトル■</span></div><div style="border:2px solid #2f1717; padding:30px 12px 10px; font-size:1em;border-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>見出し付き囲い枠-その2(角丸・タイトルグラデーション・枠の影付き)
IE10以降での表示(画像にて)↓

IE9での表示(画像にて)↓

IE8での表示(画像にて)↓

現在見ているブラウザでの表示↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="background-image:linear-gradient(#e0c2c2,#532b2b,#804040,#2f1717);background-color:#2f1717; border:1px solid #2f1717; padding-left:10px; font-size:1.16em;border-top-left-radius:6px;border-top-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;"><font style="color:#ffffff; font-weight:bold;">■タイトル■</font></div><div style="background:#ffffff;border:1px solid #2f1717; padding:10px; font-size:1em;border-bottom-left-radius:6px;border-bottom-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>見出し付き囲い枠-その2(角丸・タイトルグラデーション・タイトル文字の影付き・枠の影付き)
IE10以降での表示(画像にて)↓

IE9での表示(画像にて) ↓

IE8での表示(画像にて)↓

現在見ているブラウザでの表示↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
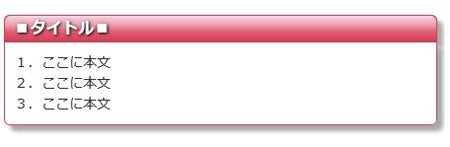
<div style="background-image:linear-gradient(#f7d7e4,#eca6b3,#de5c70,#d94057);background-color:#d94057; border:1px solid #d94057; padding-left:10px; font-size:1.16em;border-top-left-radius:6px;border-top-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;"><font style="color:#ffffff; font-weight:bold;text-shadow: 1px 1px 3px #000;">■タイトル■</font></div><div style="background:#ffffff;border:1px solid #d94057; padding:10px; font-size:1em;border-bottom-left-radius:6px;border-bottom-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>どうぞ、コピペして、色コードを変えるなりして、お使いくださいませ^^!
ちなみに背景の色は赤字で、枠の色は紫色のところで、
グラデーションの色はピンク色のところですので↓↓↓
<div style="background-image:linear-gradient(#f7d7e4,#eca6b3,#de5c70,#d94057);background-color:#d94057; border:1px solid #d94057; padding-left:10px; font-size:1.16em;border-top-left-radius:6px;border-top-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;"><font style="color:#ffffff; font-weight:bold;text-shadow: 1px 1px 3px #000;">■タイトル■</font></div><div style="background:#ffffff;border:1px solid #d94057; padding:10px; font-size:1em;border-bottom-left-radius:6px;border-bottom-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>その他、青系はこちら
IE10以降での表示(画像にて)↓

IE9での表示(画像にて) ↓

IE8での表示(画像にて)↓

現在見ているブラウザでの表示↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="background-image:linear-gradient(#ccd2f2,#8070ef,#2f17d0,#20108f);background-color:#20108f; border:1px solid #20108f; padding-left:10px; font-size:1.16em;border-top-left-radius:6px;border-top-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;"><font style="color:#ffffff; font-weight:bold;text-shadow: 1px 1px 3px #000;">■タイトル■</font></div><div style="background:#ffffff;border:1px solid #20108f; padding:10px; font-size:1em;border-bottom-left-radius:6px;border-bottom-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>さらに、オレンジ系はこちら
IE10以降での表示(画像にて)↓

IE9での表示(画像にて)↓

IE8での表示(画像にて)↓

現在見ているブラウザでの表示↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="background-image:linear-gradient(#fee7d8,#fe6703,#fea66b,#d35501);background-color:#d35501; border:1px solid #d35501; padding-left:10px; font-size:1.16em;border-top-left-radius:6px;border-top-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;"><font style="color:#ffffff; font-weight:bold;text-shadow: 1px 1px 3px #000;">■タイトル■</font></div><div style="background:#ffffff;border:1px solid #d35501; padding:10px; font-size:1em;border-bottom-left-radius:6px;border-bottom-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>紫はこちらです↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="background-image:linear-gradient(#efd5fb,#a71cea,#ba4bef,#6c0e9a);background-color:#6c0e9a; border:1px solid #540b77; padding-left:10px; font-size:1.16em;border-top-left-radius:6px;border-top-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;"><font style="color:#ffffff; font-weight:bold;text-shadow: 1px 1px 3px #000;">■タイトル■</font></div><div style="background:#ffffff;border:1px solid #540b77; padding:10px; font-size:1em;border-bottom-left-radius:6px;border-bottom-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>さらにご自分のお好きな色を
さらに、ご自分専用の色で作成したい方は、色見本サイトで探してみてくださいませ^^
色見本と配色サイト
WEB色見本 原色大辞典
<蛇足>
この記事で使用した見出し↓↓↓は
これは見出しです
こちらのHTMLコード↓ですので^^
<div style="border-left: #000066 8px solid; border-bottom: #000066 2px solid; padding:0px 0px 1px 5px;font-size: 1em;font-weight:bold;">これは見出しです</div><br><br><追記1>
青色とピンク色のを追加しました。
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="background-color:#0000ff; border:1px solid #0000ff; padding-left:10px; font-size:1.16em;border-top-left-radius:6px;border-top-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;"><font style="color:#ffffff; font-weight:bold;text-shadow: 1px 1px 3px #000;">■タイトル■</font></div><div style="background:#ffffff;border:1px solid #0000ff; padding:10px; font-size:1em;border-bottom-left-radius:6px;border-bottom-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="background-color:#ff1493; border:1px solid #ff1493; padding-left:10px; font-size:1.16em;border-top-left-radius:6px;border-top-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;"><font style="color:#ffffff; font-weight:bold;text-shadow: 1px 1px 3px #000;">■タイトル■</font></div><div style="background:#ffffff;border:1px solid #ff1493; padding:10px; font-size:1em;border-bottom-left-radius:6px;border-bottom-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br><追記2>
Facebook Blueを追加しました。
■フェイスブックの青(Facebook Blue)の背景色(色コード #3b5998、RGB(59,89,152))
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="border:1px solid #3b5998; margin:0 8px; padding:0;border-radius:5px; box-shadow:#cccccc 3px 3px 3px;"><p style="margin:0; padding:3px 12px; background:#3b5998; color:#ffffff;">■タイトル■</p><div style=" font-size:0.83em;padding:12px;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div></div><br>
<追記3>
緑色のを追加しました。
■緑の背景色(色コード #4dac26)
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="background-color:#4dac26; border:1px solid #4dac26; padding-left:10px; font-size:1.16em;border-top-left-radius:6px;border-top-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;"><font style="color:#ffffff; font-weight:bold;text-shadow: 1px 1px 3px #000;">■タイトル■</font></div><div style="background:#ffffff;border:1px solid #4dac26; padding:10px; font-size:1em;border-bottom-left-radius:6px;border-bottom-right-radius:6px;width: auto; margin-right: 8px; box-shadow: 6px 6px 6px #AAA;">1.ここに本文<br>2.ここに本文<br>3.ここに本文</div><br>
■緑の背景色(色コード #5acc2d)
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
■緑のグラデーション
■お知らせ■
<div style="background-image:linear-gradient(#b0e99a,#72d74a,#4dac26,#3e8c1f);background-color:#4cac26;border:1px solid #4cac26;padding-left:10px;font-size:1.16em;border-top-left-radius:6px;border-top-right-radius:6px;width: auto;margin-right: 8px;box-shadow: 6px 6px 6px #AAA;"><font style="color:#ffffff; font-weight:bold;text-shadow: 1px 1px 3px #000;">■お知らせ■</font></div><div style="background:#ffffff;border:1px solid #4cac26;padding:10px;font-size:0.9em;border-bottom-left-radius:6px;border-bottom-right-radius:6px;width: auto;margin-right: 8px;box-shadow: 6px 6px 6px #AAA;"><p><strong>◆タイトル1</strong></p><a href="リンク先のurl">タイトル1の内容</a><p><strong>◆タイトル2</strong></p><a href="リンク先のurl">タイトル2の内容</a><p><strong>◆タイトル3</strong></p><a href="リンク先のurl">タイトル3の内容</a></div><br>
以上、アメブロ便利技でした。
LIDS澄川・ライフデザインスクール
川上 雄大
