PCインストラクターの川上です。
現在、私のブログの記事の下に、「読者になる」ボックスが表示されています。

IE10以降でご覧の方は、この背景にグラデーションが表示されています。
通常は、背景をグラデーションにするには、画像を配置するのですが・・・
私の場合は、[CSSの編集]でこのように↓CSSソースを設置しています。
(フリープラグインと連動しています。詳しくはこちらの記事『記事やコメントを読んだ後に『読者になる』を見せるには』をご参照ください。)
/* 記事下へ『読者になる』の枠 */
.readerunder{
border: #bec1c4 2px solid; /* 枠 */
background-color:#FFFFFF; /* 白色*/
background-image: linear-gradient(white,white,white,#c0c0c0);
text-align: center;
padding:10px;
margin:15px 0 30px 0; /* 上 右 下 左 */
border-radius:10px;
}そう・・・
CSS3を使うと、
background-image: linear-gradient(色1,色2,色3,色4,・・・);とするだけでグラデーションができてしまうのです。
(whiteは#FFFFFFでも同じです。)
gradient(グラディエント)はグラデーションのことです。(ネイティブ読みは「グレィディエント」)
さらに・・・
記事中にも、囲い枠にも使えますね。
例えば、

といった囲い枠は
<div style="background-image:linear-gradient(#ffeeee,white,#ffeeee);background-color:#ffeeee; padding:10px; border:2px dotted #ff0000;">○○○<br>●●●<br>□□□<br>■■■</div>で、できますし、
オレンジのグラデーションであれば、

<div style="background-image:linear-gradient(orange,white);background-color:orenge; padding:10px; border:2px dotted orange;">○○○</div>また、ブルーのグラデーションは

<div style="background-image:linear-gradient(blue,white);background-color:blue; padding:10px; border:2px dotted blue;">○○○</div>・・・と、このようにできます。
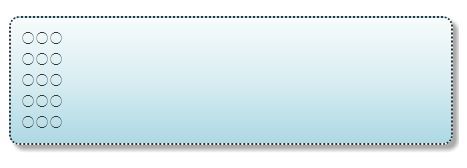
水色の場合は、こんな感じ↓
(画像表示・・・IE10以降)

(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#f7fbfc,#d9edf2,#add9e4);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #333333; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div>また、右方向へグラデーションをかける場合は、

<div style="background-image:linear-gradient(to right,#8ed1e0,#ffffff);background-color:#8ed1e0; padding:10px; border:2px dotted blue;">○○○</div>のように、「to right」を先頭に付け加えます。
(逆方向は、「to left」になります。)
background-image: linear-gradient(to right,色1,色2,色3,色4,・・・);すると、
ピンクの場合も、このようにできます。

<div style="background-image:linear-gradient(to right,#ff1493,#ffffff);background-color:#ff1493; padding:10px; border:2px dotted #ff0000;">○○○</div>もちろん、色は、色コードでも色名でもお好きなのをお使いいただくと、よいと思います。
ちなみに・・・、
この背景色グラデーションに対応しているブラウザは、
IE10と11、それからFirefox, Chrome, Opera ,Safariの最新バーション、というのは一応確認しています。
IE9以下のブラウザやグラデーションに対応していないブラウザのためには、背景色を指定(background-color)しておくとよいですね。
<関連記事>
記事やサイドバーの枠を丸くしたり、背景をグラデーションにするには
その他の囲み枠はこちらの記事をご覧ください↓↓↓
アメブロ 記事内に枠で囲む方法(囲い枠・囲み枠・枠囲い・枠囲み)
以上、ワンポイントレッスンでした。
LIDS澄川・ライフデザインスクール
川上 雄大