シンプルで簡単なバナーを作ってみよう!(2)
(5)背景色を塗ります。
ツールパレットの背景色
(右下のブルーに見える四角の方)を
クリックして、選択します。
(6)好きな色を選択します。
カラーパレットから選択するのが、簡単です。
グラデーション部分を
カラーピッカー(スポイトの形)で
吸い取るようにすると、
その色が選択されます。
(7)選択した色で塗りつぶします。

Ctrl+Deleteを押すと、
選択した背景色で塗りつぶしされます。
(このショートカットは、覚えておくと便利です!)
(8)今度は「レイヤー1」の上に
文字用の新規レイヤーを作成します。
(9)文字ツール(「T」のマーク)を選択、
好きな文字を打ちます。
文字の大きさは、
文字パレットで変更します。
左上の「T」がふたつ並んだアイコン、
これが文字の大きさです。
24pt(ポイント)の大きさで
文字を入力しているのがわかります。
打たれた文字がレイヤーに表示されます。
これで完成です!
こういうベタ面が多いイラストは、
GIFで保存 すると、
データ容量が軽くなりますよ!
【関連記事】
バナーのHTMLタグの構造
シンプルで簡単なバナーを作ってみよう!(1)
シンプルで簡単なバナーを作ってみよう!(1)
イラストレータで描いたひよこのイラストを
eps保存
たものをフォトショップで開き、
さらにjpegに保存し直したものを使います。
ラスタライズ(ビットマップ化)したこの画像は、
幅 14.38mm
高さ 14.27mm
解像度 72dpiでできています。
これを幅35mm×高さ15mmに変更します。
(1)イメージ→カンバスサイズを開き、
カンバスサイズを変更します。
幅35mm、高さ15mmと数値入力し、
基準の位置を右下にします。
(2)イメージ→画像解像度を開くと、
幅99pixel×高さ43pixelで
72dpiであることが確認できます。
バナーの大きさは、
ピクセル寸法によって
サイズが規定されている場合が多いので、
この画面を開いて
規定のピクセル数値内かどうか、確認します。
幅と高さのmm寸法は
35×15mmより若干誤差がありますが、
ピクセル単位で換算すると
mm寸法が一致しない場合もあるので、
あまり気にしないでください。
(3)画像の下の地色レイヤーを作ります。
レイヤーパレットの右上の
三角マークをクリックして、
「新規レイヤー」を選択します。
(4)新しくできた「レイヤー2」をドラッグして、
「レイヤー1」の下にもってきます。
「レイヤー2」が「レイヤー1」の下にきました。
こうすると、ひよこの絵の背面に色が塗られます。
(「レイヤー2」が上にきていると、
ひよこの絵が塗りつぶされて隠れてしまいます)
【関連記事】
イラストレータで描いたイラストをフォトショップで開く
イラストレータで描いたイラストを、
webで使えるjpegで保存するには、
まず、ビットマップ形式に変換する必要があります。
イラストレータで描いた曲線は
どんなに拡大してもガタガタにならないアウトライン形式。
↓
フォトショップの画像は、ビットマップ(点の集まり)。
(上と同じ画像をフォトショップで開き直しただけのものです)
↓
イラストレータで作ったイラストは、
eps形式で保存すると、
フォトショップでも開くことができます。
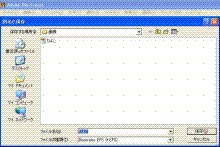
できたepsファイルを
フォトショップで開くには、
フォトショップのアイコンの上に
ドラッグして開いてもいいし、
フォトショップを起動して
「ファイル→開く」で
ファイル名を指定してもOK。
こうしてフォトショップにもってきた画像は、
jpegで保存すればwebでも使えます!
【関連記事】
目次イラストレータでいろんな形のマスクを作成し、飾り罫をつける
イラストレータで描いたベジェ曲線をフォトショップにもってくる
PCソフトや電子書籍をダウンロード購入すると楽天スーパーポイントが貯まる!
ベジェ曲線でひよこの絵を描く(後編)
(5)ペンツールでひよこの足を描きます。直線を4本描けば、1本の足ができあがります。

白い矢印ツールに切り替えると、1個の点だけを移動できるので、位置を調整できます。
虫眼鏡ツールに切り替えて、
「Ctrl」を押しながら「+」を押すと拡大、「-」を押すと縮小します。
「オブジェクト」→「変形」→「リフレクト」(垂直方向にチェック)→「コピー」をクリック

(9)左右の羽と卵型の体の部分を選択し、塗りを「Y40」に変更。
黒い矢印で選択、「Shift」を押しながらクリックすると、追加選択ができます。

これで両方の羽が背面に移動するので、
体の輪郭が隠れず、きちんと表示されます。
【関連記事】
イラストレータでクリスマスツリーを描く(1) (2) (3) (4) (5) (6) (7) (8)
基本から学べるイラストレータ学習ソフト
イラストレータで描いたベジェ曲線をフォトショップにもってくる
三角形をハート形に(1)アンカーポイントの追加と削除
(2)直線からカーブをつくる
(3)ベジェ曲線の調整
ペンツールで三角形を描く
Adobe Illusutrator CS2体験版
【関連書籍】
PCソフトや電子書籍をダウンロード購入すると楽天スーパーポイントが貯まる!
ベジェ曲線でひよこの絵を描く(前編)
(1)ペンツールで三角形を描く。
最初に打った点の上にマウスを持ってきてクリックすると、三角形が閉じた形になります。
ハンドルツールは、ペンツールを長押しすると出てくる、不等号みたいな形のツールです。
「Shift」を押しながら、斜めにドラッグすると、正円が描けます。

塗りは黒、線は「なし」に。ツールバーの正方形が塗り、
「口」の字みたいな形のが線の色です。
白地に赤い斜線が入ってるのが、「塗りなし」の設定になります。
(5)ペンツールでひよこの足を描きます。直線を4本描けば、1本の足ができあがります。

白い矢印ツールに切り替えると、1個の点だけを移動できるので、位置を調整できます。
ベジェ曲線でひよこの絵を描く(後編)
に続く
【関連記事】
イラストレータでクリスマスツリーを描く(1) (2) (3) (4) (5) (6) (7) (8)
基本から学べるイラストレータ学習ソフト
イラストレータで描いたベジェ曲線をフォトショップにもってくる
三角形をハート形に(1)アンカーポイントの追加と削除
(2)直線からカーブをつくる
(3)ベジェ曲線の調整
ペンツールで三角形を描く
Adobe Illusutrator CS2体験版
【関連書籍】
PCソフトや電子書籍をダウンロード購入すると楽天スーパーポイントが貯まる!
ペットの写真を合成する
背景を消してしまったペットの写真を
別の背景と合成してみましょう!
(1)まず、自動選択範囲ツールを選択し、

背景の白い部分(どこでもOK)を、クリック☆
(2)次に、選択範囲→選択範囲を反転
(3)(2)で選択した画像をコピーして、
お好みの画像の上にペースト(貼り付け)します。
コピー&ペーストすれば、
自動的に新しいレイヤーが作成されます☆
↑
上の図を見ればわかるように、
下の風景の画像の上に
鳥の画像の層がありますよね?
絵のかいてある透明なフィルムが
重なっているようなイメージです。
このような画層のことを「レイヤー」といいます☆
このようにして、
背景をいろんな写真に変えて
シュールな合成画像を作ったりできるわけです!
合成とレイヤー機能は、
フォトショップを買ったら
必ず使ってみたくなる機能ですよね?!
ペットの写真を加工する
ペットの写真を撮ってみたけど、
バックに写ってるものが邪魔…って思うこと、ありませんか?
今日は、フォトショップで、背景を消してみちゃいましょう!
(1)まず、なげなわツールを選択し、大雑把でいいんで、
ペットのまわりを囲んでしまいます。
(2)次に、選択範囲を反転します。
選択範囲→選択範囲を反転
(3)選択範囲が反転されました。
(4)ここで、「Delete」ボタンを押します。
選択範囲を解除するには、
Winは「Ctrl+D」、Macは「コマンド+D」を押します。
(5)余白が大きいので、ちょっとトリミングしちゃいましょう!
(その方が、容量も軽くなりますから…!)
切り抜きツールを選択して、ドラッグして選択範囲を決めます。
ダブルクリックして、確定すると、囲んだ大きさにトリミングされます。
(6)次に、細かいところを作業しやすいように、環境設定を変えます。
編集→環境設定→画面表示・カーソルを選択します。
ペイントカーソル→ブラシサイズ
その他カーソル→標準 に設定します。
(ツールのアイコンが消えて、作業しやすくなります)
(7)Winなら「Ctrl+A」、Macなら「コマンド+A」で全体表示にします。
(画面が大きくなって、作業しやすくなります)
消しゴムツールを選択し、5pixcelくらいの小さいブラシサイズで、
不要な部分を消してゆきます。
(8)次に、9pixelくらいのすこし大きめのブラシサイズで、
まわりをぼかすように消します。
これで背景が消えました。
明日以降は、この白い背景を、いろんな画像に変えて、
フォトショップならではの楽しさを知っていただきたいと思います☆
【関連記事】
パソコン画面を画像化して活用
Windowsなら
キーボードのテンキーの左上あたりに
「print Screen」というボタンがあると思います。
これをクリックすると
パソコンの画面をそのまま画像化してくれます。
Macの場合は
「りんごマーク」+「Shift」+「3」を同時にクリック。
これはそのままイラストレータなどにも貼れます。
Windowsなら、
スタートメニュー→すべてのプログラム→アクセサリ→ペイントを開いて、貼付。
これを使えば、
例えば他のHPの紹介記事などにも使えますね。
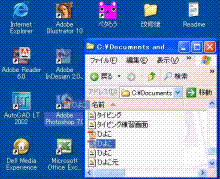
あと、賢い使い方としては、
バックアップをとる時!
ファイル名の一覧がわかる画面を
プリントアウトしてラベルにすれば、
後でバックアップデータを探す時に、便利!
写真をCD-ROMに焼く場合も
画像一覧のインデックスプリントを作っておくと
【関連記事】
PCソフトや電子書籍をダウンロード購入すると楽天スーパーポイントが貯まる!
食べ物の写真とライティング
(蛍光灯で撮影) (白色電球で撮影)
蛍光灯がついた室内で撮った写真って、
なんだか緑色っぽくなると
感じたことはありませんか…?
光を分解すると
虹のように七色になります。
青い色は波長が短く
夕日の赤色は、波長が長い。
光の色合いによって、
色温度が違ってくるわけです。
同じトレー・同じ皿にのせた
うどんと梅干しを
ひとつは蛍光灯の下で、
もうひとつは白色電球(いわゆる裸電球)
の下で撮ってみました。
光源が蛍光灯のものは、
明るい部分が青白くなり、
光源が白色電球のものは、
暖かみのある色調バランスに☆
食べ物なんかを撮る時は、
ちょっと赤みのある
白色電球の下で撮ったほうが、
おいしそうな色合いに仕上がります!
携帯カメラで撮る写真も、
こんなふうに
ライティングをちょっと変えるだけで
仕上がりが一味ちがってきますよ!
【関連記事】
Photoshopで、食べ物の写真をおいしそうな色に加工する
画像の保存形式 JPEGとGIFの使い分け
JPEG向き GIF向き
(階調のある写真) (ベタ面の多いイラスト)
JPEGもGIFも圧縮の一形式。
では、JPEGとGIFの違いはというと…?
JPEGは、写真のように
階調のある画像の圧縮に向いてます。
(携帯カメラで撮った画像は
JPEG形式になっているようです。)
GIFは、アニメっぽいイラストとか、
ベタ面で塗ってあるようなものに向いています。
アメーバブログは
UPできる画像の容量に制限がありますから、
画像の性質に合った圧縮形式を選ぶと良いですね!
(GIFの方が容量が小さくなる場合もあるので☆)
しかしmixiなど他のサイトでは
JPEG画像しか使えないところもあるので
保存形式については、知っておきたいところ☆
GIFアニメーションが作れる面白ソフトの紹介です♪
↓
ウゴツール(社会人1年目の日記)
【関連記事】