◎ 各ツールごとに、その最新更新コードのあるページへのリンクを表示しています。
◎ ⭐印のツールは、主に編集画面で動作するツールで、起動コードの強化版です。
◎〔常駐タイプ〕は「Tampermonkey」で常に「ON」とする事を推奨するツール。
◎〔非常駐タイプ〕は、処理作業時のみ「ON」、通常「OFF」が適切なツールです。
ブログ編集時に使用するツール
Editor Keeper ⭐📛
デフォルトの編集画面の記述データに対する安全性は、少なからず問題があります。 このツールの主目的は、これを改善して記述データの損失事故を減らす事です。 その他に、編集環境を幾つかの部分で補完します。 詳細はリンク先を参照ください。
〔常駐タイプ〕
Ameblo Wysiwyg ⭐
「Ameblo Writer(Compact)」の Wysiwyg編集環境を総合管理します。 iframe構成の編集枠内に、ブログページと同等なデザインを安定して適用します。
〔常駐タイプ〕
LinkCard Editor ⭐
リンクカードのアレンジツールです。 デザイン・サイズ・配置のアレンジだけではなく、カード上のテキストやドメイン表示、カバー画像、リンクURL自体も変更できます。 本来リンクカードが作れないリンクを、リンクカードにする事が可能です。
〔常駐タイプ〕
BQuote Sign ⭐
外部記事の文章などの引用は、編集アイコンの「 」ボタンで「Blockquote」を明示するのが常道です。 アメブロの標準デザインは縦線だけのシンプルなものですが、この見栄えをショーアップするツールです。
〔常駐タイプ〕
Blog Table ⭐
ブログ内に任意のデザイン・サイズの表(table要素)を作成します。 高機能でブログ記事の高度なレイアウトを可能にします。
〔常駐タイプ〕
Blog Table ⭐ Converter
「Blog Table ⭐」ver.4.0 以前のバージョンで作った表は「style属性」型で、これを「styleタグ」型に変換します。 この処理により、表の文字数を節約し「ver.4.0」以降の「Blog Table ⭐」で「表更新」する事が可能になります。
〔非常駐タイプ〕
Blog Table ⭐ Cell Design
「Blog Table ⭐」で作った表で、指定したセルの「背景色」「padding値」「フォントサイズ」「行間隔」を調節するツールです。「Blog Table ⭐」ではセル単位の細かな設定ができませんが、このツールはそれを補佐します。
〔非常駐タイプ〕
Blog Table ⭐ Import
Excel等の他のアプリケーションから出力したCSVファイル(表のデータ)から、ブログ編集画面で表を生成するサブツールです。 生成する表は「Blog Table ⭐」の標準仕様で、「表」のアレンジの全ての機能が使えます。 Excel等の入力支援機能を利用して表作成を効率化できる事や、既成の表の利用が可能になります。
〔非常駐タイプ〕
Draw The Line ⭐
漢字フォントにかからない太さを指定した下線、本数を指定した消し線、任意デザインのマーカー線などを生成します。
〔常駐タイプ〕
Elements Palette ⭐
ブログ編集時に多用する色々なパーツを、ユーザーがカスタマイズした形で生成するツールです。「h2・h3見出し」「アンダーライン」「マーカー線」「囲み枠」「Pre枠」「文末に空白行追加」「行間隔を指定した空白行」「カギ括弧」の全角⇄半角変換、などをショートカットでワンタッチで書き込む事ができます。
〔常駐タイプ〕
Fixed Format Palette ⭐
「Fixed Format Palette」はブログ編集画面の表示パーツ(一定の範囲の区画)をコピー登録して、必要な時にペーストできるツールです。 9個のBankを選んで登録でき、ブログに表示できるものはほぼ全て登録が可能です。Chrome/Edgeでは HTMLコピー登録が可能です。
〔常駐タイプ〕
FontAwesome Palette
Web絵文字フォント「FontAwesome」を、専用パレットから入力可能にします。 通常表示からの入力が可能で、コード編集をすればリストをカスタマイズできます。
〔常駐タイプ〕
TEmoji Palette
タイトルに使える「Win絵文字」や「モノクロ絵文字」を、専用パレットから入力可能にします。
〔常駐タイプ〕
Paste ClipB ⭐
各種ウェブページで提供される「埋込コード」をブログ記事で有効にするにはHTMLコピーが必要ですが、このツールにより「HTML表示」を開かずに、その貼付けが出来ます。
〔常駐タイプ〕
BR Checker+Outro Style ⭐
不用意に記入した「br」タグが、後で行間の異常に繋がる事があります。 このツールは「br」タグをアメブロ標準の改行に変更して、これを防ぎます。 また、投稿時に本文末の空白行数を自動で設定数に整形します。 更に、精密な文字数カウント機能があり、文字数制限の確認に使えます。 このツールはブログの清書に使います。
〔常駐タイプ〕
Rep Heading ⭐
「見出しの記事デザイン」「テキストの記事デザイン」の「要素」タイプを変更可能にします。「h要素」の配置を表示し、「記事デザイン」を柔軟に利用できます。
〔常駐タイプ〕
Pick Organizer ⭐
ブログ記事の「Pickカード」のデザインと配置をアレンジして、レイアウトデザインの可能性を拡張します。 Ameba Pickの利用規則に準拠したアレンジをします。
〔常駐タイプ〕
S-R in Editor ⭐
ブログ編集画面(通常表示)で動作する「検索/置換」ツールです。 ブラウザ標準の検索は「置換」ができません。 記事編集や記事のメンテナンス時に「検索/置換」が必要になったら、このツールが一択です。
〔常駐タイプ〕
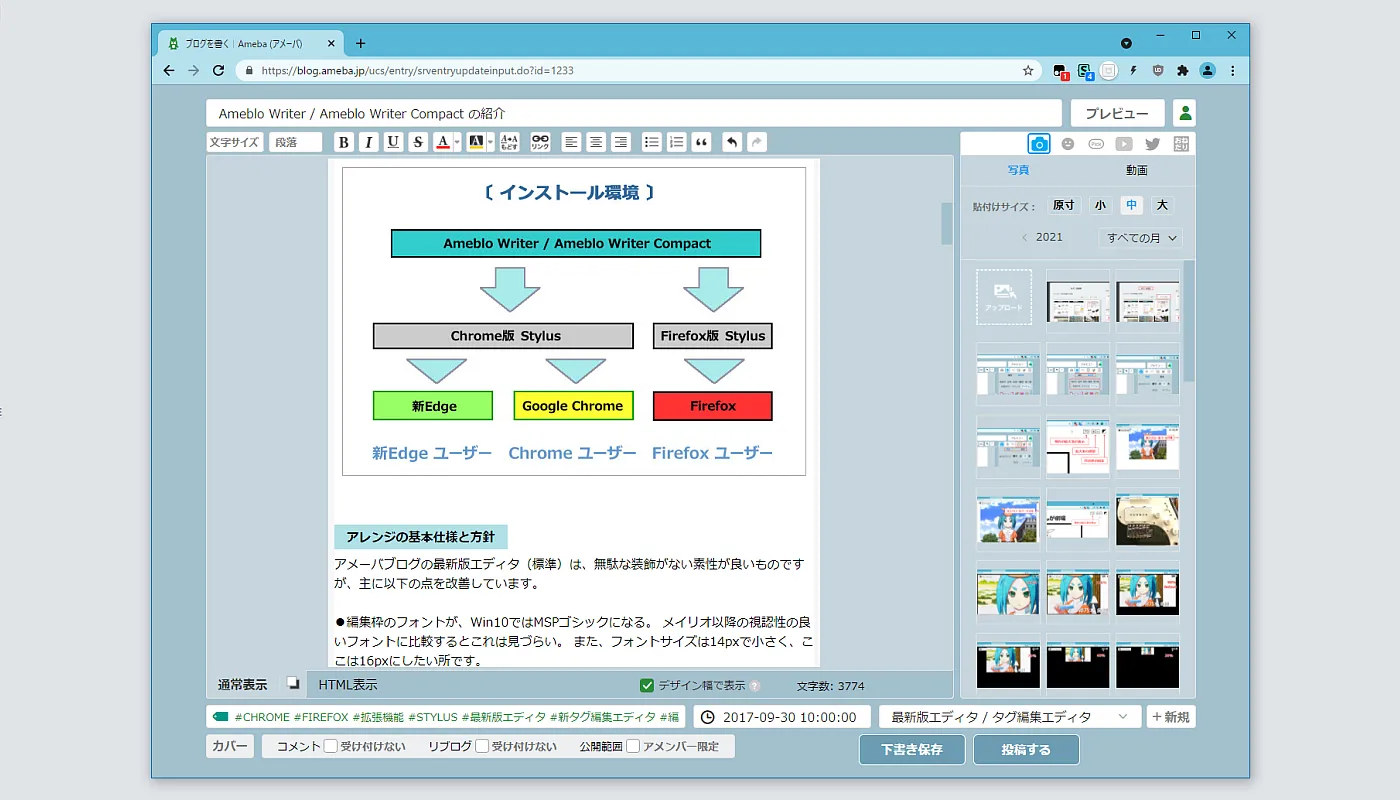
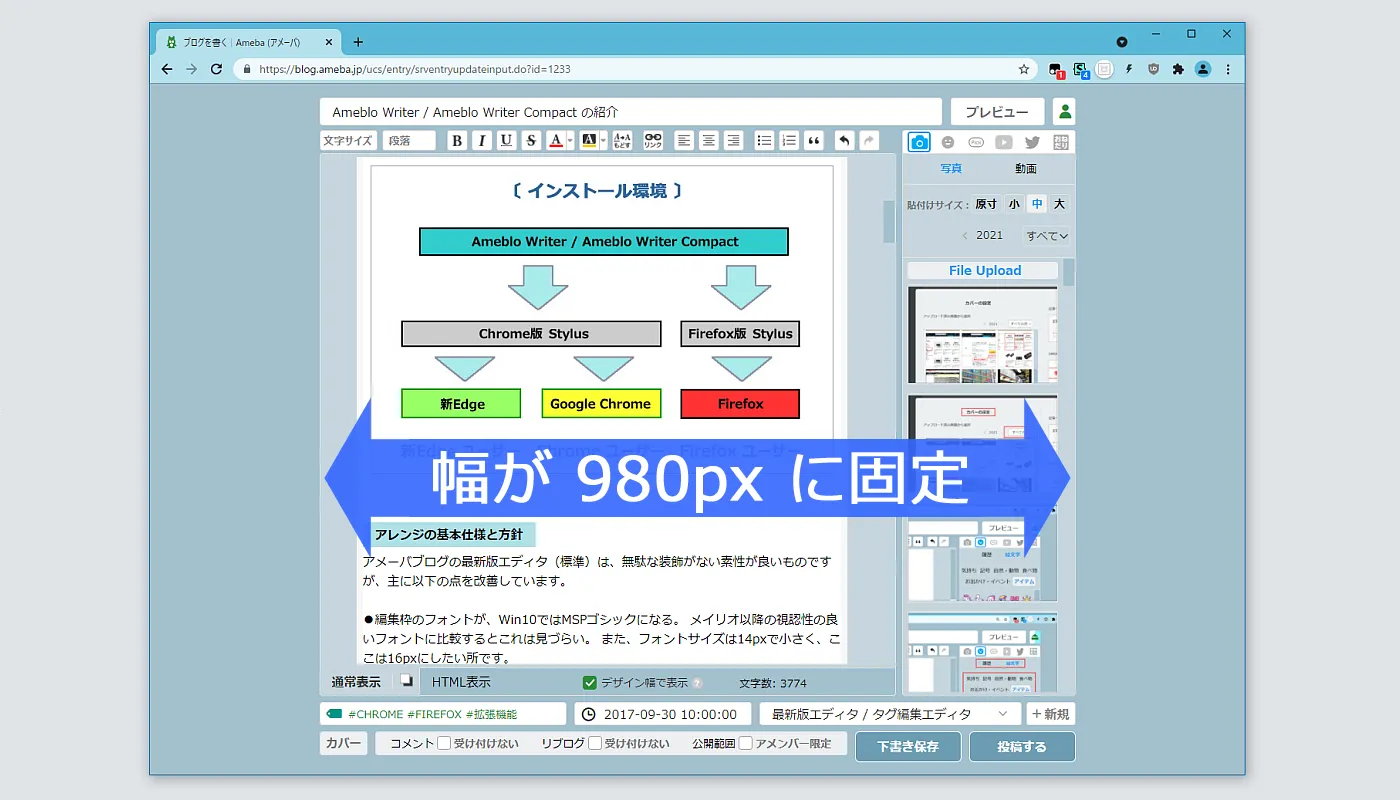
ユーザースクリプトはページデザインとは関係なく動作しますが、ブログ編集画面で動作するツールは「Stylus」+「Ameblo Writer(Compact)」でアレンジした環境を前提として制作しています。
◎「Stylus」の導入手順については、以下のリンク先から使用ブラウザに対応する記事を探して参照ください。
「Stylus」の導入後は、以下のアレンジスタイルが利用できます。
◎「Ameblo Writert」は「ブログ編集画面」のアレンジスタイルです。
◎「Ameblo Writer Compact」は「ブログ編集画面」のアレンジスタイルです。