Win11 絵文字について
メインPCで初めてWin11を使い始めたのですが、それまでの「Win10絵文字」が置き換えられて「Win11絵文字」のデザインになりました。
絵文字パレットのデザインが変わり、少し慣れないなぁと思っています。 下の様な「アニメーションGIF」が絵文字パレットから入力できてしまいます。 使い方に拠っては便利かも知れません。
一方、絵文字の絵柄が変わってしまうのは、少し慌てました。 過去に、ツイッター絵文字による置換えなどを経験していたのですから、もっとしっかり認識しておくべきでした。
絵文字はシステムによりデザインが変わり、Windowsのバージョンによっても、異なったデザインになるという事です。
下は「⭐」の絵文字ですが、Win10で閲覧している人と、Win11で閲覧している人とでは異なって見えるのですね。 MACやスマホだと違うだろうとは思っていたものの、余り気にしていなかったのですが。
昔のアメブロ内の小事件ですが、「絵文字のデザインが置き換えられ得る」という事を経験しています。 下は、その事に関する記事です。
デザイン違いは、場合によっては困る
「絵文字フォント」は閲覧環境が異なっても、意味が同じ絵文字に置換えられます。 意味が変わらないと言うのは良いですが、絵文字をデザインそのものとして利用している場合は、これが変わってしまうと困る場合が出て来ます。
「小さな事」と思われるかも知れませんが、例えば JavaScriptツールで、何かのボタンを作る際に絵文字を利用していると、ボタンのデザインが変わることになります。「Svg画像」を使ったボタンはその心配がないのですが、絵文字で代用すると簡単なので、つい使いたくなります。
Bad Iine Mute
下は、「Bad Iine Mute」という「不良いいね」をブロックするツールです。
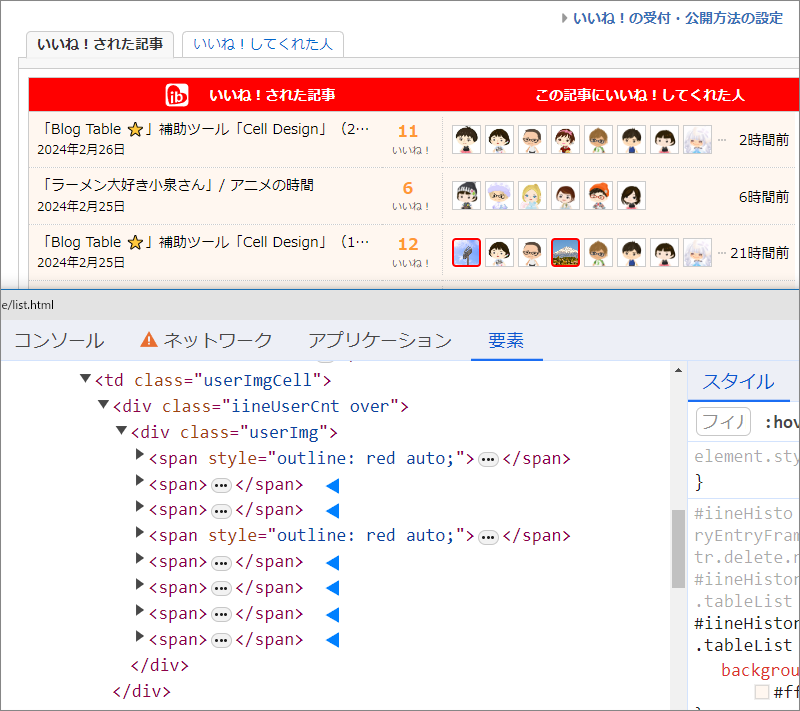
このツールのサブ機能に、「いいね」の履歴を見る機能があります。 注目ユーザーを選択した時に「⭕」マークをアイコン上に表示しますが、このマークは「Win絵文字」をそのまま利用しているので、そのデザインが変わって来ます。 ツールを作る側からいうと「かなり」違うのです。
AmbTV Comfy
「AmbTV Comfy」は、AbemaTV のサイト閲覧および動画再生の専用ツールです。 このツールは動画プレーヤーに「ブラウザウインドウ内拡大」をするデザインを可能にしますが、そのボタンに「🔳」の Win絵文字を使っています。 この絵文字は白背景では判り難いのでグレー背景で表示すると、Win10とWin11ではずいぶんデザインが違っています。
下は、動画プレーヤーのコントロール部の問題のボタンの違いです。 Win10では明瞭な二重枠線の表示になり気に入っていましたが、私は少しがっかりです。 このデザインで使えないことはありませんが。
以上はギリギリ許容ですが、許容範囲を超えるならツールの修正が必要になります。 まさかこうも簡単にデザインを変更するとは思っていなかったのですが、今回の事で Win絵文字に注意する事を学習しました。