パソコンで見た時と
スマホで見た時で
☑文字の色やデザインが違うんだけど?
☑パソコンでデザインを設定したのに
反映されないよー!
という
お悩み解決方法お伝えします♡
✾アメブロの見え方は3種類
ブログを書く時読むとき
あなたは何で見ますか?
スマホかパソコン
どちらかが多いかな
アメブロって見る媒体によって
見え方が全く違うんです♡
■ブラウザ(スマホから見る)
■Amebaアプリ(アプリを介して見る)
■パソコン(パソコンから見る)
ちなみにブラウザ版というのは
facebookなどで
シェアされてるアメブロURLをCLICKして
そのまま飛ぶページ
というイメージ
✾デザイン設定方法
残念ながらこの
3種類のデザインは連動していないので
デザイン設定をするときは
それぞれに合った設定で
デザインをする必要があります
■ブラウザ版
facebookなどでシェアされたとき
スマホからでも
可愛く見せたい場合は
Amebaアプリの設定から
デザインを決めることができます♡
■Amebaアプリ版
ほんと不思議なんですが
スマホでアプリを介して見た時のデザインは
設定できないのーー(*ノωノ)
アメブロさん
お願いだから
可愛くさせておくんなまし!
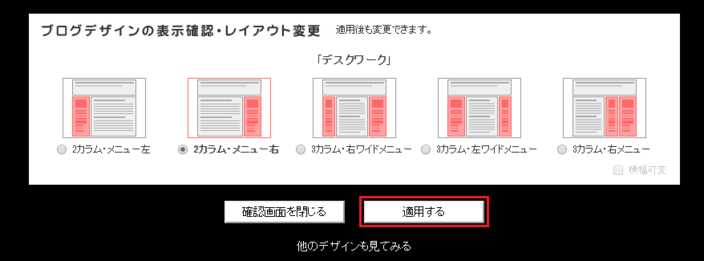
■パソコン版
パソコンの場合は
ブログ管理画面のデザイン設定から
お好きなテンプレートを
選ぶことができます♡
スマホの時を基本は同じなんですが
パソコンのデザインテンプレートは
種類が多くて
カスタマイズ可能なものもあり
自由度が高いので
とっても楽しい♡
CSSという部分を触れるようになると
オリジナリティをどんどん
出すことができます♡
✾実際にどう見えるのか比較♡
3種類の見え方を
視覚化して比べてみました♡
モバイル版のデザインを設定して
アプリ版と比較してみると
こんなに違う・・・!!
・デザインはモバイル版がかわいいけど
・フォロー数はアプリ版のほうが見やすい
・モバイル版だと
ランキングやジャンルが分かる
・アプリ版はシンプルで読みやすい
・モバイル版は文字の色がお洒落になる
・アプリ版は画像が見切れないという点が良き
▸写真が見切れてる!?原因と対処法
・モバイル版はリンク部分がお洒落で
アンダーラインも入る
・アプリ版はわかりやすく青リンク
そしてパソコン版は
テンプレートはそのままなんですが
カスタマイズし放題なので
はやみずしょうこのブログの場合は
こんな感じになっております♡
✾まとめ♡
パソコンで見た時と
スマホで見た時で文字の色や見え方が
全く違うのは
それぞれが
連動されておらず
それぞれで
デザインの設定をする必要が
あるから
ということで・・・
説明が下手ですいません(*ノωノ)
Amebaヘルプより引用
ブログデザインの設定は、
・パソコン
・スマートフォンブラウザ
のそれぞれでデザインの設定が可能です。
※パソコンとスマートフォンブラウザのデザインは連動していません。また、Amebaアプリから閲覧した際のデザイン設定はできません。
※アプリからブログ閲覧時、右上の地球儀マークをタップすると
スマートフォンブラウザで設定したデザインの表示になります。
初めてブログを色々
設定してみようとしたとき
どうしたらいいか
わからなくなることありますよね
集客とかビジネスするなら
デザインは後回しでもいいなんて
言われたりもしますが
可愛くしたくなる気持ち
めっちゃめっちゃ分かるっ・・・・!!!
必要か必要じゃないか
できるかできないか
よりもさ
「やりたい」っていう気持ちこそ
一番のエネルギーになるんだ♡
チャレンジするあなたのことを応援しているよ!
一緒にがんばろファイオーーー!!