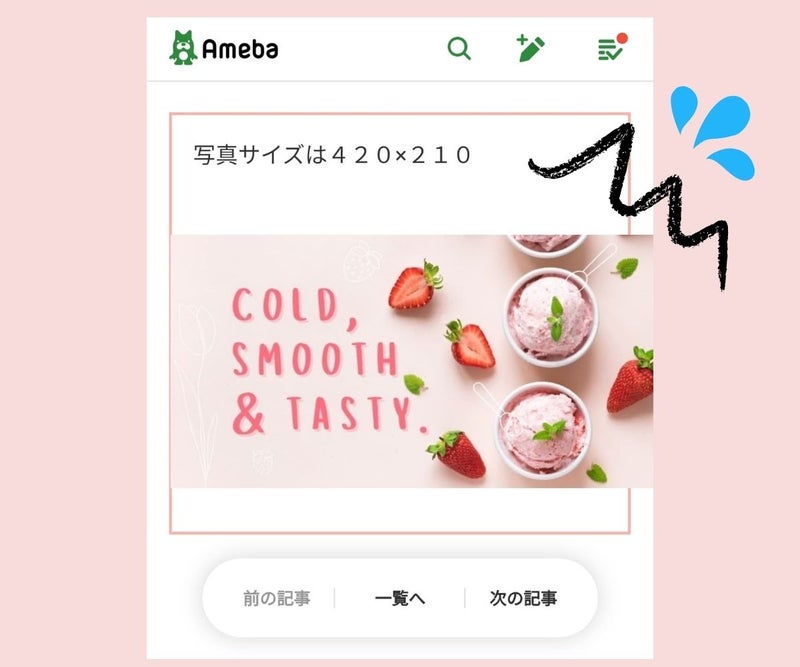
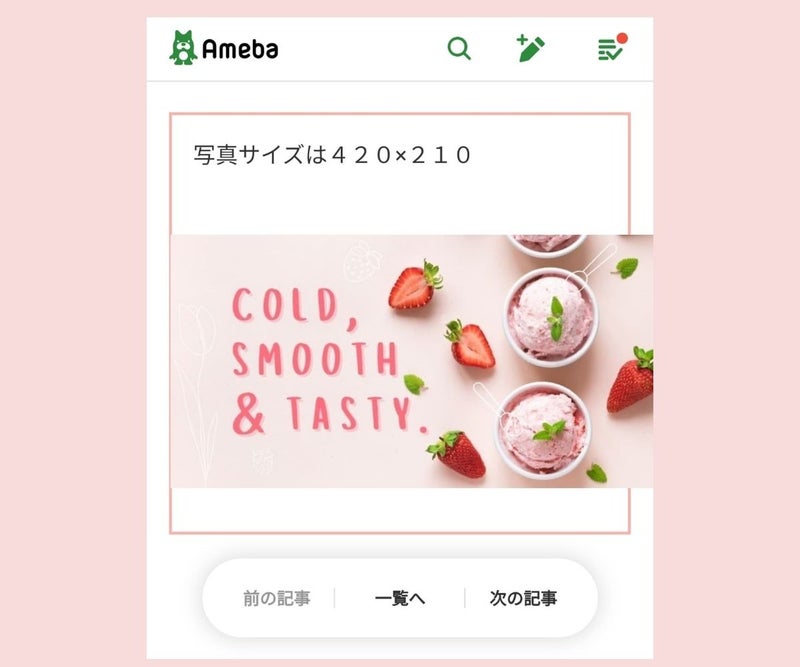
枠から画像がはみ出てる
そんなブログを見たことありませんか?
実は
Amebaアプリを通さずに
ブログを見ると
画像が枠からはみ出ていることがあるんです(/ω\)
解決策は
枠の中に入れる画像のサイズを
300px以下にする
HTMLを見て
width="〇〇" height="〇〇"
もしくは
width="〇〇"
ここを
width="auto" height="100%"
こう書き換える
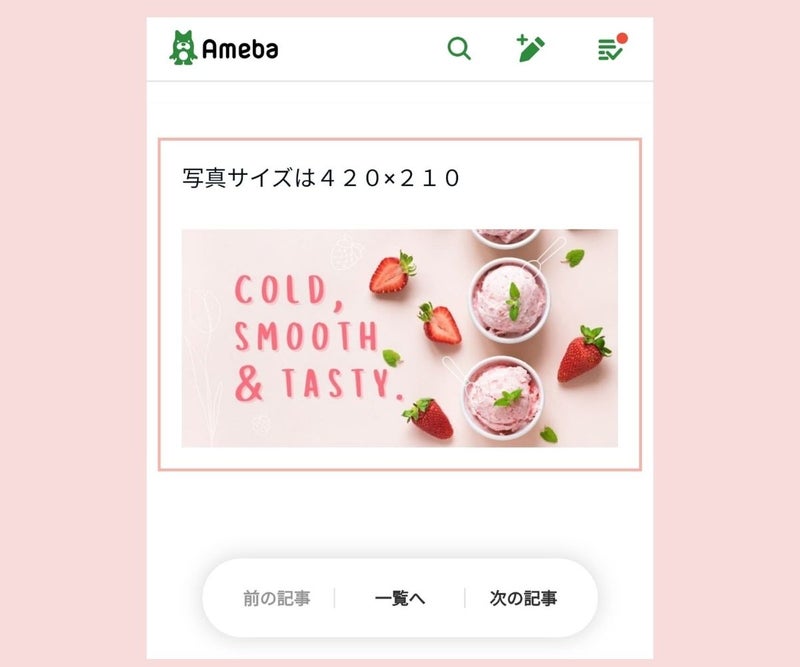
このふたつの方法どちらかで枠からはみでない画像になります♡
記事下定型文や
講座のご案内などで
可愛い枠を使うと
バナーも目立って素敵(*^^*)
スマホやパソコンで作成して
確認したときには
きちんと枠にはまってくれていた画像
フェイスブックやインスタグラムでの
シェアや
URLをリンクさせたりして
そこからスマホでアメブロを見ると
Amebaアプリを通さずに
直でブログを読むことになります
そうすると・・・
摩訶不思議
\はみでてるーーー!!/
これ
以外に自分じゃ気づかない盲点
パソコンで記事作成してから
スマホで確認したり
スマホで記事作成してから
パソコンで確認したり
ということはあるけど
スマホやパソコンで記事を作成したあと
アプリを使わず
スマホから自分のブログを
URL検索して確認する
なんて
しないので
なかなか気づきにくいんです…
一番簡単なのは
画像の横幅サイズを
枠におさまるように小さくすること♡
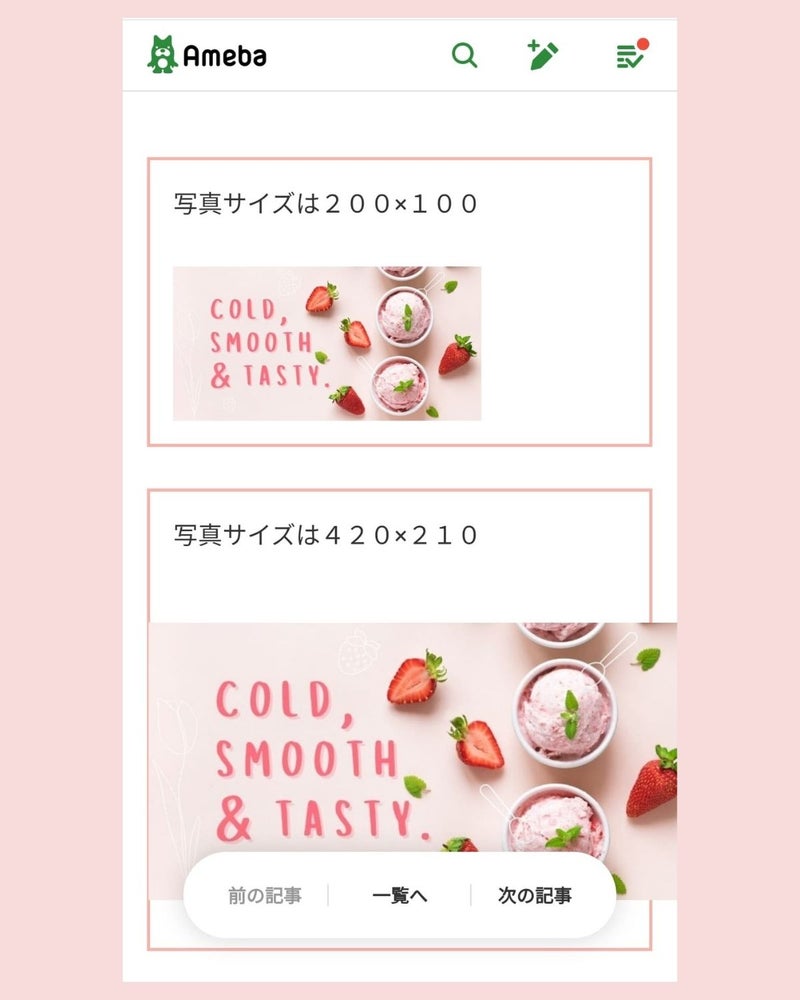
おすすめは枠の中にぴったりおさまる
300px
ちなみに
枠に収まるスマホサイズの画像は
300pxまで
小さなバナーだったら
200pxとかでも全然OK♡
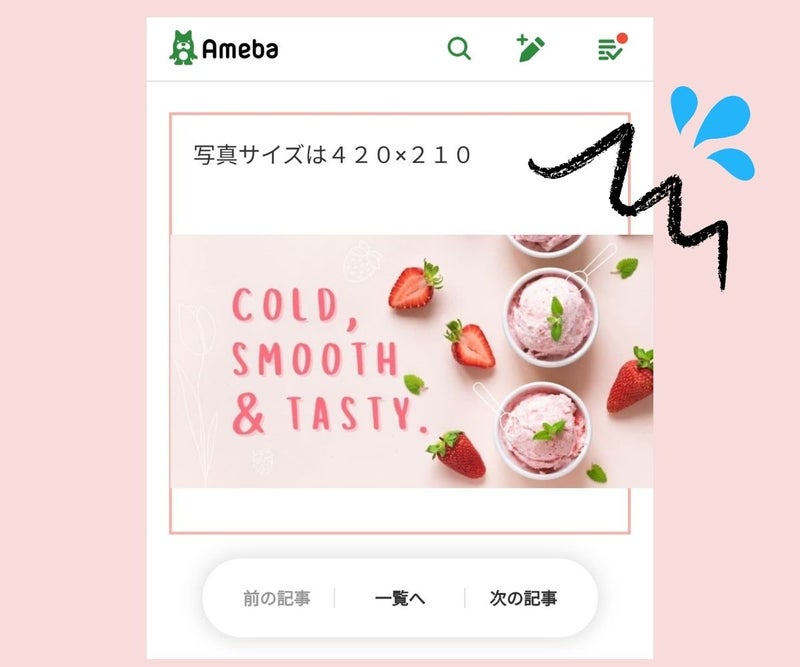
一般的な420pxだと
Amebaアプリ以外で見た時
はみでちゃうので
気をつけてくださいね(*^^*)
もうひとつ
HTMLを変更するという方法もあります
はみ出す囲み枠のHTML

<div style="border:2px solid #FCB2A9; padding: 15px;">写真サイズは420×210<br><br>
<ahref="https://stat.ameba.jp/user_images/20210409/13/siawasehatoiro/20/0f/j/o0800040014923610801.jpg"><img alt="" contenteditable="inherit" height="210" src="https://stat.ameba.jp/user_images/20210409/13/siawasehatoiro/20/0f/j/o0800040014923610801.jpg" width="420"></a></div>
<p> </p>
この赤文字部分
width="420"
*widthとは幅という意味なので
使っている画像の幅によって数字が変わります*
この数字の部分を「auto」に変更
width="〇〇"
▼▼
width="auto"
____________
または
width="420" height="315"
となっている場合は
*heightは高さという意味*
width="〇〇" height="〇〇"
▼▼
width="auto" height="100%"
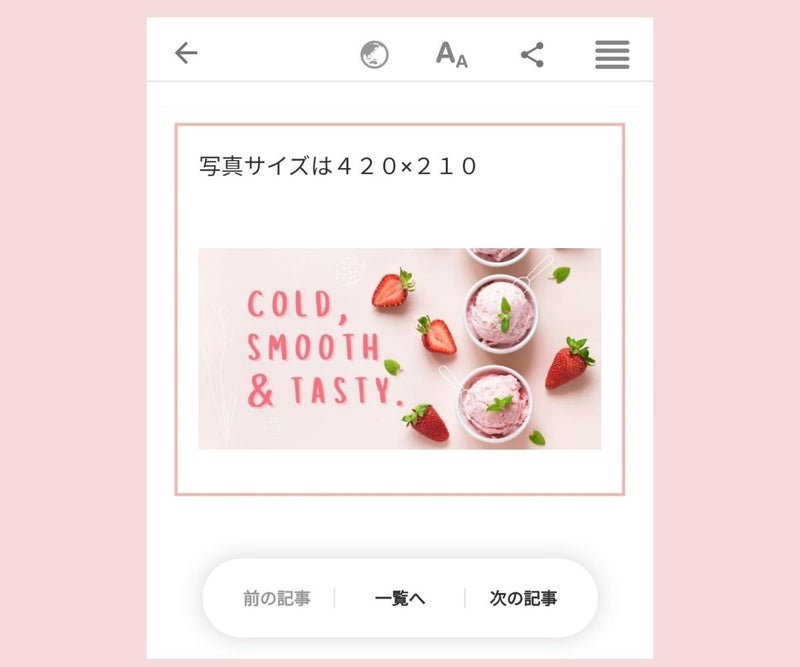
するとこうなります(*^^*)
はみ出さない囲み枠のHTML

<div style="border:2px solid #FCB2A9; padding: 15px;">写真サイズは420×210<br><br>
<ahref="https://stat.ameba.jp/user_images/20210409/13/siawasehatoiro/20/0f/j/o0800040014923610801.jpg"><img alt="" contenteditable="inherit" height="210" src="https://stat.ameba.jp/user_images/20210409/13/siawasehatoiro/20/0f/j/o0800040014923610801.jpg" width="auto"></a></div>
ぴったり♡
サイズ調節しなくていい分
間違いがないんですが
この方法の弱点としては
横幅が記事幅めいいっぱいになるため
パソコンで見た時
めちゃめちゃ大きく見えるということ。
なかなかの存在感なので
いくつか並べる場合などは
ちょっと大きすぎるかな?
わたしのおススメとしては
やはり最初に紹介したように
枠に画像を入れるときは
300px以下にすること♡
簡単だし
パソコンから見てもスマホから見ても
綺麗に表示されます(*^^*)
スマホで画像を小さくする場合
記事を書いたあと
プレビュー表示にしてから
画像をタップすると
好きなサイズに変更可能♡
記事を書いて
「入力完了」
をクリックした後
プレビュー表示ボタンが出るので
画像を調節してください♡
枠からはみ出てるだけなので
画像は一応見れるし
リンクにも飛べるんですけど
なんかちょっと違和感・・・ありますよね。
ちょっとした違和感は
お客さまには与えたくない感情
ぜひとっぱらいましょう(*^^*)
キラキラしていないしょうこの集客♡関連記事