新しい「 設定」メニュー
今回、❶ スクロールバーのオプション と ❷「記事の編集・削除」のオプションを追加しました。
❶ スクロールバーのオプション
このオプションの初期値は「ON」で、「OFF」にすると本来のデザインになります。
「ON」にした時のスクロールバーのデザインは、Chrome・Edge の場合と、Firefoxで異なります。
Chrome・Edge は、scroll-thumb(スクロールノブ)の幅が狭いデザインですが、マウスを付近付けると幅が拡がってグリップし易くなります。 また、ブラウザウインドウ全体のスクロールバーにデザインが適用されますが、内部の個別のスクロール要素は、基本的にはブラウザの本来のスクロールバーデザインになります。
Firefoxの場合は、やはりスクロールノブの幅もトラック幅も狭いデザインで、ノブの幅は変わりません。 ブラウザウインドウ全体のスクロールバーにデザインが適用されますが、ウインドウ内部の個別のスクロール要素には、配色のみ適用されます。
スクロールトラックの色は「透明」です。 これは、出来るだけ画面を邪魔しない現代的なスクロールバーのデザインに近付けるためです。 一方、スクロールノブはある程度見付け易い配色が適当と思いますが、目立ち過ぎは好ましいと思えません。
「スクロールバーのデザイン」が「ON」の場合のみ、ユーザー自身が指定した「ノブ」の配色が適用されます。
スクロールバーのアレンジは、多くの場面に適用されます
このオプションを「ON」にした場合、「Ameblo Management」のアレンジが適用される多くのアメーバブログ関連のページで、スクロールバーにアレンジが適用されます。
これは、ユーザー自身のブログだけでなく、アメーバの他のユーザーのブログのデザインにも反映するので、その点を了承ください。
❷「記事の編集・削除」のオプション
前ページで試作した「Wide Entrylist Ⅱ」のデザインを少し煮詰めて、オプションとして導入しました。 使い始めた最初は少し冗長な気がしましたが、慣れて来るとこちらの方が良さそうな気がしています。 オプションなので、ニーズや好みに合った方のデザインを選択してください。
このオプションの初期値は「OFF」です。
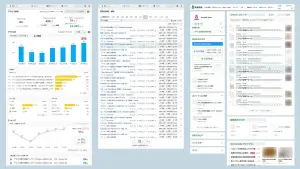
下図の右側が「記事の編集・削除 縦幅が低いリストデザイン」を「ON」とした場合です。「ON」にすると、リストの高さが低く制限されるので、中型サイズ以上のモニターで、常時縦スクロールバーが表示されなくなります。
「Ameblo Management」をアップデートしました
上記の更新をした「ver.202307.28.01」をアップロードしました。
既に「Ameblo Management」をご利用の方は、「Stylus」の「管理画面」を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、最新の更新版にアップデートする事が出来ます。
◎ ご自分でスタイルの再アレンジをされない方は、「Stylus」の自動更新を「ON」にしておくと、手動の操作なしで設定した期間ごとに自動更新されます。 自動更新の設定は「Stylus」の「オプション」メニューの先頭にあります。
「Ameblo Management」をはじめて利用するには
「Ameblo Management」の利用可能な環境は Chrome・Edge・Firefox などの拡張機能「Stylus」を利用できるブラウザです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
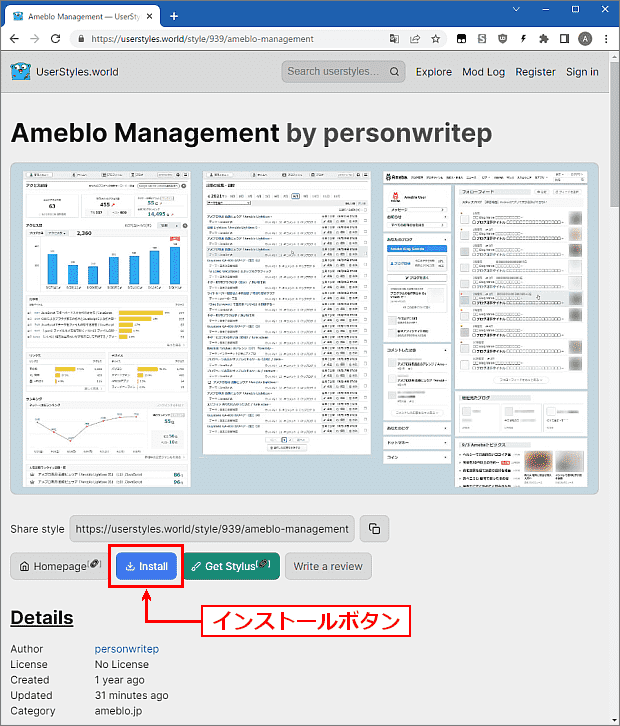
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
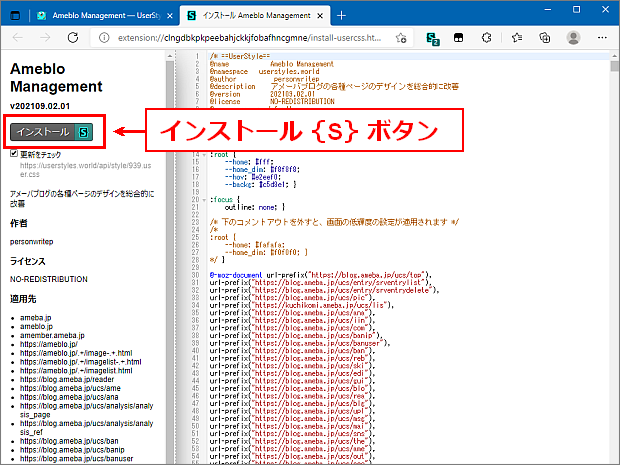
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
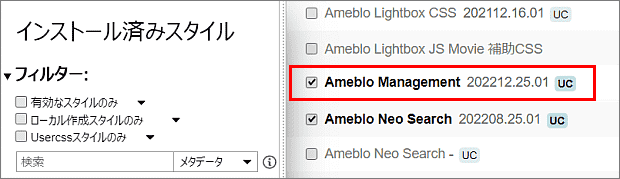
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
「Ameblo Management」の セクション構成
バージョン「202307.28.01」は、以下の 33セクション構成です。
1: スタイル表紙(バージョン表示)
2: ブログ管理メニュー 全体
3: ブログ管理メニュー コンテンツ幅が狭いページの修正
4: 管理トップページ
5: 記事の編集・削除ページ
6: アクセス解析ページ
7: アクセス解析 記事別アクセス数ページ
8: アクセス解析 リンク元ページ
9: いいね!履歴ページ
10: コメント管理ページ
11: リブログ履歴ページ
12: デザインの変更ページ
13: 設定・管理ページ
14: フォロー管理ページ
15: アメンバー管理ページ
16: こえの管理(PC版 こえのブログ)
17: 各種管理ページ(左メニュー小型タイプ)
18: メッセージページ
19: プロフィールページ
20: ブログページ
21: ブログ コメントダイアログ
22: アメンバーページ(非アメンバーへの表示)
23: アメンバー申請ページ
24: フォロー登録ページ
25: 画像一覧ページ
26: 記事一覧ページ
27: Ameba検索ページ
28: Ameba検索ページ 記事詳細モード
29: Ameba検索ページ 全体表示モード
30: ハッシュタグ トップページ
31: ホーム・お知らせ画面・プッシュ通知設定
32: ホーム 表示項目 ユーザー設定オプション
33: 管理トップ ユニバーサル アナリティクスの告知
「 設定」メニューの起動や操作方法
「Ameblo Management」のオプションは「 設定」メニューを開いて指定します。その方法の詳細は以下のページを参照してください。