ページ背景色・ホバー表示色・減光設定
「Ameblo Management」は、アメーバブログで利用する大変広い範囲のページデザインを、ユーザーライクにアレンジします。 その殆どのページで、「ページ背景色」「ホバー表示色」を統一したデザインとして指定しています。
「ページ背景色」は淡いグレーで、「ホバー表示色」は淡緑が混ざったグレーです。
この配色は、CSSを書き変える事で簡単に変更できますが、ある程度の知識が必要です。 しかし、こういったことをCSSの知識が無くても可能にするインターフェイスが、拡張機能「Stylus」には用意されています。
今回、この機能を導入して、「ページ背景色」「ホバー表示色」をユーザーがカスタマイズできる様にしました。 また、文字の白背景を僅かですが減光する「減光設定」の機能を追加しました。 ディスプレイの眩しさを減らす機能は、最近はOSレベルでも導入されていて必要が無いと思いますが、カスタマイズ用に追加しています。
設定はスタイル更新でリセットされません
この「配色設定」の機能による設定は、「Ameblo Management」を更新しても設定の内容が引き継がれます。 ユーザー設定が安定して保持される点は、とても有効な機能と言えます。
配色の調節方法
新しい「Ameblo Management」に更新すると、以下の 2ヵ所で「設定 」のアイコンが表示される様になります。 どちらの「設定」を使っても同じ結果になります。
● ブラウザのツールバーの「Stylus」のポップアップの「Ameblo Management」の行に、「設定 」のアイコンが表示されます。
●「Stylus」の「管理画面」のスタイルのリストの「Ameblo Management」の行に、「設定 」のアイコンが表示されます。
これらのアイコンを「左Click」すると、下の様な設定ダイアログが表示されます。
❶「ホバー表示色」「ページ背景色」の現在設定されている色を表示します。
▪初期値は、これまでの「Ameblo Management」の配色です。 ❹「リセット」を押すと、常にこの初期値の配色に戻す事ができます。
❷「減光設定」の「ON/OFF」の切換えスイッチです。 デフォルトは「OFF」です。
▪減光設定は、一般の文字背景の「白」をわずかにグレーかかった白に変更します。 余り強い変更ではなく、良く見ないと効果が判らない程度です。
❸ 設定の変更は「保存」を押して登録します。「変更時」にチェックを入れていると、何かの変更ごとに自動的に登録され、「保存」を押す必要がありません。
❹「リセット」を押すと、全ての設定が初期値に戻されます。
➎「閉じる」を押すと、この設定ダイアログを閉じます。
カラーパレット
❶ の色表示枠を「左Click」すると、下の様にカラーパレットが表示されます。
このパレットを使って色を設定します。
設定が適用される範囲
一般のブログユーザーが利用する多くのページで「ページ背景色」「ホバー表示色」の設定が適用されますが、以下のページは「ページ背景色」の適用外です。
◎ ブログ編集画面
◎ ブログページ(画像一覧・記事一覧ページを含む)
◎ アメブロランキングページ
◎ ピグ・アメーバヘルプ などは、「Ameblo Management」の適用対象外です。
関係するCSS変数
この機能に関するコードは以下の部分です。
UserStyle の メタデータ
セクション1 の配色指定コード
◎「--home_dim」は、指定されている部分が余り多くなく見分け難いのですが、「白背景色」に対して「淡いグレー背景色」を指定する部分に指定しています。
◎「if dimm {~}」の条件分岐は、「@preprocessor stylus」のメタ指定によって可能になる「stylus」内だけで有効な機能です。(一般のCSSでは無効な設定)
この機能についての説明は、以下のページを参考にしてください。
「Ameblo Management」をアップデートしました
上記の更新をした「ver.202303.30.01」をアップロードしました。
既に「Ameblo Management」をご利用の方は、「Stylus」の「管理画面」を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、最新の更新版にアップデートする事が出来ます。
◎ スタイルをユーザーの手で再アレンジしている場合は、更新でアレンジ内容が上書きされるので注意してください。
◎ ご自分でスタイルの再アレンジをされない方は、「Stylus」の自動更新を「ON」にしておくと、手動の操作なしで設定した期間ごとに自動更新されます。 自動更新の設定は「Stylus」の「オプション」メニューの先頭にあります。
「Ameblo Management」をはじめて利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
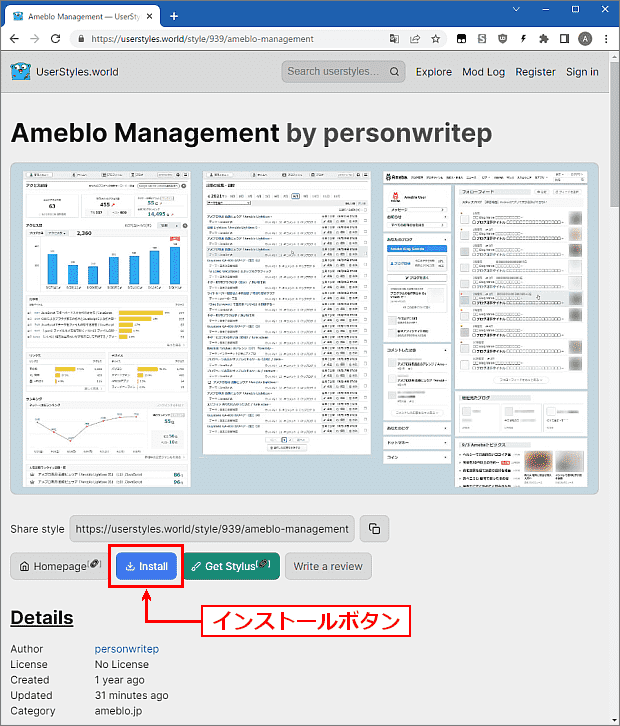
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
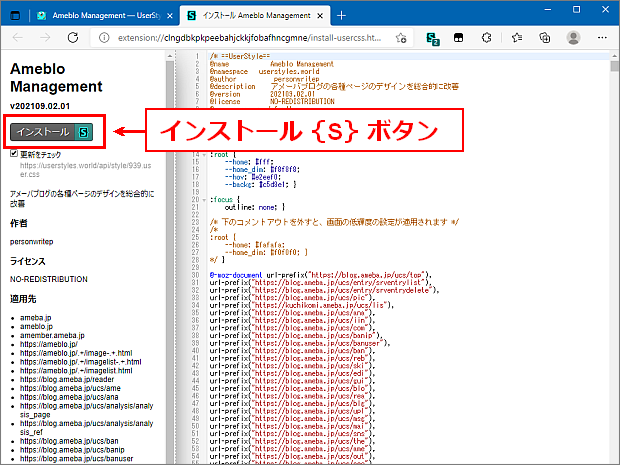
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
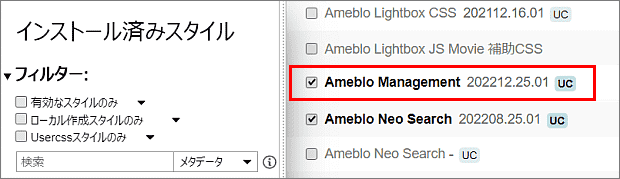
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
「Ameblo Management」の セクション構成
バージョン「202303.30.01」は、以下の 33セクション構成です。
1: スタイル表紙(バージョン表示)
2: ブログ管理メニュー 全体
3: ブログ管理メニュー コンテンツ幅が狭いページの修正
4: 管理トップページ
5: 記事の編集・削除ページ
6: アクセス解析ページ
7: アクセス解析 記事別アクセス数ページ
8: アクセス解析 リンク元ページ
9: いいね!履歴ページ
10: コメント管理ページ
11: リブログ履歴ページ
12: デザインの変更ページ
13: 設定・管理ページ
14: フォロー管理ページ
15: アメンバー管理ページ
16: こえの管理(PC版 こえのブログ)
17: 各種管理ページ(左メニュー小型タイプ)
18: メッセージページ
19: プロフィールページ
20: ブログページ
21: ブログ コメントダイアログ
22: アメンバーページ(非アメンバーへの表示)
23: アメンバー申請ページ
24: フォロー登録ページ
25: 画像一覧ページ
26: 記事一覧ページ
27: Ameba検索ページ
28: Ameba検索ページ 記事詳細モード
29: Ameba検索ページ 全体表示モード
30: ハッシュタグ トップページ
31: ホーム・お知らせ画面・プッシュ通知設定
32: ホーム 表示項目 ユーザー設定オプション
33: 管理トップ ユニバーサル アナリティクスの告知
「ホーム」の項目表示順位は「セクション32」の書換えで順位変更が出来ます。
その手順の説明は「セクション32」の末尾にコメントとして記入しています。
セクションの無効化
◎「セクション1~3」「セクション17」以外のセクションは、対象ページ毎のアレンジコードを纏めた構成です。 これらのセクションは、その適用先の設定変更で、対象ページの単位でアレンジの「有効・無効」を選択できます。
▪「Stylus」の管理画面から「Ameblo Management」の編集画面を開きます。
▪ アレンジの「有効・無効」を変更したいページの「セクション」を探します。
▪「次で始まるURL」「正規表現に一致するURL」➔「ドメイン上のURL」
の変更で、そのセクションのアレンジが「無効」になります。
▪ 上記の変更を元に戻すと、そのセクションのアレンジを「有効」に戻せます。
▪ 適用先の変更を行った後、「Stylus」の編集画面の「保存」ボタンを押します。
以上で、適用先ページのアレンジの「有効・無効」が変更されます。
「Ameblo Management」のアレンジが一部のページで自分の使用上で不適当な場合は、この適用先の設定変更で、そのページのアレンジだけを無効にしてください。 ただし、スタイルのアップデートをすると、この設定は初期化されます。