「画像の個別表示」のタイトル部
写真やグラフィックに興味がある方は、「画像一覧」ページを開く場合が多いかも知れません。「Ameblo Management」は「画像一覧」ページをフォトライクなデザインにアレンジしています。
下はデフォルトの「画像の個別表示」画面ですが、背景が白でページレイアウトには無駄な部分が多過ぎます。
ページ上部に「ブログタイトル」「記事日付」「記事タイトル」がありますが、これを下の様に纏めたレイアウトにアレンジしていました。
しかし、これは「ブログタイトル」の文字数を適当に想定したもので、下の様に「長いブログタイトル」の場合は「記事タイトル」が重なってしまいます。 つい最近になってこれに気付きました。
上の様に非常に「長いブログタイトル」でなくても、30文字程度のブログタイトルで重なりが生じるので、レイアウトを改善する事にしました。
改善したレイアウト
通常は「記事日付」「記事タイトル」が優先して表示される様にしました。
これは、表示中の「画像」が掲載されている記事を、この「記事タイトル」をクリックして開く場合が多いからです。(画像の記事に戻る操作)
このレイアウトでは、「長いブログタイトル」は「記事タイトル」の下になり、隠れた部分は「…」で省略している事を示します。 また、「ブログタイトル」の見える部分にポインターを乗せると、「ブログタイトル」の全てが表示されます。
「ブログタイトル」は、そのブログのトップページに移動するリンクです。
以上のアレンジのために、以下のコードを追加しました。
ブログ掲載画像のドラッグ取得
ブログ掲載画像を取得したい場合に、「画像の個別表示」の画面からドラッグによる画像取得を可能にしています。 著作権に関しては個人の裁量にお任せしますが、画像の詳細な評価をしたい場合などに便利です。
以下のページに扱い方の詳細があるので、参考にしてください。
「Ameblo Management」をアップデートしました
上記機能の更新をした、最新版「Ameblo Management ver.2020.08.02」をアップデートしました。
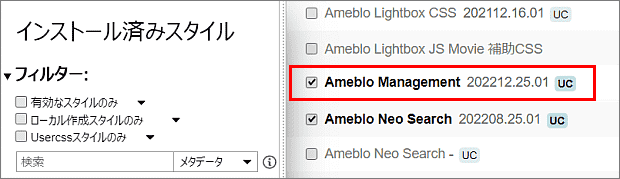
既に「Ameblo Management」をご利用の方は、「Stylus」の管理画面を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、最新の更新版にアップデートする事が出来ます。
ただし、ローカルでスタイルを再アレンジしている場合は、更新でアレンジ内容がリセットされるので注意してください。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
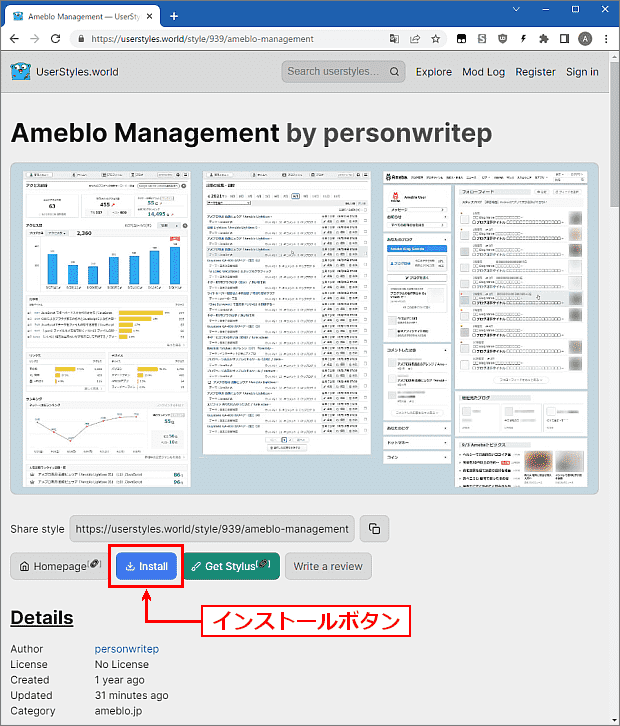
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
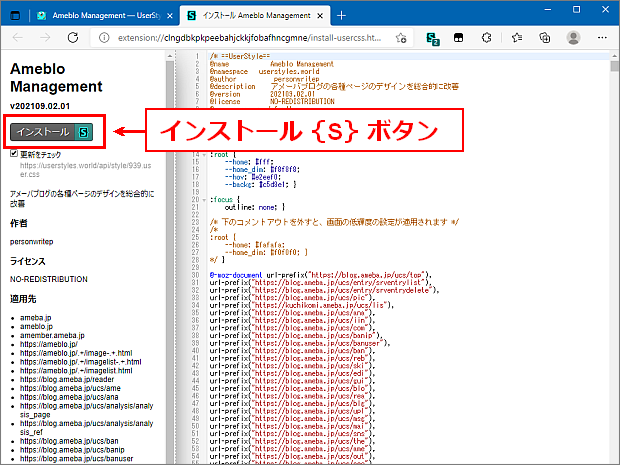
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
ページのアレンジ状態が確認出来たら、オプション項目の設定 を確認してください。