「:focus」要素の新フォーカスカラーを変更
前々ページで採り上げましたが、黒線(+外に白線)の新しいフォーカスカラーは、これまでの「Ameblo Management」のデザイン基調に合いません。
キーボードのフォーカス移動操作で表示される「黒枠」は、マウス操作では表示されないものが多く、それはそのままにしています。 しかし、その一部がマスウ操作の「:focus」状態で「黒枠」を表示します。 そこで、「Ameblo Management」の管理する範囲で、「黒枠」を表示する要素を、出来る限り以前のChromeの「ブルー」のフォーカスカラー近似の色に変更しました。
ブログページは「いいね」ボタンなど
「Ameblo Management」は「ホーム」「ブログ管理各種画面」「ブログページ」を始め、多種の画面のデザインを管理しています。 ブログページでは、「いいね」ボタンや「検索窓」などのフォーカスカラーを「ブルー」に変更しました。
変更は、周囲のデザインを考慮して、角を丸めた「outline」とそうでない「outline」のどちらかを選択しています。 対応するページは大変に多く、「黒枠」の表示される箇所を未だ見落しているかも知れませんが、今後も発見すれば対策を追加します。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
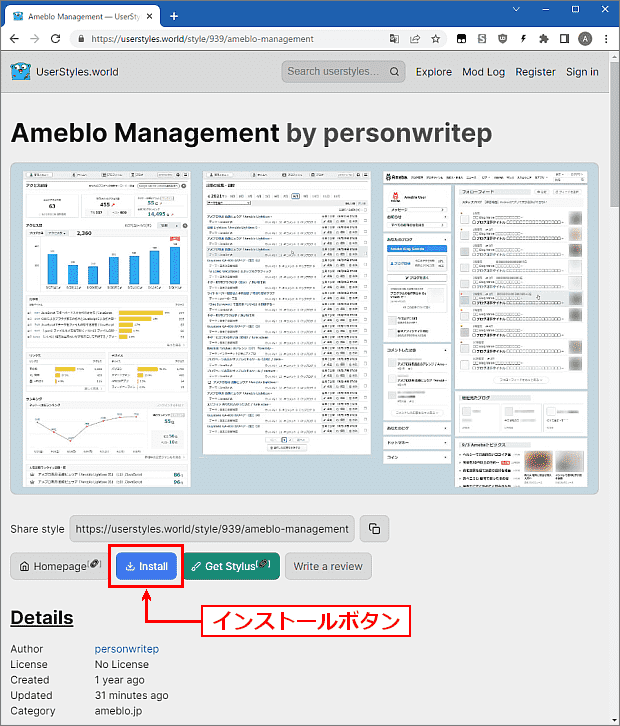
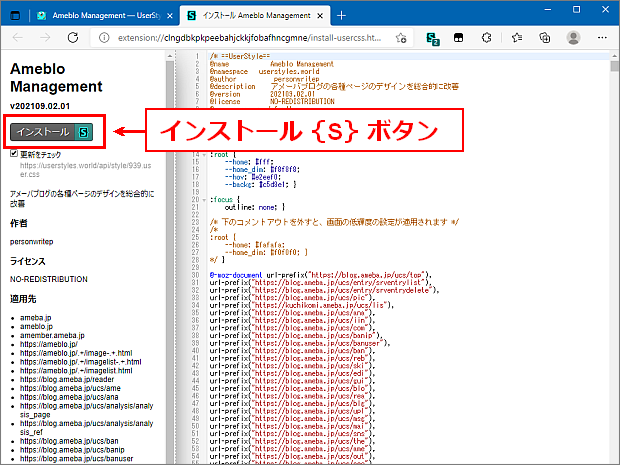
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
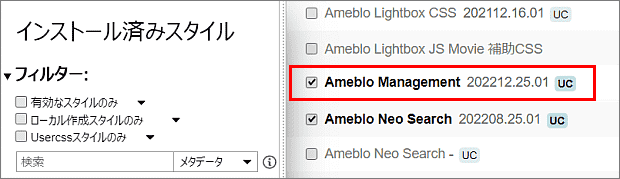
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
「Ameblo Management」の Code構成
最新版「Ameblo Management ver.2020.05.31」は、以下の 31Code の構成です。 既に「Ameblo Management」をご利用の方は、「Stylus」の管理画面を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、最新の更新版にアップデートする事が出来ます。
ただし、ローカルでスタイルを再アレンジしている場合は、更新でアレンジがリセットされるので注意してください。 リセットを防止するには、以下を参照ください。
Code 1 スタイル表紙
Code 2 ブログ管理メニュー 全体
Code 3 ブログ管理メニュー コンテンツ幅が狭いページの修正
Code 4 管理トップページ
Code 5 記事の編集・削除ページ
Code 6 アクセス解析ページ
Code 7 アクセス解析 記事別アクセス数ページ
Code 8 アクセス解析 リンク元ページ
Code 9 いいね!履歴ページ
Code 10 コメント管理ページ
Code 11 リブログ履歴ページ
Code 12 設定・管理ページ
Code 13 ブログページ
Code 14 アメンバーページ(非アメンバーへの表示)
Code 15 プロフィールページ
Code 16 フォロー登録(登録終了)ページ
Code 17 画像一覧ページ
Code 18 記事一覧ページ
Code 19 各種管理ページ(左メニュー小型タイプ)
Code 20 ペタ管理ページ
Code 21 ペタ帳(ぺタ送信ページ)
Code 22 メッセージページ
Code 23 Ameba検索ページ
Code 24 Ameba検索ページ 記事詳細モード
Code 25 Ameba検索ページ 全体表示モード
Code 26 ハッシュタグ トップページ
Code 27 ブログ コメントダイアログ
Code 28 こえの管理(PC版 こえのブログ)
Code 29 ホーム・プッシュ通知設定
Code 30 ホーム 表示項目 ユーザー設定オプション ★
Code 31 「ホーム 表示項目の設定方法」チュートリアル
★「ホーム」の項目表示順位は「Code 30」の書換えで簡単に順位変更が出来ます。
その手順の説明は「Code 30」上にコメントとして記入しています。