前回の記事は、こちら─、
『 床に反射したようなパッケージ画像を作る⑭ ~ 側面部分にサイト名や Winodws ロゴを配置 』
今回から、いよいよ以下に示すような、
パッケージを少し傾けた状態で配置し、
さらにはそれが、床にも反射して映り込んでいるような、
画像への加工作業に取り組んで行こうと思う。
【 パッケージの完成イメージ 】

そこで、ようやく登場するのが、以前の記事でも紹介した、
『 ルピカロア 』( フリーソフト ) という画像加工ソフトである。
■『 ルピカロア 』( フリーソフト )
http://kazina.com/rupikaroa/index.html

まず、これに先立って GIMP で作成した前面部分のパッケージ画像を、
ビットマップ形式でエクスポートしておこう。
これは、GIMP の「 ファイル 」メニュ →「 名前を付けてエクスポート 」
より行うことが出来る。

これで、複数のレイヤーから構成されていた前面部分のパッケージ画像が、
一枚のビットマップ画像として出力される。

こうして出力した前面部分のパッケージ画像を『 ルピカロア 』に読み込む。
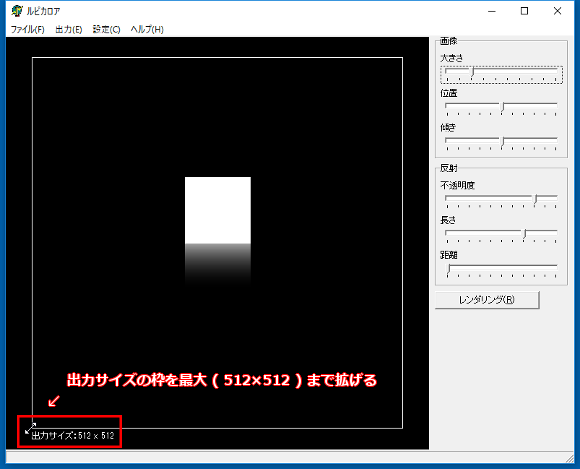
まず『 ルピカロア 』を起動し、出力サイズの枠を、最大の 512×512 に拡げておく。

こうして、ルピカロアの「 ファイル 」メニュ →「 画像を読み込む 」より、

先ほど出力した、前面部分のビットマップ画像を読み込む。

ウインドウ画面、右側に「 画像 」「 反射 」といった、
調節バーが並んでいるのが分かると思うが、

適当にいじってみると、画像の位置や角度、反射の度合い等が、
リアルタイムに変化するのが分かるだろう。
尚、パラメータ調節時のプレビュ表示では、かなり画像が荒く表示されてしまうことに、
不安を覚えられるかも知れないが、この後のレンダリング処理で、より繊細な画像に、
再描画されるので心配は無用だ。
今回のパッケージ制作においては、以下のような設定を使用している。
【 画像 】
【 反射 】
|
こうして、パラメータが決定したら、
その下の「 レンダリング 」ボタンをクリックする。

( パラメータの設定にもとづいて、より繊細な画像に再描画される。)
最後に「 出力 」メニュの「 PNG 形式で書き出し 」を実行すれば、

前面部分の完成だ。

( 次回へつづく... )
『 床に反射したようなパッケージ画像を作る⑯ ~ 側面部分を斜めに配置し床に反射 』