リンクの貼り方と、画像の貼り方を応用してリンクを画像にしてみましょう!マウスを乗せると画像が変わるやり方も紹介しますね!
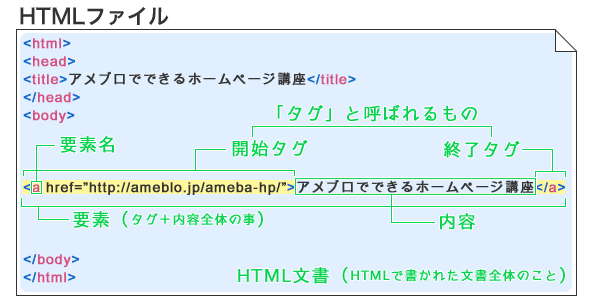
画像でリンクさせるタグ
画像でリンクするのはこのタグでできます。
<a href="リンク先URL"><img src="画像のURL" alt="画像の説明" width="画像の横幅" height="画像の高さ" /></a>
リンクを貼るタグの「リンクさせる文字」の所を画像を貼るタグに置き換えてあげれば画像でリンクできるようになります!
1枚の画像を使ってCSSで画像を切り替える方法
よくボタンなんかにマウスを乗せると画像が切り替わるサイトありますよね!このやり方の説明をしますね!
サンプル
サンプルボタン
リンクはページトップに飛びます。
まずは画像を用意しよう
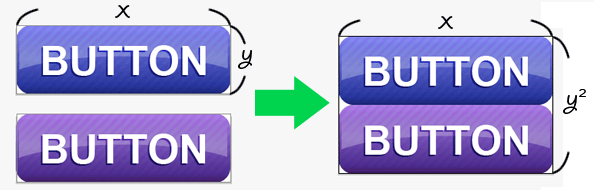
マウスを乗せる前と乗せた時の画像をそれぞれ作ります。2枚の画像は同じ高さ、幅でつくってくださいね!
それから、「作った画像の幅」×「二つ分の高さ」で画像を作成して、上にマウスを乗せる前の画像、下にマウスを乗せた時の画像をそれぞれ配置したものを作ります。
今回私は、140×45(ピクセル)で1個のボタンを作ったので、2つのボタンを1枚の画像にしたら、140×90(ピクセル)になりますね!
フリー提供素材
画像が無いよーって方はこちらの画像を使ってみてください!


女の子用にピンクも作りましたー。お好きな方をどうぞ!
CSSで画像切り替えのHTMLとCSS
HTML
<a href="リンク先URL" class="クラス名">リンクテキスト</a>
CSS
a.クラス名{
display:block;
width:画像の横幅;
height:最初に表示させたい画像分の高さ;
background-image:url(画像のURL);
text-indent:-9999px;
}
.クラス名:hover{
background-position:left bottom;
}凄い書く事がふえましたね・・・。CSSも登場しました!このHTMLとCSSの説明を書いていきますね!
リンクのHTMLを書こう
まずは普通のリンクを貼るタグを書きます。
今回のサンプルではページトップにリンクが飛ぶようにするので、herfの値を「#(ハッシュ)」にしています。
<a href="#">サンプルボタン</a>
それから今回はCSSを使ってリンクの文字が画像になるように装飾していきます。
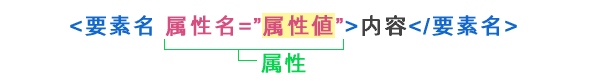
CSSからどのリンクを装飾するのかをわかるようにするために、タグに名前を付けてあげます。タグに名前を付けるのは、「class(クラス)」属性を使って付けます。
<a href="#" class="sample-button">サンプル</a>
今回私は「sample-button」というclass名(タグの名前)を付けました。
class名は自分で好きな名前を付ける事ができます!class名を付けるポイントは、class名だけ見てその名前がついているタグがどの部分かが分かる様に名前を付けてあげると良いです。
例えば、ヘッダー(ページ上部)のナビゲーションリンクなら「header-navi」などと付けてあげます。
CSSで装飾していこう
さっきのリンクのHTMLをボタン画像として装飾する部分は、CSSで書いていきます。ブログ記事を保存して、CSS編集ページに行ってください!
CSSの書き方
何に{
何を:どう装飾するか;
}CSSはこんな感じに書いていくのですが、これに当てはめて、さっきの「sample-button」に「ボタン画像」として装飾するCSSを書いていきます。
どこを装飾するのか書いていこう
まず「何に」部分ですね!ここには「どの要素(どのタグの部分)を装飾するか」を書いていきます。これはもちろん「sample-buttonというクラス名がついたaタグ」ですよね!CSSでこれを書く時はこんな感じに書きます。
a.sample-button{
何を:どう装飾するか;
}最初の「a」の部分は「a要素(aタグ)」って意味です!その後の「.sample-button」は「sample-buttonというclass名」って意味です!CSSでclass名を書くときは、最初に「.(ドット)」を1つ入れてclass名を書きます。
ちなみに、この「何に」の部分の事をセレクタといいます!
これでCSSの「何に」のセレクタ部分が書けました!次は「何を」の部分ですね!
CSSでボタン画像を背景として表示してみよう
a.sample-button{
background-image:どう装飾するか;
}CSSで画像を表示させるのには、主に「背景画像」として表示させます。背景画像はCSSでは「background-image」と書きます。
次は「どう装飾するか」の部分ですね。ここに背景画像のURLを書いて、「この画像で装飾する」と指定してあげます。
a.sample-button{
background-image:url(http://stat001.ameba.jp/user_images/20120728/00/ameba-hp/e3/b6/p/o0140009012102314574.png);
}CSSで画像のurlを書くときは「url(画像のURL)」という風に書きます。
background-imageで装飾した状態
画像がちょっとしか表示されてないですねー。リンクのテキストも見えてて不格好です。
画像が全部表示されるよう表示する大きさを調整しよう
画像が全部表示されるようにするために、画像が全部表示されるようにCSSを書いてみましょう。
「何を:どう装飾するか;」という部分は、「{」と「}」内に何個でも書いていけます。思い通りの装飾になるように追加していきましょう!
a.sample-button{
background-image:url(http://stat001.ameba.jp/user_images/20120728/00/ameba-hp/e3/b6/p/o0140009012102314574.png);
display:block;
width:140px;
height:45px;
}まず、「display:block;」のところなんですが、「a要素」はCSSで何も指定していない状態だと、タグの内容部分(この場合「サンプルボタン」のテキストです)の大きさしか持たない「インライン要素」なので、これを「ブロック要素(block)として表示(display)する」っていう指定です。「display:block;」がないと、「width」や「height」を書いても大きくなりません。
ちょっと意味がわからないですよねw これは後々詳しい説明の記事を書くので、今は「aタグの大きさを変える魔法のCSS」と覚えてて下さい。
それから、「width」に画像の横幅、「height」に最初に表示させる画像分の高さを書きます。
「width」や「height」は前の記事に書いた「画像を貼るタグ」でもでてきましたよね!ここの部分は、HTMLでは「属性」といいますよね!CSSでは「プロパティ」といいます!
プロパティに対して「どう装飾するか」の部分は「値」といいます!
さっきからでてきる専門用語をまとめて、CSSの書き方に当てはめてみると、「セレクタ{プロパティ:値;}」になりますね!
aタグの領域を指定した状態
これでボタンが全部見えるようになりましたね!でもまだ「サンプルボタン」のテキストが表示されていて不格好ですよね・・・。
テキストを見えない様にしよう
テキストを見えない様にするテクニックは色々あるのですが、今回はよく使われるテキストを画面の外に配置して見えないようにするやり方です。
a.sample-button{
background-image:url(http://stat001.ameba.jp/user_images/20120728/00/ameba-hp/e3/b6/p/o0140009012102314574.png);
display:block;
width:140px;
height:45px;
text-indent:-9999px;
}「text-indent」はテキストの1行目をインデント(字下げ)するっていう意味です!
普通はこんな感じに1行目だけ余白を空けて右側に字下げをしたい時に使います。値が「-(マイナス)」の場合は逆に左側にインデントされます。
text-indentでテキストを飛ばした状態
これでボタンらしくなりましたね!あとはマウスを乗せた時に画像が切り替わるCSSを書くだけです!あともう少し!
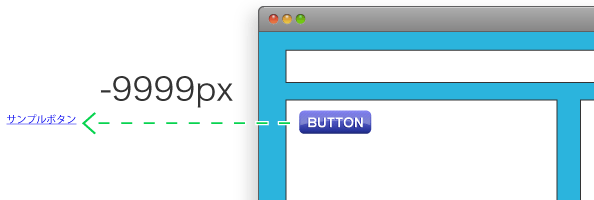
ちなみに「text-indent」で文字が見えなくなっていますが、実はこんな感じに画面上には表示されませんが見えない所に存在しています。
マウスオーバー時のCSSを書いてみよう
「マウスオーバー」とは、要素の上にマウスが乗っかった時の事や、その時に画像や色が切り替わる効果の事です。今回だったらボタン画像(a要素)にマウスが乗った時に画像を切り替えたいですよね。
a.sample-button{
background-image:url(http://stat001.ameba.jp/user_images/20120728/00/ameba-hp/e3/b6/p/o0140009012102314574.png);
display:block;
width:140px;
height:45px;
text-indent:-9999px;
}
マウスオーバー時のa.sample-button{
マウスオーバー時の装飾
}マウスオーバー時のCSSを書くときは、「セレクタ(何にの部分)」が「マウスオーバー時のa.sample-button」になるので、セレクタが変わる時は、こんな感じに「何に{何を:どう装飾するか;}」を別で書いていきます。
マウスオーバーのセレクタのの書き方
マウスオーバー時のセレクタは、「指定要素:hover」と書きます。「:hover(ホバー)」っていう部分が「マウスオーバー時」っていう意味ですよ!今回の場合、「指定要素」の部分は「a.sample-button」になりますね!
a.sample-button:hover{
}さっき書いたCSSの下にこんな感じで書いていってください。
マウスオーバーの装飾を書いていこう
a.sample-button:hover{
background-position:left bottom;
}背景の位置を指定するセレクタの「background-position」を書きます。
「background-position」の値の書き方は、「水平方向の位置(横)、垂直方向(縦)の位置」の順番で書きます。今回は背景画像の位置を「水平方向の位置=背景画像の左辺(左)」「垂直方向の位置=背景画像の底辺(下)」とするので、「left bottom」と書きます。
何かわかりずらいですよねー。なんで背景位置をかかなきゃいけないの?って思うかもしれません。これもちゃんと説明を下に書きましたー!
ちなみにCSSでは、値が2つ以上ある時は、値と値の間を半角スペースを1つ入れて区切って書きます。
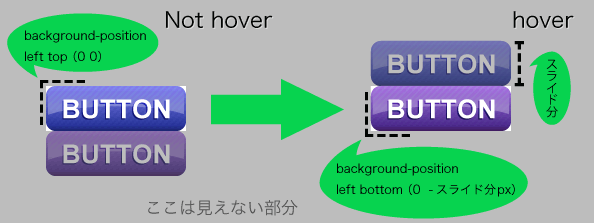
マウスオーバー時に画像を切り替えるしくみ
今回のやり方では、ボタンの画像を背景画像として表示させてましたね!実はマウスオーバーした時に、背景画像を上にスライドさせて、見えてる部分を変えて、画像が切り替わっているように見せているだけなんです!
ですので、背景位置を変える「background-position」というプロパティを使いました!
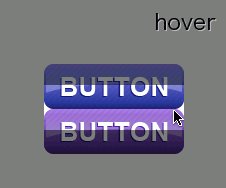
実際の表示はこんな風にうごきませんけどw
画像の位置の変化をわかりやすくGIFアニメにしてみましたー!
ちなみに、こういった1枚の画像を使ってCSSで背景のポジション(位置)を変えて別々の画像の様に表示させるテクニックの事を「CSS Sprite(シーエスエス・スプライト)」といいます!
「a.samplebutton」のセレクタでCSSを書いた時は「background-position」を指定してませんよね!指定していなかった時は、「left top」の値が適応されます。
「a.samplebutton:hover」(マウスオーバー時)の時だけ、「a.samplebutton」で書いたCSS(装飾)プラス、「background-position:left bottm」として表示されます!
マウスオーバーで画像が切り替わるリンク完成!
色々書く事が多かったけど、マウスオーバーで画像切り替えリンクが完成しましたー!やったねー!
HTML
<a href="#">サンプルボタン</a>
CSS
a.sample-button{
background-image:url(http://stat001.ameba.jp/user_images/20120728/00/ameba-hp/e3/b6/p/o0140009012102314574.png);
display:block;
width:140px;
height:45px;
text-indent:-9999px;
}
a.sample-button:hover{
background-position:left bottom;
}アメブロの方だけ!CSSをHTMLの中に書いてみよう!
実は、CSS編集ページじゃなくても、HTMLのタグの中にCSSって書けるんですよ。知ってました?なんとなく知ってるかもしれませんが、実際にやってみましょう!
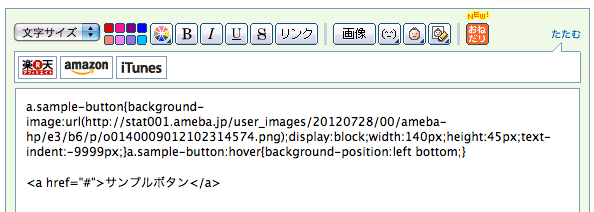
まず、さっき書いたCSSの部分を全選択して、切り取ります。それから最初に書いたリンクの記事の編集ページへ行きましょう!
ブログの記事の編集ページに行ったら、ブラウザのアドレスバーの中身を全部消してから、アドレスバーにさっきのCSSをペーストして下さい。それからまたアドレスバーの中身を全選択して切り取りかコピーをします。
ちょっと画像じゃわかりづらいですけど、ペーストしたCSSの文字の改行が全部なくなって1行になりました!改行を消す時はブラウザのアドレスバーが便利ですね!
このままだと、HTMLではテキスト(文字)として認識してしまうので、これをCSSとして認識してもらうために、<style>タグで囲って下さい。
<style>a.sample-button{background-image:url(http://stat001.ameba.jp/user_images/20120728/00/ameba-hp/e3/b6/p/o0140009012102314574.png);display:block;width:140px;height:45px;text-indent:-9999px;}a.sample-button:hover{background-position:left bottom;}</style>
<a href="#">サンプルボタン</a><style>タグで「ここからここまでスタイルシート言語(装飾用の言語)で書かれてますよー」という風に伝えているのですが、スタイルシート言語はCSS以外にもあるので、「これはCSSですよー」というのを伝えるために「type」属性を書きます。
<style type="text/css">a.sample-button{background-image:url(http://stat001.ameba.jp/user_images/20120728/00/ameba-hp/e3/b6/p/o0140009012102314574.png);display:block;width:140px;height:45px;text-indent:-9999px;}a.sample-button:hover{background-position:left bottom;}</style><style>タグはアメブロなど、HTMLが満足にいじれないブログなどだけで使う様にして、できるだけCSSはCSS専用の場所(ファイル)に書くようにしてくださいね!
アメブロで、記事内にCSSを書く時は、「style」要素の内容部分(コピペしたCSSの部分)を「<!-- 」と「 -->」で囲いましょう!
<style type="text/css"><!-- a.sample-button{background-image:url(http://stat001.ameba.jp/user_images/20120728/00/ameba-hp/e3/b6/p/o0140009012102314574.png);display:block;width:140px;height:45px;text-indent:-9999px;}a.sample-button:hover{background-position:left bottom;} --></style>2枚の画像を使ってCSSで画像を切り替える方法
2枚の画像・・切り替わる前の画像と切り替わった後の別々の画像を使ってCSSで切り替える方法です。
あまりオススメはできないのですが、できるっちゃできるので、1枚の画像にするのが難しい場合はこの方法でやるのも良いかもしれません。
フリー提供素材


マウスオーバー時の背景画像を変更して切り替える方法
HTML
<a href="リンク先URL" class="クラス名">リンクテキスト</a>
CSS
a.クラス名{
display:block;
width:画像の横幅;
height:画像の高さ;
background-image:url(画像のURL);
text-indent:-9999px;
}
a.クラス名:hover{
background-image:url(マウスオーバー時の画像のURL);
}サンプル
サンプルのボタンにマウスを乗せてみて下さい。この書き方だと、マウスオーバーした時に一瞬画像がパチって消えちゃうんですよね。
マウスオーバー時は、「マウスオーバーした→マウスオーバー(:hover)のCSS・背景画像を読み込む→表示」みたいな感じでブラウザが頑張ってくれてます。
画像を読み込むのに時間がかかるので、そのタイムラグで一瞬消えちゃいます。1回読み込んでしまったらブラウザがキャッシュ(記憶)するので、当分はパチってならないんですけどね。
2つの要素を使い、表示・非表示で画像を切り替える方法
HTML
<div class="クラス名"><a href="リンク先URL">リンクテキスト</a></div>
CSS
div.クラス名{
display:inline-block;
background-image:url(画像のURL);
}
div.クラス名 a{
display:block;
width:画像の横幅;
height:画像の高さ;
background-image:url(画像のURL);
text-indent:-9999px;
}
div.クラス名 a:hover{
background-image:url(マウスオーバー時の画像のURL);
}サンプル
この方法だったらパチッと画像が消える事が無いので、見た目的にはこっちのやり方の方が良いかもしれません。
ただ、HTMLの要素(タグ)が無駄に増える事と、CSSのセレクタも無駄に増えましたよねー。あんまり無駄な要素やセレクタを増やすのは後々編集する時分かりづらくなっちゃうので避けたいところですね。
表示・非表示で画像を切り替わるしくみ
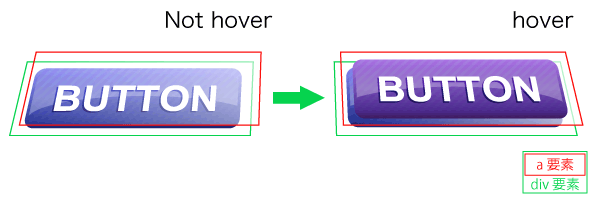
HTMLでは、「div」のタグとタグの中に「a」タグがありますよね!画像でイメージするとこんな感じにdivの上にaが乗っかってる感じになってます。
マウスオーバーする前は「a」タグには背景をCSSで指定してないですよね!CSSで背景を指定していない要素は背景は透明になります!それで、下にある「div」に指定してある背景の画像が表示されます。
マウスオーバーした時は、「a:hover」に背景を指定してますよね!上にある「a」の背景画像で「div」の背景画像が隠れて、画像が切り替わっているようにみえてます!
「div」の画像は隠れてるだけで存在してるので、画像はパチっと一瞬消えるっていうのが無くなります!
「CSS・プロパティ・何それ??」頭痛くなっちゃった人へのあとがき
もしこの記事を最後まで読んでくださった方がおられるのならば、お礼を言いたいです。ありがとうございます。
前にも書きましたが、最初は専門用語なんて覚えなくてもいいんです!そして間違えた書き方をしても良いと思います!最初から色々勉強しても続かないと(わたしは)思うので、とりあえずタグをバンバン書きましょう!素材も使ってやってください!実用的な素材じゃなくて申し訳ないですが・・・。
今回、マウス乗っかったら画像が切り替わるCSSを3種類紹介したのですが、「結局どれがいいの?」って所ですよね。1番最初に紹介した1枚の画像を使って切り替える方法が1番良い方法です!
画像を作るのが面倒だと思うかもしれませんが、1番表示もタグも綺麗だし、画像を1枚しか使わないのでブラウザに優しいです。(画像沢山使うとその分ブラウザが頑張らなきゃいけないのでホームページが表示するまでの時間が長くなります・・・。ページが重いとか言いますよね。)
でもこの方法が難しかったら後に紹介した方法でやれば良いと思いますよ!これから勉強して1番良い方法でできるよに一緒に頑張りましょー