ホームページの事をネットで調べるにしても、専門用語で書かれているサイトが多くて難しいですよね。そんなサイトも難無く理解できる様に専門用語やHTMLの基礎知識を身につけてみましょう。
HTMLって何?

ホームページの文書をブラウザなどのコンピューターに理解してもらうために書くものです。
ホームページに表示させたい文書に意味付けする事ができます!例えばリンクなんかもそうですね!テキストがリンクとしてブラウザに理解してもらえる様になるので、クリックしたら別のページに飛ぶ事ができます!
HTMLの書き方の基本
<要素名>内容</要素名>
HTMLの書き方の基本はこんな感じに書きます。まだHTMLを書いた事無い人は過去記事の「リンクの貼り方|アメブロではじめてのHTML」で1度HTMLを書いてみたらわかりやすいかもしれません。
HTMLはテキストなどの内容をタグ(< >)という標識・印で囲って、内容に意味付けしていきます。
タグのはじまりを開始タグと言い、タグの終わりを終了タグと言います。終了タグには「<」の後に「/(スラッシュ)」をひとつ入れて、終了を表します。
意味付けができると書きましたが、その意味の部分を「要素名」に書きます。例えばリンクにしたい場合は、リンクという意味の要素名は「a」なので、「<a>内容</a>」という風に書きます。
HTMLはタグで印(マーク)付けして書く、マークアップ言語の1つです。
HTMLの正式名称は、「HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)」といいます。リンク(ハイパーリンク)ができるテキスト(ハイパーテキスト)を持つ事からこういう名前がつきました!
マークアップしてない状態
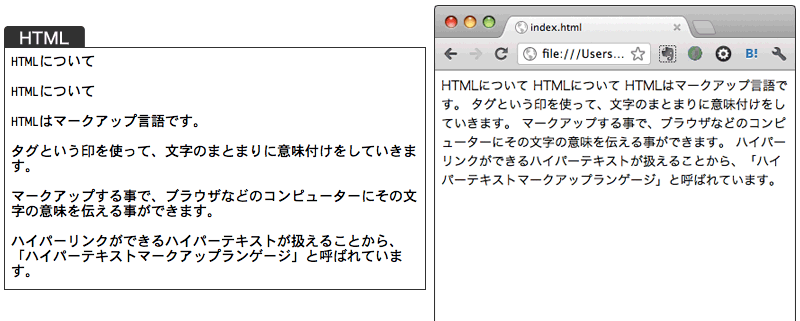
画像の様にキーボードの「Enter」などでの改行をして文書を書いていっても、ブラウザでは改行されずに、半角スペースが1つ入るだけで、とても見づらいですよね。
アメブロなどのブログサービスでは、Enterでの改行で、改行を示すタグの「<br />」が自動で入る機能がついているので、改行して表示することができます。
マークアップした状態
ここはタイトル、ここはリンクなど、文字のまとまりの意味に合ったタグで囲むことによって、見やすくちゃんと表示できていますね!
タグってよく呼ばれるけど・・HTMLのそれぞれの名称
よく、HTMLの事を「タグ」と呼んだりしますが、それぞれ部分ごとにちゃんと名称がついてます!その正式名称を一応知っておきましょう!

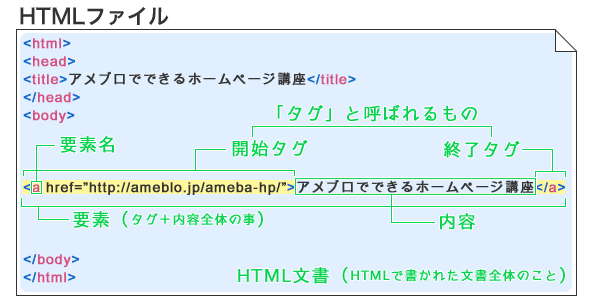
HTMLのそれぞれの名称を図にしてみましたー!こんな感じの名前が実はちゃんとついています。
まず、タグのはじまりが「開始タグ(Start tag)」、タグの終わりが「終了タグ(End tag)」といいます。これらの事を「タグ」と呼びます。
図の中では、例としてリンクのHTMLを書いているのですが、それぞれのタグの中の「a」の部分を「要素名」と言います。
「開始タグ」と「終了タグ」で囲まれている部分を「内容(content)」と呼びます。そしてこの3つの部分全体の事を「要素(element)」と言います。
こういったHTMLで書かれた文書全体の事を「HTML文書」と言います。HTML文書で書かれたテキストファイルは「HTMLファイル」として保存します。
タグのオプション・・属性について
例として、リンクのHTMLを書いてみました。
<a href="http://ameblo.jp/ameba-hp/">アメブロでできるホームページ講座</a>
そして、これをちょっとわかりやすく日本語にしてみるとこんな感じの意味です。
<ここからリンク リンク先はhttp://ameblo.jp/ameba-hp/>アメブロでできるホームページ講座<リンクここまで>
属性のそれぞれの名称と書き方
過去記事の「リンクの貼り方|アメブロではじめてのHTML」では、「href="http://ameblo.jp/ameba-hp/">」の部分の事を「オプション」と言ってましたが、これにもちゃんとした名称があります。

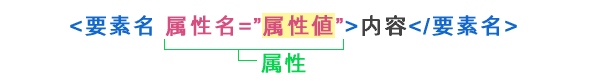
それぞれの名称を図にしてみたらこんな感じですー!
属性は、開始タグの中の要素名の後に半角スペースを1つ入れてから書いていきます。
例のHTMLの「href」の部分を「属性名」、「http://ameblo.jp/ameba-hp/」の部分を「属性値」と呼びます。
属性名と属性値を「=(イコール)」で結んで、属性値は、「"(ダブルクオテーション)」か「'(シングルクオテーション)」で囲んで、「属性名="属性値"」という形で書きます。そして、これら全体の事を「属性」と呼びます。
属性は複数書く事ができる
過去記事の「画像の貼り方を覚えよう!|アメブロではじめてのHTML」の「画像を貼るタグ」の様に、属性は複数書く事ができます。
<a href="http://ameblo.jp/ameba-hp/" title="アメブロでできるホームページ講座トップページへ">アメブロでできるホームページ講座</a>
さっきのリンクの要素に属性をもうひとつ増やしてみました!属性と属性の間は半角スペースをひとつ入れて区切って書きます。
ちなみに「title」属性は、要素にタイトルを付ける事ができます。
実際に表示してみたらこんな感じです。リンクの上にマウスを重ねてちょっと待つと、「title」属性の値のテキストが枠に囲まれて小さく表示されますよね。
HTML用語では無いのですが、ホームページの見た目の部分の用語で、こういう小さな説明の部分のことをツールチップっていいます!
属性は、ほとんどの要素に使える共通属性(凡用属性)や、その要素に合ったものしか使えない属性があります。
要素も属性も沢山ありますけど、よく使うものは結構限られてくるので、ゆっくり覚えていきましょう!
「タグ?属性?HTMLの用語を理解しよう」のあとがき
なんかいっぱい専門用語がでてきてますが、最初はホントに覚える必要はないですからねー!
わたしも、ホームページ最初に作った頃はこんな言葉知らなかったですし、改めてちゃんと勉強しようと思った時に、色々本買ってみたんですけど、こういう用語が出てきた部分だけ読み飛ばしてましたw

それでもホームページのお勉強を進めてくうちに嫌でもこういう用語にブチ当たるんですよw それでわかんない時に初心者用の本を読み返して覚えました!
いつか用語をちゃんと知る必要がでた時にこの記事をまた使ってもらえたら嬉しいです。