アメブロではじめてブログを開設した方へのマイページの使い方や、初期設定などを紹介します。
迷った時は「クイックリンク」!
アメブロのマイページ、どこに何があるか最初は全然わからないと思います。そういう時は「クイックリンク」を活用しましょう。
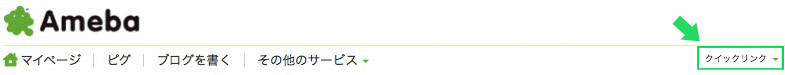
クイックリンクの場所
「クイックリンク」をクリックしたらいっぱいメニューがでてきます。その中から行きたいページを選んで1発で移動できます。
基本設定
まず最初に設定しておく場所です。ここでは、ブログタイトル、ブログの投稿画面、コメントや読者登録などの設定ができます。
ログインした後のページからの行き方
ログインした画面の右上にある「クイックリンク」をクリックしたらビローンと、いっぱいメニューが出て来るので、その中の「基本設定」って文字のリンクから、設定ページへ移動できます。
記事投稿画面のエディタを変更する方法
基本設定ページをちょっと下にいったら、「記事投稿画面」というのがあるので、そこでエディタの種類を選べます。ちなみにこのブログでは、主に「タグ編集エディタ」で記事やHTMLの書き方を説明してます。

ブログのデザインの変更
ブログのデザイン(見た目)を変更できる場所です。このブログでは「CSS編集デザイン」を使うので、そのデザインの変更方法を説明します。
※すでに「CSS編集デザイン」を使っている場合は、スキンを変更すると、CSS編集の内容が失われますので注意してください
ログインした後のページからの行き方

画面左側の薄い緑の枠中にある「デザインの変更」ってリンクを選びます。

ページの下の方に「他のカテゴリからブログデザインを探す」っていう項目があるので、その中の「カスタム可能」っていうボタンを選びます。

「カスタム可能デザイン」の一覧がでてくると思うので、その一番左上の「CSS編集用デザイン」を選びます。
「●カラム・メニュー●」ってゆうのでレイアウトが選べます。わたしのおすすめは「2カラム・メニュー右」です。タグの練習するのにも、記事のとこが広い方が良いと思うので、よかったらコレを選んでくださいね。
レイアウトを選んだら「適用する」ボタンを押せば、設定完了です!
ブログデザインのCSS編集への行き方
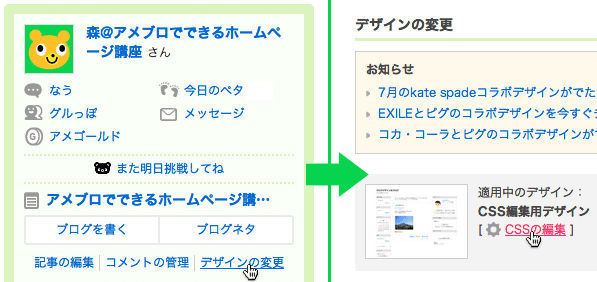
ログインした後のページからの行き方を説明しますね。まずは、左側のところにある「デザインの変更」をクリックします。

そしたら、「デザインの変更」画面になるので、その中の「CSSの編集」というリンクをクリックしたら、CSSの編集画面へ行けます。
適応中のデザインが「CSS編集用デザイン」の時だけこのページが出現します!