かなり間が空いてしまいましたが、早速やってゆきましょう
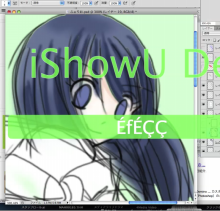
今回はお目めです!!

まず全体的にどばっと色を塗ります、このときうすめのいろをつかいませう!

暗くする部分を塗ってゆきましょう!
暗くする部分は目の中心の部分と、上の所です。
写真には撮っていませんが,ペンのサイズを細くして縁の部分などで塗ってゆきましょう!

最後、適度に光の部分を入れて目完成です!!
ね?簡単でしょ?
さて後は持っている武器を書いていきます

今はこうなっていますが、少々おかしいので書き直していきます。
ソフトの太いペンをしようします

さらになおします

そろそろ定まってきたら細いペンでなぞります

そして色を塗ります

そしてしして影と光を付け足します

ということでにんげんはかけましたーーー
こんな感じです!

ということで次回は背景作ってゆきたいと思います!