様々な言語に対応するエディター Visual Studio Code(以下、VSCode)ですが、ホームページを構成する HTMLファイルの編集時にもとても便利に使えます。
通常、HTMLファイルを VSCodeで開くと共に Webブラウザにその HTMLファイルを表示させ、コードを編集するたびに Webブラウザを更新してその表示を確認していました。
しかし、Microsoftが提供する VSCode拡張機能「Live Preview」をインストールすれば、編集中の HTMLファイルを VSCode内でプレビューすることができます。
拡張機能「Live Preview」をインストールするには、VSCodeを起動し、サイドメニューの「拡張機能」アイコンをクリックします。
検索窓に「Live Preview」と入力して検索すると同名の拡張機能がいくつか出てきます。
その中から Microsoft製の「Live Preview」を選択し「インストール」します。(下図)

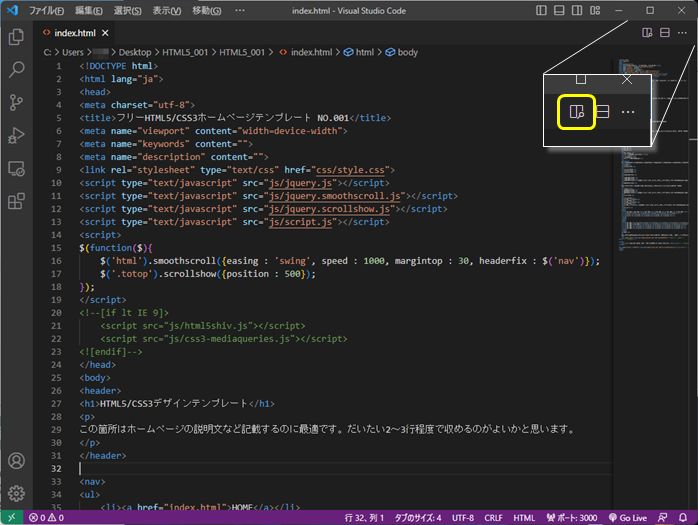
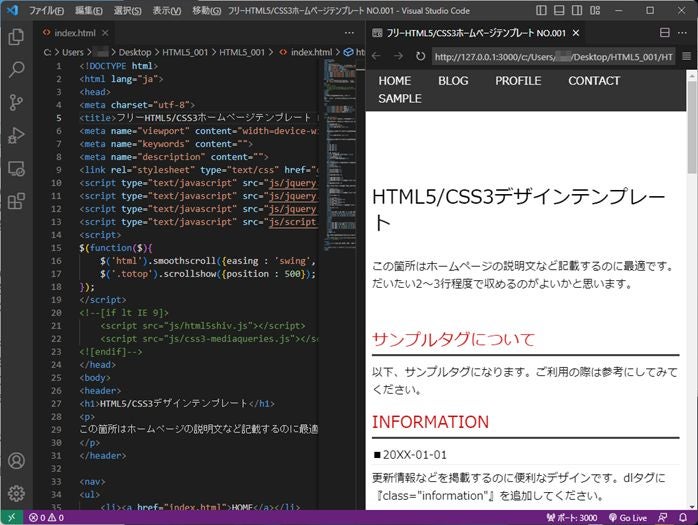
改めて HTMLファイルを VSCodeで開くと、画面右上にある「プレビューの表示」ボタンをクリックするか、編集画面中でマウス右クリックし「プレビューの表示」を選択すると VSCode内プレビューが起動します。(下図)


この拡張機能を起動直後は左右に等分割して表示されますが、中央の仕切り線を左右にドラッグしてそれぞれの大きさを変えることができます。
また、プレビュー画面の右上にある 4本線ボタンをクリックし「ブラウザーで開く」をクリックすれば、既定の Webブラウザで HTMLページを表示することもできます。(下図)

この「Live Preview」による VSCode内プレビューはリアルタイムプレビューなので、プレビューと同期している HTMLや CSSファイルを編集すると、自動的にプレビューも更新されて表示されます。(下図)

また、上記 4本線ボタンから「Devtoolsウィンドウを開く」をクリックすると、別画面で開発者ツールが開けます。(下図)

Webブラウザに備わる開発者ツールと同じく、これとプレビュー画面も連動していますので、例えばどのスタイルがどこに関連しているかなどより詳細な解析もしやすくなります。
ところで、とても便利な拡張機能ですが、残念ながら Web版VSCode では「Live Preview」拡張機能は使用できません。
(Web版VSCodeは「Web版VSCode」記事でご紹介しています。)
インストール版 VSCodeでお試しください。