PCインストラクターの川上です。
ブログを書いていると、『リンクを張る』ことが多かったりしますよね。
そして、リンクを張る時には、同一ウィンドウで開く方法と別ウィンドウで開く方法があり、どちらかを指定することになります。
これが適当ではいけません!
適当にリンクを張っていると、あなたのブログからアクセスがどんどん逃げます。
そう、リンク先に行って帰ってきません・・・
アフィリエイトされている方であれば、致命傷ですよね^^
次の3つの基本を押さえておくといいです。
1.他者様のブログに飛ばす場合は、いかなる場合も、新規ウィンドウ(別窓が開く)設定にする。
2.自分のブログに飛ばす場合も、冒頭や記事途中リンクの場合は、新規ウィンドウ(別窓が開く)設定にする。(ただし、絶対ではありません。コメント欄(↓)のコメントをご参照ください^^)
3.自分のブログに飛ばす場合で、記事の最後に張るリンクは、同一ウィンドウ(同一窓で別のページが開き、開く画面は増えない)設定にする。
2.自分のブログに飛ばす場合も、冒頭や記事途中リンクの場合は、新規ウィンドウ(別窓が開く)設定にする。(ただし、絶対ではありません。コメント欄(↓)のコメントをご参照ください^^)
3.自分のブログに飛ばす場合で、記事の最後に張るリンクは、同一ウィンドウ(同一窓で別のページが開き、開く画面は増えない)設定にする。
※ちなみに、この↑枠(角が丸い枠)は(IE8以前だと丸く見えませんのでご注意を)
<div style="background:#f7f7f7; padding:10px; border-radius: 10px;-webkit-border-radius: 10px;-moz-border-radius: 10px;border: 1px dotted #CCCCCC;">○○○</div>
で作ってます。
HTML表示にコピペして、○○○を文章に置き換えると同じようにできますので^^
ところで、
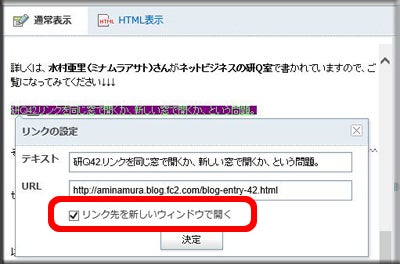
[リンク先を新しいウィンドウで開く]にチェックを入れると新規ウィンドウで開く設定になりますので、リンク設置する際には気にかけてみてください。

もしくは、あとから追加するには、HTML表示で、
<a title="" href=http://aminamura.blog.fc2.com/blog-entry-42.html target="">
の後ろに「target=""」となっていれば、
↓のように「_blank」と入力すればよいですので。(半角で、アンダーバー・ブランクと)
<a title="" href=http://aminamura.blog.fc2.com/blog-entry-42.html target="_blank">
target自体がない場合は、「target="_blank"」を付け加えてくださいね。
詳しくは、昨日突然コメントをいただきました水村亜里(ミナムラアサト)さんがネットビジネスの研Q室で書かれていますので、ご覧になってみてください↓↓↓
研Q42.リンクを同じ窓で開くか、新しい窓で開くか、という問題。

(↑↑↑画像リンクしていますから、画像をクリックしても水村亜里(ミナムラアサト)さんの記事に飛んでいきます)
それから・・・
そうそう、アメブロつながり隊のバナーはぜひ、新規ウィンドウで開く設定にするとよいですよ~^^
※ちなみに、この↑枠(角が丸い枠)は(IE8以前だと丸く見えませんのでご注意を)
<div style="background:#ffeeee; padding:10px; border-radius: 10px;-webkit-border-radius: 10px;-moz-border-radius: 10px;border: 1px dotted #ff0000;">○○○</div>
で作ってます。
HTML表示にコピペして、○○○を文章に置き換えると同じようにできますので^^
角が丸くないのは
<div style="background:#ffeeee; padding:10px; border:1px dotted #ff0000;">○○○</div>
ですよ~^^ ↓↓↓
○○○
ぜひ、覚えておくとよいですね^^!
・・・と、追記です^o^
↑↑↑こちらでご紹介しました、ネットビジネスの研Q室の水村亜里(ミナムラアサト)さんから、このような↓↓↓コメントをいただいております。
ありがとうございます^^
※ちなみに、この↑見出しのついた枠は
<fieldset><legend><strong>○●○●○●</strong></legend>□■□■□■□■□■□■<br>◆◇◆◇◆◇◆◇◆◇◆◇</fieldset>
で作ってますので^^!
以上、ワンポイントレッスンでした。
LIDS澄川・ライフデザインスクール
川上 雄大