アメーバブログ(アメブロ)ってブログサービスの中では色々カスタマイズができるのですが。
そのあたり利用されていますか?
そんな記事を時々、書いてみます。
例えば、アメブロでよくあるやたらと行間の空いたブログが好きな方向けのカスタマイズ。
ちなみに個人的にはあの行間の空いた表記って凄く苦手で。
まとまったセンテンスは普通に改行。センテンス間は一行、空改行ってのが個人的には好みです。
この行間の定義ってブログ画面を表示するデータの中にどれくらいの間隔(感覚)で表示するか等を指定する部分がありまして。
アメーバブログ(アメブロ)で行間の指定はCSSって言う表示を司っている部分をカスタマイズすればできます。
ある程度の制約はあるのですべてが可能というわけでは有りませんが行間指定くらいなら全然、大丈夫です。
というわけで早速その方法。
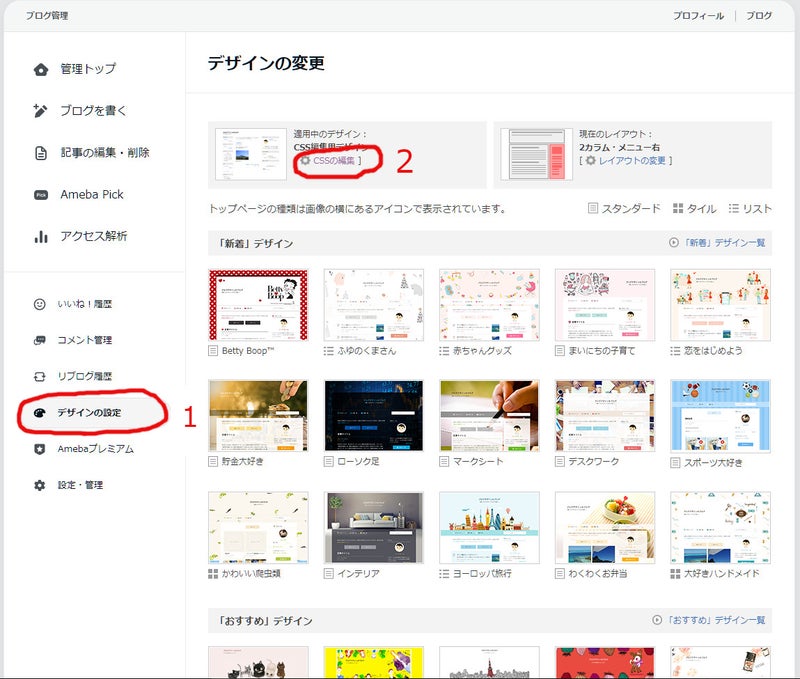
0)まずブログ管理画面に遷移。
1)次にデザインの変更リンククリック
2)次に CSSの編集 リンククリック
下の方にスクロールして、
3)CSSに次の設定追加
こんなのを定義してあげると行間隔が空きますよ。
設定値の中の45pxを好きな様に変更してお好みを試してみてね。
設定(追加)内容はこういう感じ。
/**
記事の行間隔を指定する。
**/
p {
width: 100%; /* ボックスの横幅を指定する */
line-height: 45px; /* 行の高さを指定する */
}
45pxの部分を好きな数字に変更すると行間が変わりますよ。
こういう感じでこのCSSファイルの値を色々変更すると表示が変わります。
でわでわ😉