「スクロールバー」のアレンジ方法の変遷
スクロールバーのアレンジは、少しずつ各ブラウザが仕様を変更しているので、その変更に合わせないと目的のページデザインから反れてしまう状態が続いています。
今回、前ページの「コメント管理リスト」のツールをチェックしていて、リストのスクロールバーのデザインが以前と異なるので調べると、Chromeのスクロールバーアレンジが以前と異なる結果になっている事が判りました。 もっと早くから気付くべきでしたが、見過ごしていた様です。
変化した内容
Chromeのスクロールバーのアレンジは、かなり長期に渡り「::-webkit-scrollbar」の特別な指定で可能でした。 これは現在も可能ですが、この指定が従来は「Firefox専用」として扱えた「scrollbar-color」等の指定で上書きされる様になりました。
この原因は「::-webkit-」側の問題か、Chrome自体の変化が原因するのかは判りません。 しかし原因はともかく、「scrollbar-color」の指定により「::-webkit-」のアレンジが阻害されます。
Chrome側のアレンジを無効にしないためには、ブラウザ別のCSSコードにする必要があり、現実的な選択として Chromeのアレンジを優先し、Firefoxのアレンジコードをコメントアウトしました。 結果として、Chromeの本来のスクロールバーアレンジが戻り、Firefoxのスクロールバーのアレンジは無しになりました。
今回、コメントアウトして無効化したコードは以下です。
〔 Ameblo Management 〕 ver.202403.14.01 64行~
以下は、Chrome/EdgeとFirefoxのスクロールバーアレンジに関するページです。
オプションメニューの変更
使用ブラウザが Firefoxの場合は、スクロールバーのアレンジがなくなり、デフォルトのスクロールバーデザインになります。
一方、Chrome / Edge のブラウザの場合は、これまで細い幅になったままだったスクロールのノブが、マウスホバーで幅が拡がる様になります。 通常の画面ではこの変化だけですが、「コメント管理リスト」「いいね!履歴」「ブログ編集画面」などで、スクロールバーが各画面のアレンジスタイルやツール指定のデザインに戻ります。
下は、今回に変更に合わせた「Ameblo Management」のオプションメニューです。
赤枠の部分が変更した部分ですが、Chrome/Edge の場合は、以前の設定がそのまま受け継がれ、特に変更しなくても問題が無い様にしています。
非操作時のノブの色
今回「非操作時のノブの色」のオプションを新しく追加しました。
「Ameblo Management」が適用されるアメーバ関連ページでは、ページ全体のスクロールバーは、下の様にマウスホバーでノブの幅が変化するデザインです。
このデザインは今回の更新で復活しますが、加えて「非操作時のノブの色」を好みに設定可能にしました。 例えば下の様にノブの配色を半透過色に設定出来ます。
かなりクールなデザインですが、背景色が濃いブログを訪れた場合や、画像一覧の画面では、余り薄い色はノブの位置が判らなくなるので、その点を考慮してください。
「Ameblo Management」をアップデートしました
上記の更新をした、最新版「ver.202403.14.01」をアップロードしました。
既に「Ameblo Management」をご利用の方は、「Stylus」の「管理画面」を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、最新の更新版にアップデートする事が出来ます。
◎ スタイルをユーザーの手で再アレンジしている場合は、更新でアレンジ内容が上書きされるので注意してください。
「Ameblo Management」をはじめて利用するには
「Ameblo Management」の利用可能な環境は Chrome・Edge・Firefox などの拡張機能「Stylus」が利用できるブラウザです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
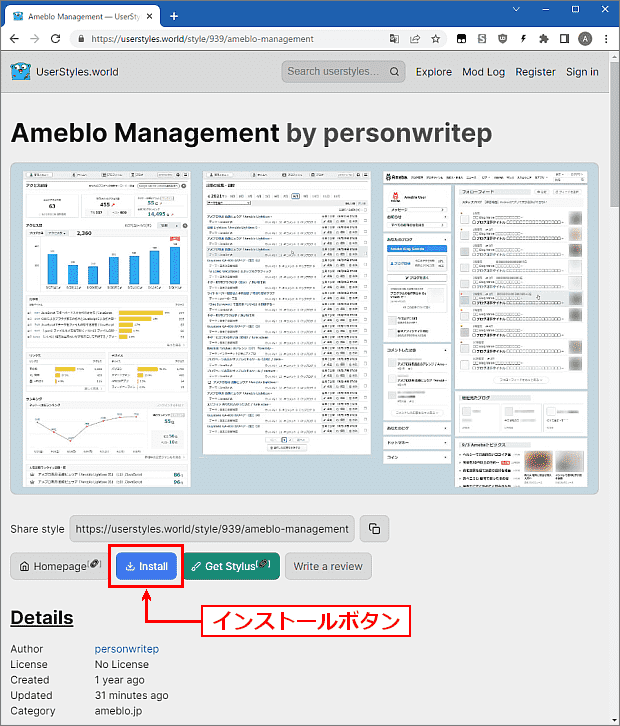
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
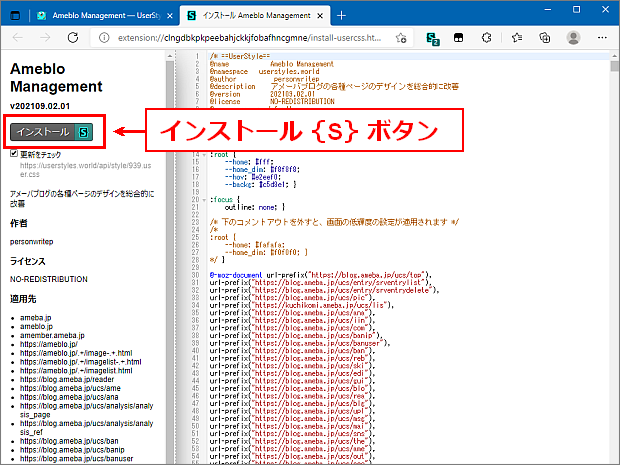
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
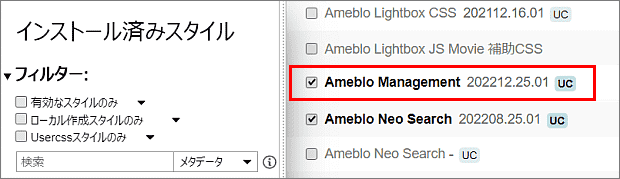
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
「Ameblo Management」の セクション構成
バージョン「202403.14.01」は、以下の 38セクション構成です。
1: 共通設定(バージョン表示)
2: ブログ管理メニュー 全体
3: ブログ管理メニュー 狭いコンテンツ幅
4: 管理トップ
5: 記事の編集・削除
6: アクセス解析
7: アクセス解析 記事別アクセス数
8: アクセス解析 リンク元
9: いいね!履歴
10: コメント管理
11: リブログ履歴
12: デザインの変更
13: 設定・管理
14: フォロー・フォロワー管理
15: 制限したブログの管理
16: アメンバー管理
17: こえのブログ管理
18: 各種管理ページ(左メニュー小型タイプ)
19: メッセージ
20: メッセージの注意表示の省略(ブログ管理画面)
21: メッセージの注意表示の省略(新規 編集画面)
22: プロフィール
23: ブログページ
24: ブログ コメントダイアログ
25: アメンバーページ(非アメンバーへの表示)
26: アメンバー申請画面
27: フォロー登録(プロフィール経由)
28: 画像一覧
29: 動画一覧
30: 記事一覧
31: Ameba検索
32: Ameba検索 記事詳細モード
33: Ameba検索 全体表示モード
34: ハッシュタグ トップ
35: ホーム・お知らせ画面
36: ホーム 表示項目 ユーザー設定オプション
37: ユーザーの設定(総合)
38: 管理トップ ユニバーサル アナリティクスの告知
「 設定」メニューの起動や操作方法
「Ameblo Management」のオプションは「 設定」メニューを開いて指定します。その方法の詳細は以下のページを参照してください。