「メッセージ画面」の熟練者向けスタイル
「メッセージ」関連画面では、細かく注意喚起する「注意書き」「ヘルプ」が表示されます。 これは原則的に必要ですが、ネットリテラシーを正しく備え、アメーバブログにも熟練したユーザーにとって、少々作業の邪魔です。
「Ameba Management」は広範囲のユーザーを想定してそれらを表示しますが、熟練者向けに、作業性を最優先した「Ameblo Message Pro」を制作しました。 このスタイルは「Ameblo Management」の適用下で機能する、補助スタイルです。
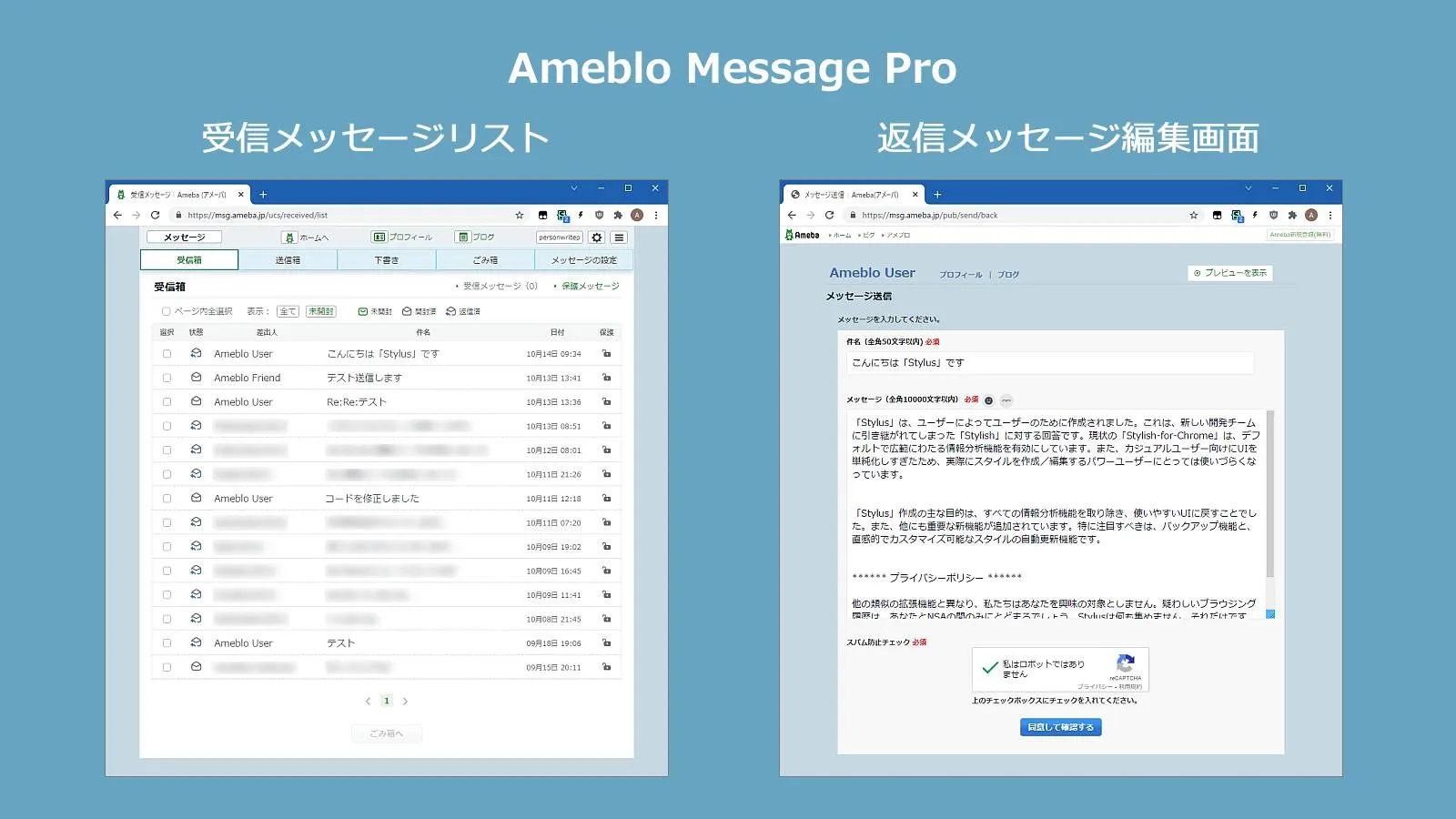
「Ameblo Message Pro」のデザイン
下は、「受信メッセージ」のリスト画面で、下部の「ヘルプ」を非表示として、通常時のリストの縦スクロールを不要としています。
下は、「受信箱」の個別メッセージを開いた画面です。 ウインドウ全体がメッセージ表示に使われるので、長文でもスクロール量が少なくなります。
下は、「返信メッセージ」の編集画面です。「プレビュー」表示枠を通常は非表示として、編集枠をできるだけ広くしています。 「プレビュー表示」ボタンは、今回 下方に移動しました。
「プレビュー表示」ボタンを押すと、プレビューウインドウが前面に表示されます。 今回、暗転デサインを下の様な明るい表示に変更しました。
なお、「プレビュー表示」のボタン(赤枠)は、2度押さないと反応しないことがあります。 これは、アメーバシステムのデフォルトの仕様です。
また、「送信メッセージ」の編集画面は構造が異なり、下の様に「プレビュー表示」ボタンは画面の上部に表示しています。
以上の様に、メッセージの「表示枠」「編集枠」の高さを、可能な範囲で広く採ったデザインです。
「Ameblo Management」との優先関係を改善
「Ameblo Message Pro」は補助スタイルで、「Ameblo Management」と一緒に使い、スタイルの適応順を後方(優先)にする必要がありました。 従来は「Stylus」に「Ameblo Message Pro」を後からインストール事で、これが保証されました。 しかし、2022年春以降の「Stylus」は、「スタイルの適用順」を指定する機能が備わりました。
これは、補助スタイルが確実な「優先順位」を指定する有効な機能ですが、どうやら条件により「Stylus」の説明の通りに機能しない場合がある様です。 この問題の改善のために、今回、優先順位が問題になるコードを、全て改善しました。
下はその例で、「#aEditorTextarea」は「返信メッセージ編集枠」です。
❶「Ameblo Management」の指定
❷「Ameblo Meaasge Pro」が上書きしたい指定
従来の「❷ 旧」コードは、適用順による優先が失われると、❷は無効になります。
「❷ 新」コードは、セレクタがより精密なので、適用順と関係なく優先になります。 これはちょうど「!important」指定をした様なものです。
ここだけの問題では「!important」を使えば簡単ですが、スクリプトツールで、この編集枠の高さを変更するコードを使うので、この様なコードを使っています。
「Stylus」の指定する「!important」を、スクリプトツールの生成した「styleタグ」の「!important」で上書きする場合は、スタイル制御がかなり複雑になります。 この「精密なセレクタ」による優先の方法は、その問題を避けられるのです。
以上のコードの工夫で、適用順を気にする事なく「Ameblo Message Pro」を使える様になりました。
「Ameblo Message Pro」を利用するには
「Ameblo Message Pro」は「UserStyles.world」で公開しています。 現在の最新のバージョンは「ver.202207.20.04」です。 このスタイルの利用可能なブラウザは、Chrome / Edge / Firefox のいずれかです。
上記の様に、「Ameblo Management」が導入されていないと、このスタイルは正常に機能しません。 以下はすでに「Ameblo Management」を導入済とした場合です。 もし未導入でしたら、先に「Ameblo Management」を導入してください。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」の導入が必要です。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Message Pro」は下の「UserStyles.world」のサイトから入手できます。
このリンク先は、下の様なページです。
サンプル画像の下の install ボタンを押してください。
下の様な「Stylus」側のインストール画面が表示されます。 この画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Message Pro」がインストールされ、アレンジが実行されます。