「元メッセージ」のサイズに合わせた「サブウインドウ」
「サブウインドウ」は大きく、「返信メッセージ編集画面」の「メインウインドウ」との干渉が気になります。 これを改善するために、先ず縦幅(高さ)を「元メッセージ」に合わせたフレキシブルサイズに変更する事にしました。
下は前バージョンの「サブウインドウ」で、この高さは 400px 固定です。
「サブウインドウ」は、「受信箱」の個別メッセージ画面で「返信する」ボタンを押した際に、このツールが開く仕組みです。
この時に「サブウインドウ」のサイズを指定しますが、今回は高さを調節するコードを追加します。
「元メッセージ」のサイズを測る
「サブウインドウ」が元メッセージをスクロールなしで表示できるさ高さを調べます。 その方法は「透明な指標タグ」を使います。
上のコードで、「span id="Anch"」は、中身が空の「指標タグ」です。 これを現在表示している元メッセージの末尾に追加して、ウインドウ上辺からの距離を実測します。
「.getBoundingClientRect().top」というメソッドは、要素のウインドウ内の上部からの位置を取得するもので、これはスクロールの有無と無関係に、本来なら表示されるはずの位置(高さ)が得られます。
「サブウインドウ」のメッセージ枠幅は上図と同じなので、上記コードの「h_pos」の値から、「サブウインドウ」に必要な高さを計算できます。 以下は、メッセージが「極端に短い場合」「極端に長い場合」は適当な制限を設けた「サブウインドウ」の高さ「newwin_h」を得るコードです。
「サブウインドウ」のデザインを更新
「サブウインドウ」をなるべくコンパクトにするために、余白を表示する「margin」を全て省きました。 また、「元メッセージ」の表示枠の縦横のサイズを変更可能にしました。
下は、今回のバージョンの「サブウインドウ」の表示で、「メインウインド」の「元メッセージ」と同じ本文幅で、全文が表示される高さが自動的に設定されます。
(但し、サイズは 340 ~ 800px の範囲です)
一旦表示された「サブウインドウ」は、下辺と右辺をドラッグして、自由なサイズにできます。
「返信メッセージ編集画面」の初期表示
「サブウインドウ」が確実に表示されるので、メインの「返信メッセージ編集画面」は、何も記入のない初期画面に改めました。
「Message Asist」を利用するには
このツールは Chrome / Edge / Firefox版の拡張機能「Tampermonkey」上で動作します。 このツールを「Tampermonkey」にインストールした後は、常にONにしておくだけでOKです。(常駐型のツールです)
❶「Tampermonkey」を導入します
◎ 使用しているブラウザに拡張機能「Tampermonkey」を導入する事が必要です。
既に「Tampermonkey」を導入している場合は、この手順 ❶ は不要です。
拡張機能の導入については、以下のページに簡単な説明があるので参照ください。
❷「Tampermonkey」にスクリプトを登録します
◎「Tampermonkey」の「+」マークの「新規スクリプト」タブを開きます。
◎「新規スクリプト」には、最初からテンプレートが記入されています。 これは全て削除して、完全に空白の編集枠に 下のコードをコピー&ペーストします。
〔コピー方法〕 軽量シンプルなツール「PreBox Button 」を使うと
コード枠内を「Ctrl+左Click」➔「Copy code 」を「左Click」
の操作で、掲載コードのコピーが可能になります。
◎ 最後に「ファイル」メニューの「保存」を押すと、ツールが使用可能になります。
〔 Message Asist 〕 ver. 0.4
// ==UserScript==
// @name Message Asist
// @namespace http://tampermonkey.net/
// @version 0.4
// @description メッセージ送信確認画面のチェック補助
// @author Ameba Blog User
// @match https://msg.ameba.jp/ucs/received/detail*
// @match https://msg.ameba.jp/ucs/reply/index*
// @match https://msg.ameba.jp/ucs/reply/confirm
// @match https://msg.ameba.jp/pub/send/confirm
// @icon https://www.google.com/s2/favicons?sz=64&domain=ameba.jp
// @grant none
// ==/UserScript==
let pathname=location.pathname;
/* 受信箱ウインドウの場合 */
if(pathname.includes('ucs/received/detail')){
let search=location.search;
/* 受信箱のメッセージ表示画面 */
if(!search.endsWith('&')){
let reply=document.querySelector('.sbmtOnImg input[value="返信する"]');
if(reply){
let newwin_h; // サブウインドウの高さ 340~800
let textarea=document.querySelector('#detlMain');
if(textarea){
textarea.innerHTML=textarea.innerHTML+'<span id="Anch"></span>';
let anch=document.querySelector('#Anch');
let h_pos=anch.getBoundingClientRect().top;
if(h_pos<420){
newwin_h=340; }
else{
if(h_pos<880){
newwin_h=h_pos - 80; }
else{
newwin_h=800; }}}
let new_url='/ucs/received/detail'+ search+'&';
reply.addEventListener('mousedown', function(){
let newwin=open(
new_url, '_blank', 'width=800, height='+ newwin_h +', left=10,top=80'); }); }}
/* 元メッセージを表示するサブウインドウ */
if(search.endsWith('&')){
let css=
'<style id="MA">'+
'html, body { background: #fff !important; overflow: hidden !important; }'+
'#ucsContent { margin: 0; width: 100% !important; border: none; }'+
'#ucsContent:before, #ucsContent:after { display: none; }'+
'#ucsMainLeft { margin: 0 !important; width: 100% !important; }'+
'.messageTable { margin: 0; border-bottom: 15px solid #00aaffd6 !important; }'+
'form .messageTable th:first-child { display: none; }'+
'form .messageTable tr:nth-child(2) { width: 100% !important; }'+
'#detlMain { width: 100% !important; height: calc(100vh - 105px) !important; '+
'resize: unset !important; }'+
'#globalHeader, #ucsHeader, #ucsMenu, #ucsMainLeft h1, #localNav, #msgActn, '+
'#ucsMainRight, #msgReport, .sbmtOnImg, .attentionB { display: none; }'+
'</style>';
if(!document.querySelector('#MA')){
document.body.insertAdjacentHTML('afterbegin', css); }} // スタイルを追加
} // 受信箱ウインドウの場合
/* 返信メッセージ編集画面 */
if(pathname.includes('ucs/reply/index')){
let textarea=document.querySelector('#aEditorTextarea');
if(textarea){
textarea.value=''; }}
/* 管理画面で返信メッセージを確認 */
if(pathname.includes('ucs/reply/confirm')){
let detlMain=document.querySelector('#detlMain');
let uM_raw=document.querySelector('#ucsMainLeft input[name="messageBody"]');
if(detlMain && uM_raw){
let child_nodes=detlMain.childNodes;
for(let k=child_nodes.length-1; k>=0; k--){ // 末尾まで連続するBRタグを削除
if(child_nodes[k].tagName=="BR"){
child_nodes[k].remove(); }
else{
break; }}
uM_raw.value=detlMain.innerText; // 実際の送信内容を更新
let end_p='<p class="end_p" style="color: #2196f3">◀▶</p>';
if(!detlMain.querySelector('.end_p')){
detlMain.insertAdjacentHTML('beforeend', end_p); } // 末尾マークを表示
detlMain.scrollTo(0, detlMain.scrollHeight); } // メッセージ末尾をスクロール表示
let sbmtOnImg=document.querySelector('.sbmtOnImg');
if(sbmtOnImg){
let disp=
'<span style="position: absolute; left: 0; font: bold 16px Meiryo; '+
'padding: 4px 15px 2px; border-radius: 5px; color: #fff; background: #f00; '+
'margin-left: 15px;">Check Message</span>';
if(!sbmtOnImg.querySelector('span')){
sbmtOnImg.insertAdjacentHTML('afterbegin', disp); }} // 動作の表示を追加
} // ucs/reply/confirm 管理画面で返信メッセージを確認
/* 相手ページでメッセージを書く場合 */
if(pathname.includes('pub/send/confirm')){
let messagePreview=document.querySelector('#messagePreview dd>div');
let cc_raw=document.querySelector('#confcontainer input[name="messageBody"]');
if(messagePreview && cc_raw){
let child_nodes=messagePreview.childNodes;
for(let k=child_nodes.length-1; k>=0; k--){ // 末尾まで連続するBRタグを削除
if(child_nodes[k].tagName=="BR"){
child_nodes[k].remove(); }
else{
break; }}
cc_raw.value=messagePreview.innerText; // 実際の送信内容を更新
let end_p='<p class="end_p" style="color: #2196f3">◀▶</p>';
if(!messagePreview.querySelector('.end_p')){
messagePreview.insertAdjacentHTML('beforeend', end_p); } // 末尾マークを表示
setTimeout(()=>{
let message_scroll=document.querySelector('#messagePreview dd');
if(message_scroll){
message_scroll.scrollTo(0, message_scroll.scrollHeight); } // メッセージ末尾をスクロール表示
}, 1000); }
let confbtntwo=document.querySelector('#confbtntwo');
if(confbtntwo){
let disp=
'<span style="position: absolute; left: 20px; font: bold 16px Meiryo; '+
'padding: 4px 15px 2px; border-radius: 5px; color: #fff; background: #f00; '+
'margin-left: 15px;">Check Message</span>';
if(!confbtntwo.querySelector('span')){
confbtntwo.insertAdjacentHTML('afterbegin', disp); }} // 動作の表示を追加
} // pub/send/confirm 相手ページでメッセージを書く場合
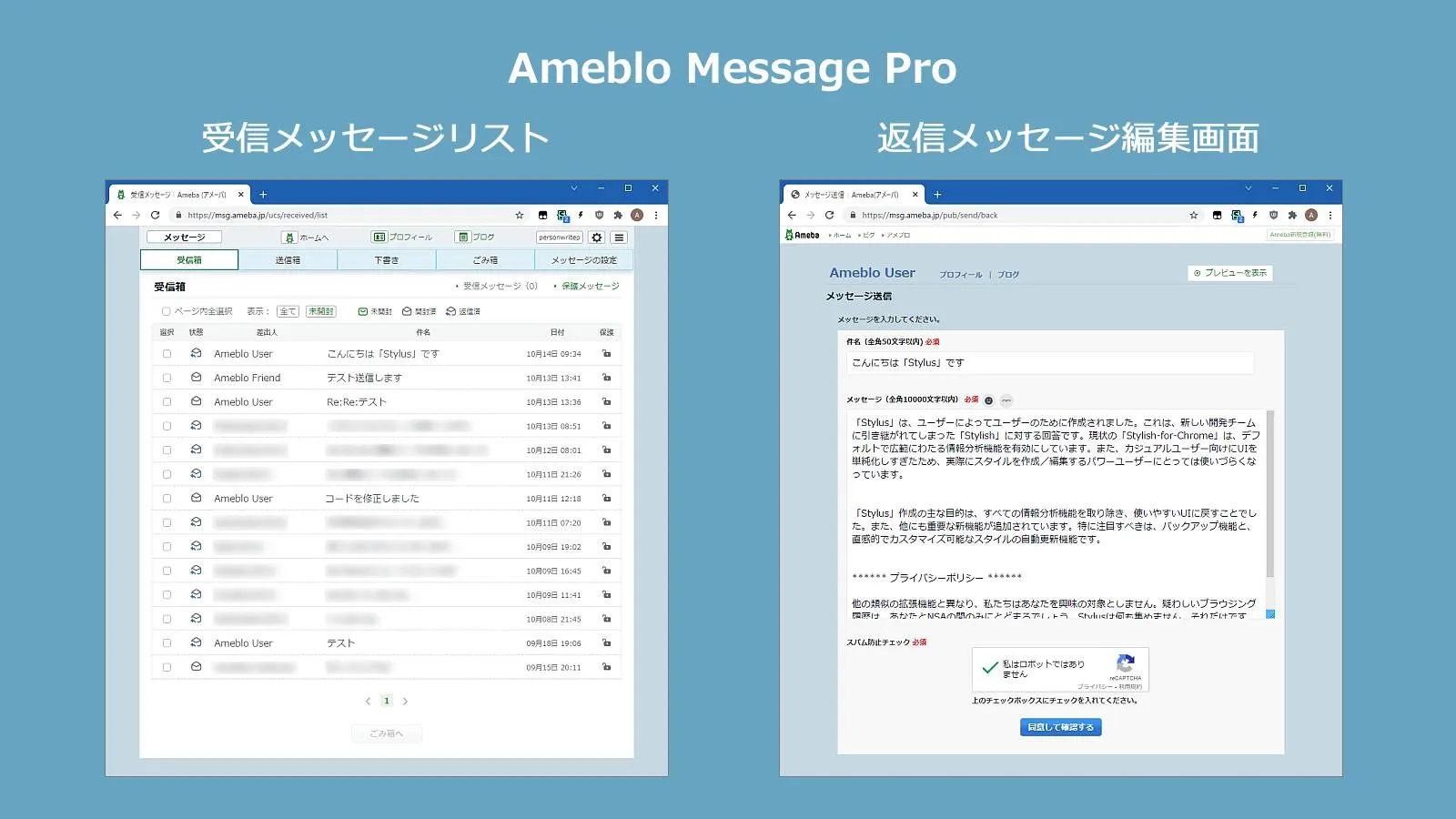
「Ameblo Management」と「Ameblo Message Pro」の導入
「Message Asist」は JavaScriptのプログラムで、これはメッセージ画面のデザインに関わらず動作します。 しかし、このページの説明画面は「Ameblo Management」と「Ameblo Message Pro」のアレンジデザインが適用されたものです。
「Message Asist」は、これらのデザインを前提に制作したもので、デザインが異なると有効さが半減します。 ぜひ、これらのスタイルを導入してください。 導入手順は、ブラウザ拡張機能「Stylus」を導入した上で、各スタイルを入手します。
◎ ブラウザ拡張機能「Stylus」の導入については、以下のページ群を参照ください。
▸ Chrome / Edge
▸ Firefox
◎「Ameblo Management」は以下のページから入手できます。
◎「Ameblo Message Pro」は以下のページから入手できます。
「Message Asist」最新版について
旧いバージョンの JavaScriptツールは、アメーバのページ構成の変更で動作しない場合があり、導入する場合は最新バージョンをお勧めします。
●「Message Asist」の最新バージョンへのリンクは、以下のページのリンクリストから探せます。