「管理トップ」の「アメーバキャンぺーン」を下方に移動
「管理トップ」で、大多数のユーザーにとって重要と思われる表示項目を、なるべく上部に並べるために、「アメーバキャンぺーン」は「1年前に書いた記事」と重ねて表示していました。
このトリッキーな表示方式は、重ね合わせる表示項目の高さが常に一定としてデザインしていますが、これがたまに元デザインが変更されたりします。 今回もその様な事があったので、重ね合わせのデザインを廃止し、「アメーバキャンぺーン」を下方に移動しました。
これで、元デザインの変更に強くなると思います。 移動は、下の赤枠の部分です。
「Ameblo Management」をアップデートしました
上記の更新をした、最新版「ver.202111.08.01」をアップロードしました。
既に「Ameblo Management」をご利用の方は、「Stylus」の「管理画面」を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、最新の更新版にアップデートする事が出来ます。
◎ スタイルをユーザーの手で再アレンジしている場合は、更新でアレンジ内容が上書きされるので注意してください。
旧バージョンを使用されていた場合は
スタイルの配布元を「UserStyles.world」に移行しています。 旧い配布元からインストールしたバージョンは、「Stylus」管理画面のスタイルリストで、スタイル名の後にバージョン数が表示されません。「UserStyles.world」からインストールしたバージョンはバージョン数が表示されます。
▪ バージョン数の無い「Ameblo Management」は削除してください。
▪ バージョン数の表示された「Ameblo Management」が無い場合は、下の手順で新規にインストールを行ってください。
▪「Ameblo Management」にバージョン数が表示されている場合は、その行の更新ボタン「 」をクリックする事で、最新の更新版にアップデートする事が出来ます。
▪「UserStyles.world」からインストールすると、バージョン数が表示されます。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
このリンク先は、下の様なページです。
サンプル画像の下の install ボタンを押してください。 なお、「Updated at」の行に、登録されているバージョンの更新日付が表示されています。
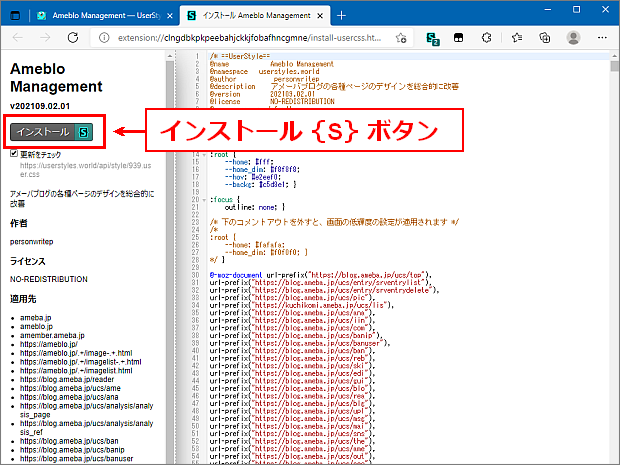
下の様な「Stylus」側のインストール画面が表示されます。 この画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」がインストールされ、アレンジが実行されます。
「Ameblo Management」の セクション構成
現在の最新バージョンは「202111.08.01」で、以下の 29セクション構成です。
1: スタイル表紙(バージョン表示)
2: ブログ管理メニュー 全体
3: ブログ管理メニュー コンテンツ幅が狭いページの修正
4: 管理トップページ
5: 記事の編集・削除ページ
6: アクセス解析ページ
7: アクセス解析 記事別アクセス数ページ
8: アクセス解析 リンク元ページ
9: いいね!履歴ページ
10: コメント管理ページ
11: リブログ履歴ページ
12: フォロー管理ページ
13: 設定・管理ページ
14: ブログページ
15: アメンバーページ(非アメンバーへの表示)
16: プロフィールページ
17: フォロー登録(登録終了)ページ
18: 画像一覧ページ
19: 記事一覧ページ
20: 各種管理ページ(左メニュー小型タイプ)
21: メッセージページ
22: Ameba検索ページ
23: Ameba検索ページ 記事詳細モード
24: Ameba検索ページ 全体表示モード
25: ハッシュタグ トップページ
26: ブログ コメントダイアログ
27: こえの管理(PC版 こえのブログ)
28: ホーム・お知らせ画面・プッシュ通知設定
29: ホーム 表示項目 ユーザー設定オプション 🔆
🔆「ホーム」の項目表示順位は「セクション29」の書換えで順位変更が出来ます。
その手順の説明は「セクション29」の末尾にコメントとして記入しています。
セクションの無効化
◎「セクション1~3」「セクション20」以外のセクションは、アレンジ対象のページ毎の修飾を纏めた構成です。 これらのセクションの適用先の設定変更で、対象ページの単位でアレンジの「有効・無効」を選択できます。
▪「Stylus」の管理画面から「Ameblo Management」の編集画面を開きます。
▪ アレンジの「有効・無効」を変更したいページの「セクション」を探します。
▪「次で始まるURL」「正規表現に一致するURL」➔「ドメイン上のURL」
の変更で、そのセクションの適用が「無効」になります。
▪ 上記の変更を元に戻すことで、そのセクションの適用を「有効」に戻せます。
▪ 適用先の変更を行った後、「Stylus」の編集画面の「保存」ボタンを押します。
以上で、適用先ページのアレンジの「有効・無効」が変更されます。
「Ameblo Management」のアレンジが一部の管理ページなどで不適当な場合は、この適用先の設定変更で、そのページのアレンジだけを無効にしてください。 ただし、スタイルのアップデートをすると、この設定は初期化されます。