「メッセージ画面」の熟練者向けスタイル
アメーバはセキュリティ上の観点から、「メッセージ」に関連する画面で細かく注意喚起する「注意書き」や「ヘルプ」を表示します。 これは必要な事ですが、ネットリテラシーを正しく備え、アメーバブログにも熟練したユーザーにとっては、少々作業の邪魔になります。
「Ameba Management」は広範囲のユーザーを想定して、各種の「注意書き」を表示していますが、熟練者向けに、作業性を最優先した「Ameblo Message Pro」を制作しました。 このスタイルは「Ameblo Management」の適用下でのみ正常に機能する、補助スタイルです。
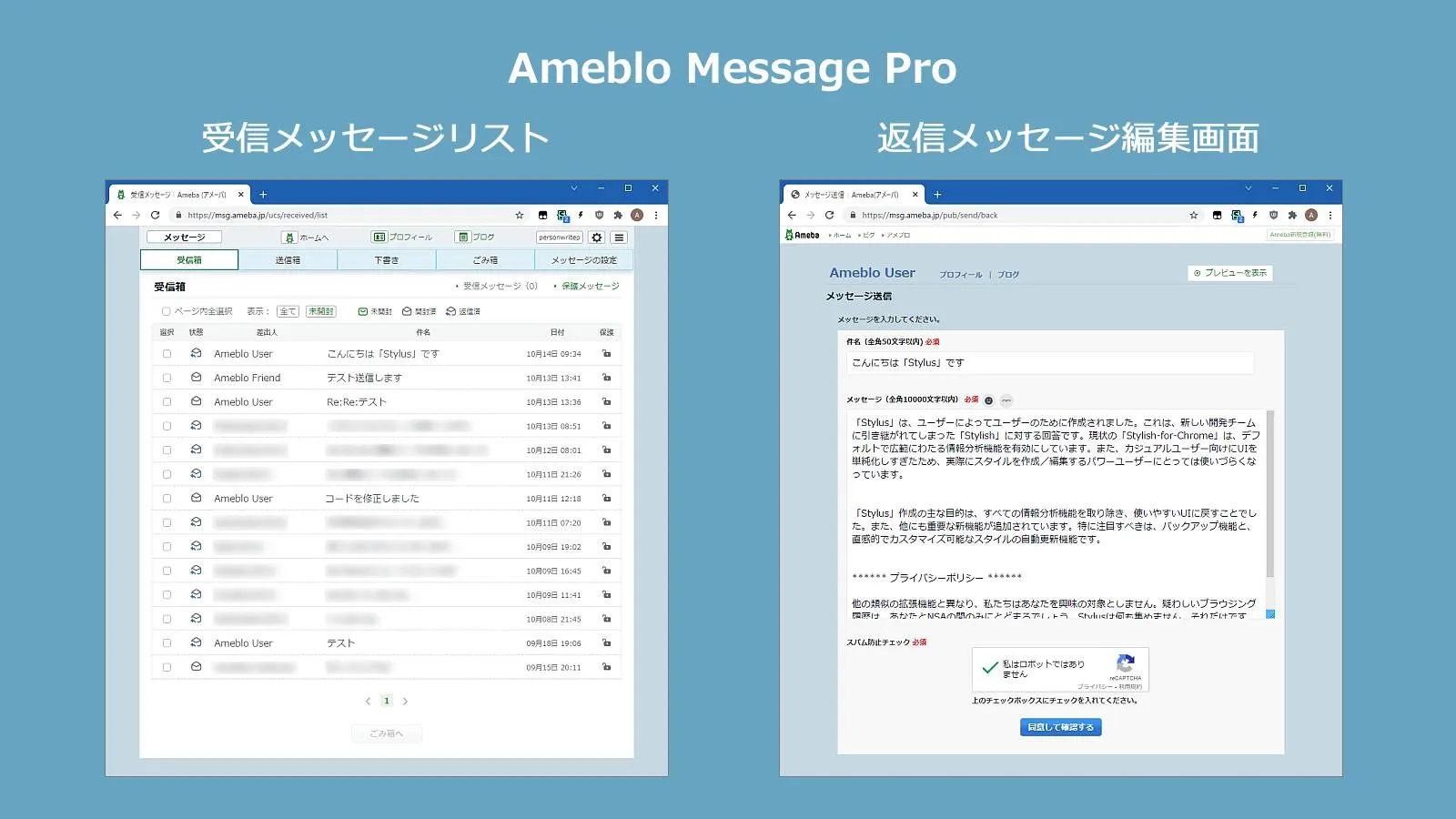
「Ameblo Message Pro」のデザイン
下は、「受信メッセージ」のリスト画面です。
「Ameblo Management」では表示される下部の「ヘルプ」を非表示として、通常時のリストの縦スクロールを不要としています。
下は、「返信メッセージ」を編集する画面です。
通常、下部に「プレビュー枠」があり、「プレビュー非表示」に出来ますが、その高さ分のスペースは減りません。 これは縦方向にかなり窮屈な編集画面です。 ただ、アメブロ絵文字入力の確認や、逆にカッコの「{」文字を絵文字の開始と誤判断して文字化けを生じるので、「プレビュー枠」は使えた方が便利です。
そこで、「編集枠」の背部に「プレビュー枠」を隠し、枠の表示ボタンを上部に移動しています。 これで「編集枠」の下部が整理されました。
「プレビュー枠」は 「プレビューを表示」のボタン(赤枠)を押すと、暗転したダイアログの様に表示されます。(初回だけボタンの2回押しが必要です)
ここまでは、ホームから開くブログ管理の「メッセージ」画面ですが、他のユーザーのプロフィールから開く最初の「メッセージ」送信画面も、機能最優先で使い易い画面にアレンジしています。
下は、「メッセージ」を確認して「送信」する最後の画面ですが、ここで実際の「送信」になる事を明瞭にするために、「送信」スイッチ周囲に淡いグリーンの背景色を着けています。
〔追記〕2021.10.16
最終確認画面の「送信ボタン」周囲の配色設定は、通常の「Ameblo Management」にも追加しました。
補助スタイルの使用方法
「Ameblo Message Pro」は補助スタイルですが、「Ameblo Management」と一緒に使う事だけが、使用上の条件です。 どちらかを更新しても、問題はありません。 もし他方の更新で問題が生じる場合は、両方の更新を行います。(ただし、このページ末の適用順の指定は必須です)
このデザインが不要となった時や、デザインを一時的に戻したい場合は、「Stylus」の「管理画面」を開き、スタイルのリストで「Ameblo Message Pro」の行のチェックボタンをOFFにします。 これでスタイルの適用が停止します。 結果として「メッセージ」の各画面は「Ameblo Management」の本来のデザインになります。
「Ameblo Message Pro」を利用するには
「Ameblo Message Pro」は「UserStyles.world」で公開しています。 現在の最新のバージョンは「ver.202110.14.01」です。 このスタイルの利用可能なブラウザは、Chrome / Edge / Firefox のいずれかです。
上記の様に、「Ameblo Management」が導入されている必要があり、以下はすでに導入済とした場合です。 もし未導入でしたら、先に「Ameblo Management」を導入してください。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」の導入が必要です。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Message Pro」は下の「UserStyles.world」のサイトから入手できます。
このリンク先は、下の様なページです。
サンプル画像の下の install ボタンを押してください。
下の様な「Stylus」側のインストール画面が表示されます。 この画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Message Pro」がインストールされ、アレンジが実行されます。
手順❸
2022年春から、「Stylus」に「スタイルの適応順」を指定できる機能が追加されました。 従来は、インストールが最近のスタイルほど適応順が後になり、スタイルの優先順位が上になる仕様でした。 しかし、この機能の導入以降は、優先順位が「スタイルの適応順」での指定となる様に変更されています。
この仕様更新で、それまで優先指定のスタイルが、優先でなくなる場合が生じます。 あるページの同一要素に、複数スタイルが異なるCSS指定を適用する場合は、そう多くはありません。 しかし「Ameblo Management」と「Ameblo Message Pro」の様な「補助スタイル」の関係にあるスタイル間では、これは非常に多く生じます。
なぜなら、「補助スタイル」は主スタイルのアレンジを、上書きで再アレンジする場合が多くあるからです。 この場合、「補助スタイル」は優先で、主スタイルを上書き出来る事が必須です。
この優先順位の指定は、以下の操作を行います。
●「Stylus」の管理画面の「左メニュー」➔「アクション」➔「適用順指定のアイコン」をクリックして、「スタイルの適用順」のダイアログを表示します。
下は「適応順」の表示例ですが、左側は最初の状態で、❶「Ameblo Message Pro」が ❷「Ameblo Management」より上側なので、ドラッグで移動している所です。
● 右側は、❶「Ameblo Message Pro」が下側に移動した状態です。 このリストで下側のスタイルほど、優先になります。
「Ameblo Message Pro」が「Ameblo Management」より、下側になっているかを必ず確認して、そうなっていない場合はドラッグで修正してください。