「メッセージ」は関連画面が多い
今期のデザイン更新は、「メッセージ」に関連する全ての画面で行われた様です。「メッセージ」は受信画面や返信メッセージの編集画面など、関連する画面が多く、なかなか手強いセクションです。 他ユーザーに最初にメッセージを送る画面は、通常の受信・返信画面とは独立していて、これもデザインの修復が必要でした。
ヘルプ(通常は画面の右側にあります)のレイアウトは無難にまとまりました。 デフォルトデザインは、メッセージのリストの幅が狭いのですが、行幅に余裕を持たせ、メッセージタイトルを見易くしています。 アメブロのデサインは文字が細かく、なんだかなと思います。
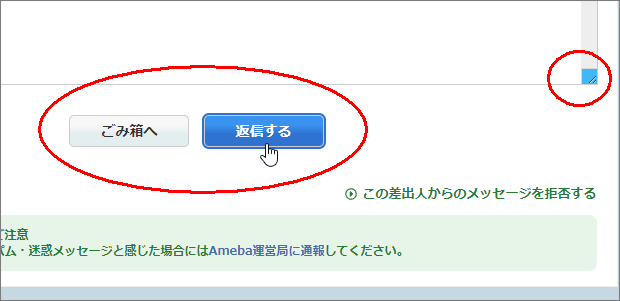
ボタンデザインのアメーバグリーンは好きになれないので、下の様なボタンデザインにアレンジしています。
また、長文メッセージの場合に表示枠の高さを変える「ノブ」を見易くしています。
(ノブの配色は Chrome Edge のみです)
下は、他のユーザーのプロフィールから最初のメッセージを送る画面です。 アメブロの注意書きは、排除しない様にしています。
「Ameblo Management」をアップデートしました
上記の更新をした、最新版「ver.202110.13.03」をアップロードしました。
既に「Ameblo Management」をご利用の方は、「Stylus」の「管理画面」を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、最新の更新版にアップデートする事が出来ます。
◎ スタイルをユーザーの手で再アレンジしている場合は、更新でアレンジ内容が上書きされるので注意してください。
今回の修正版は、下の手順❷ の要領で「UserStyles.world」からインストールされる様にお願いします。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
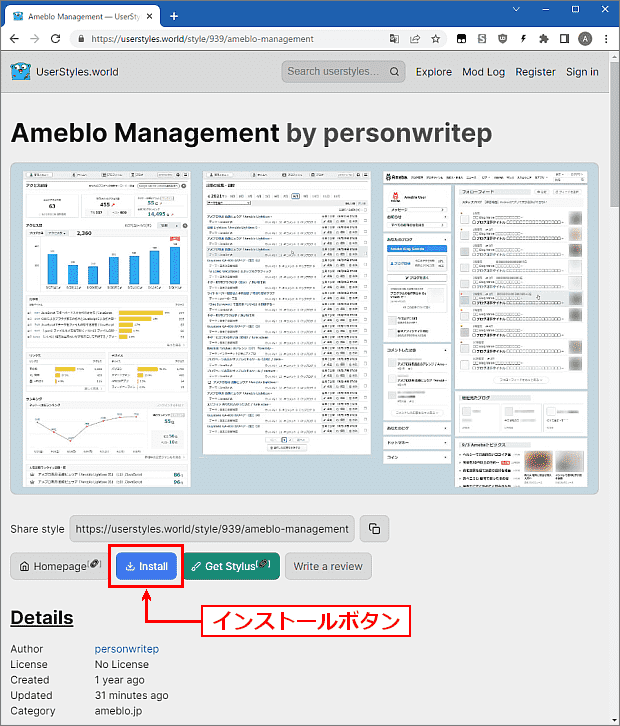
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
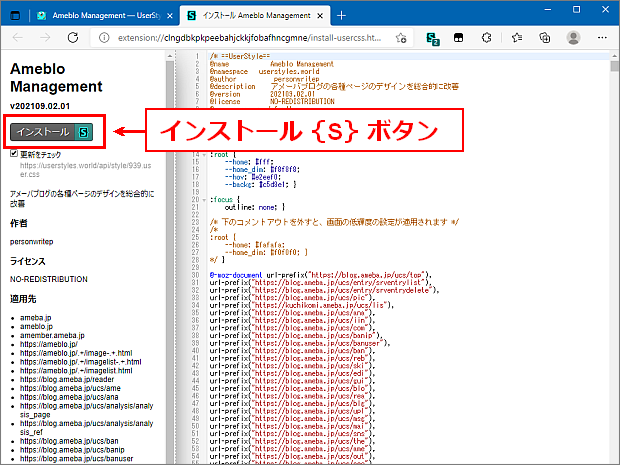
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
旧バージョンを使用されていた場合は
同じスタイルでインストール元が異なる場合は、別のスタイルとして扱われるため、「Stylus」の管理画面のリストに 2個の同名のスタイルが出来ます。
もし2個の「Ameblo Management」が出来た場合は、バージョン表示が無い方を削除してください。
「UserStyles.world」からインストールした版は、バージョンが表示されます。
「Ameblo Management」の セクション構成
現在の最新バージョンは「202110.13.03」で、以下の 29セクション構成です。
1: スタイル表紙(バージョン表示)
2: ブログ管理メニュー 全体
3: ブログ管理メニュー コンテンツ幅が狭いページの修正
4: 管理トップページ
5: 記事の編集・削除ページ
6: アクセス解析ページ
7: アクセス解析 記事別アクセス数ページ
8: アクセス解析 リンク元ページ
9: いいね!履歴ページ
10: コメント管理ページ
11: リブログ履歴ページ
12: フォロー管理ページ
13: 設定・管理ページ
14: ブログページ
15: アメンバーページ(非アメンバーへの表示)
16: プロフィールページ
17: フォロー登録(登録終了)ページ
18: 画像一覧ページ
19: 記事一覧ページ
20: 各種管理ページ(左メニュー小型タイプ)
21: メッセージページ
22: Ameba検索ページ
23: Ameba検索ページ 記事詳細モード
24: Ameba検索ページ 全体表示モード
25: ハッシュタグ トップページ
26: ブログ コメントダイアログ
27: こえの管理(PC版 こえのブログ)
28: ホーム・お知らせ画面・プッシュ通知設定
29: ホーム 表示項目 ユーザー設定オプション 🔆
🔆「ホーム」の項目表示順位は「セクション29」の書換えで順位変更が出来ます。
その手順の説明は「セクション29」の末尾にコメントとして記入しています。
セクションの無効化
◎「セクション1~3」「セクション20」以外のセクションは、アレンジ対象のページ毎の修飾を纏めた構成です。 これらのセクションの適用先の設定変更で、対象ページの単位でアレンジの「有効・無効」を選択できます。
▪「Stylus」の管理画面から「Ameblo Management」の編集画面を開きます。
▪ アレンジの「有効・無効」を変更したいページの「セクション」を探します。
▪「次で始まるURL」「正規表現に一致するURL」➔「ドメイン上のURL」
の変更で、そのセクションの適用が「無効」になります。
▪ 上記の変更を元に戻すことで、そのセクションの適用を「有効」に戻せます。
▪ 適用先の変更を行った後、「Stylus」の編集画面の「保存」ボタンを押します。
以上で、適用先ページのアレンジの「有効・無効」が変更されます。
「Ameblo Management」のアレンジが一部の管理ページなどで不適当な場合は、この適用先の設定変更で、そのページのアレンジだけを無効にしてください。 ただし、スタイルのアップデートをすると、この設定は初期化されます。