「お知らせ通知機能」の更新
「いいね」「コメント」「フォロー」等を受けた事を「HOME」を開いた時に、「いいね!されました」等の表示で教えてくれる「通知機能」は、PCユーザーにとっても無くてはならないものです。
先日、この通知機能が更新され、PCでは「HOME」と別画面に纏めて表示される様になりました。
最初は、情報が輻輳する様ですが、 以前の通知情報が残ったままになり、少し戸惑っていますが、しばらく様子を見る事にしました。 少し経てば扱い方も慣れると思いますし、システム上の足りない部分は修正されるでしょう。
「HOME」表示の乱れを改善しました
「HOME」の左上の「通知表示部」が、今回の更新でデザイン崩れを生じたので、この画面をアレンジしている「Ameblo Management」を修復更新しました。
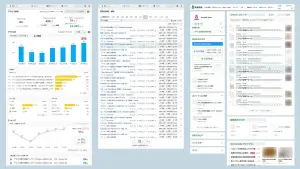
下は、修正後のデザインです。
別ページに情報を纏めたのに、ここに多くの文字を表示していますが、以前の方が要領が良かった気がしますが、様子見ですね。 コメントの多いユーザーの場合は、どうなるのでしょう?
新しい「お知らせ」画面に対応
対応と言っても、背景色を調整したり、リストの縦幅を少し細くしたりといった程度の簡単なアレンジです。 下の様なデザインになります。
すっきり纏めるならツールを
〔追記〕2023.02
アメーバの「お知らせ」が邪魔という場合は、以下のツールを使うと、「HOME」画面が綺麗に纏まります。 全て非表示にせず、上手く使えば大事な情報を見落とさない様にコントロールが出来ます。
「Ameblo Management」をアップデートしました
上記の更新をした、最新版「ver.202109.02.01」をアップロードしました。
既に「Ameblo Management」をご利用の方は、「Stylus」の「管理画面」を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、最新の更新版にアップデートする事が出来ます。
ただし、スタイルをユーザーの手で再アレンジしている場合は、更新でアレンジ内容が上書きされるので注意してください。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
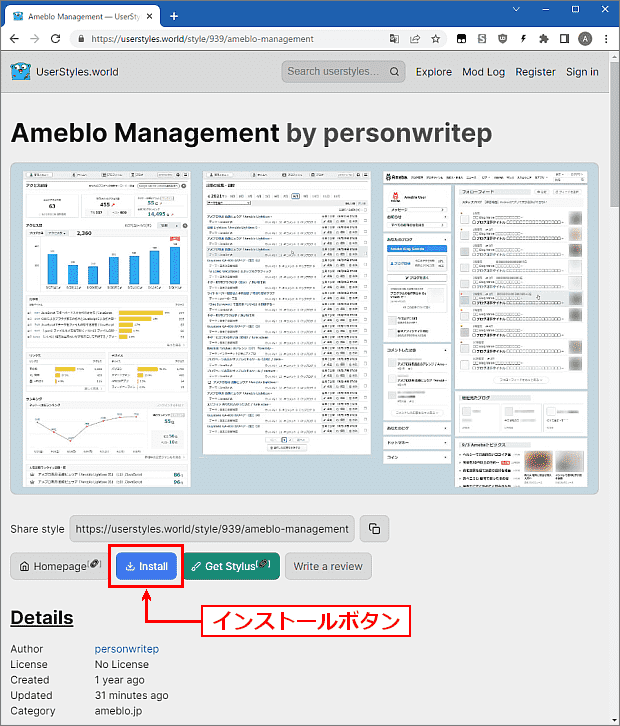
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
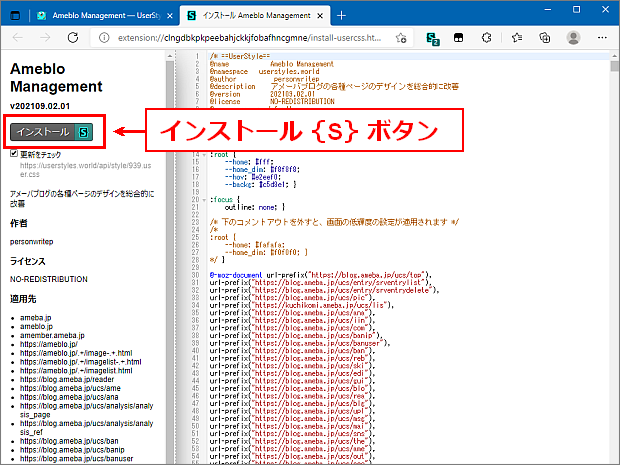
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
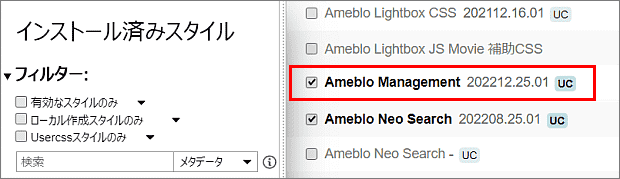
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
旧バージョンを使用されている場合は
「Stylus」の管理画面のリストで、バージョン表示が無い「Ameblo Management」は旧バージョンです。 旧バージョンは、今年中にアップデートを停止する予定なので、上記の「手順 ❷」で新しい「Ameblo Management」に置き換えてください。
下は、新しい「Ameblo Management」をインストールした直後の管理画面の状態で、2つの「Ameblo Management」の登録が出来ます。
「UserStyles.world」からインストールした方はバージョン表示があり、バージョン表示のある方が新しい版になります。 旧い方は不要なので、できるだけ「Stylus」から削除してください。
「Ameblo Management」の セクション構成
現在の最新バージョンは「2021.09.02.01」で、以下の 29セクション構成です。
1: スタイル表紙(バージョン表示)
2: ブログ管理メニュー 全体
3: ブログ管理メニュー コンテンツ幅が狭いページの修正
4: 管理トップページ
5: 記事の編集・削除ページ
6: アクセス解析ページ
7: アクセス解析 記事別アクセス数ページ
8: アクセス解析 リンク元ページ
9: いいね!履歴ページ
10: コメント管理ページ
11: リブログ履歴ページ
12: フォロー管理ページ
13: 設定・管理ページ
14: ブログページ
15: アメンバーページ(非アメンバーへの表示)
16: プロフィールページ
17: フォロー登録(登録終了)ページ
18: 画像一覧ページ
19: 記事一覧ページ
20: 各種管理ページ(左メニュー小型タイプ)
21: メッセージページ
22: Ameba検索ページ
23: Ameba検索ページ 記事詳細モード
24: Ameba検索ページ 全体表示モード
25: ハッシュタグ トップページ
26: ブログ コメントダイアログ
27: こえの管理(PC版 こえのブログ)
28: ホーム・お知らせ画面・プッシュ通知設定
29: ホーム 表示項目 ユーザー設定オプション 🔆
🔆「ホーム」の項目表示順位は「セクション29」の書換えで順位変更が出来ます。
その手順の説明は「セクション29」の末尾にコメントとして記入しています。
◎「セクション1~3」「セクション20」以外のセクションは、アレンジ対象のページ毎の修飾を纏めた構成です。 これらのセクションの適用先の設定変更で、対象ページの単位でアレンジの「有効・無効」を選択できます。
▪「Stylus」の管理画面から「Ameblo Management」の編集画面を開きます。
▪ アレンジの「有効・無効」を変更したいページの「セクション」を探します。
▪「次で始まるURL」「正規表現に一致するURL」➔「ドメイン上のURL」
の変更で、そのセクションの適用が「無効」になります。
▪ 上記の変更を元に戻すことで、そのセクションの適用を「有効」に戻せます。
▪ 適用先の変更を行った後、「Stylus」の編集画面の「保存」ボタンを押します。
以上で、適用先ページのアレンジの「有効・無効」が変更されます。
「Ameblo Management」のアレンジが一部の管理ページなどで不適当な場合は、この適用先の設定変更で、そのページのアレンジだけを無効にしてください。 ただし、スタイルのアップデートをすると、この設定は初期化されます。