「コメントリスト」のデザイン修正
「Ameblo Management」のコメント管理ページのアレンジですが、「コメントリスト」の表示で未だ納得できない部分がありました。 下は「受信コメント」に対して「返信する」ボタンを押す前の状態です。
ボタンを押すと下側に「返信コメントの編集枠」が表示されますが、下はこれまでのデザインです。 赤矢印の部分が、無駄な高さです。
ここは、非表示になった「返信する」ボタンが隠れているのですが、これを詰めてリストの高さを節約しました。
スクリプトツールの案
以前のデザインはコメント本文を完全に折りたたんで非表示に出来たので、管理画面1ページに表示される20件のリストが、僅かのスクロールでサーチできました。 今回のデザインは、「Ameblo Management」でコンパクトに表示しても、かなりのスクロールが必要です。
これを綺麗に解決できるとすれば、「Tampermonkey」を使ったユーザースクリプトのツールです。 簡単なコードで、下の様な以前の操作性に近いデザインを実現できると思うので、そのうち制作をしたいと思っています。
「ペタ」の送信画面の閉鎖
「ペタ」の送信画面が閉鎖されたので、このページをアレンジしていた旧「Code22」の「ペタ帳(ぺタ送信ページ)」を削除しました。 ペタの閲覧は未だ可能なので、「Code21」の「ペタ管理ページ」は残しています。
最近のアメーバ側の変更が多く「Ameblo Management」の修正アップロードをこまめに行っています。 ユーザー様におかれましては、ページの表示がどう考えても変だと思われたら、「Stylus」の「管理画面」で「全スタイルの更新をチェック」を押して登録したスタイルの更新を試みてください。
「Ameblo Management」の更新とインストールについて
「Ameblo Management」は配布元が変更されました。 2022年以降の入手先とその方法について、以下に説明します。
旧配布元のバージョンと新配布元のバージョンについて
旧配布元「Userstyles.org」からインストールしたバージョンをご利用の場合は、配布元の更新が停止していて、新しいバージョンに更新する事ができません。
▪旧配布元のバージョンは、スタイル名の後にバージョン数の表示がありません。
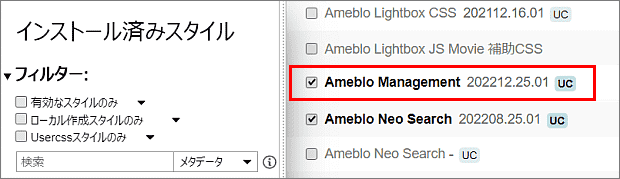
▪新しい「UserStyles.world」の配布スタイルは、バージョン数が表示されます。
▪ バージョン数の無い「Ameblo Management」は既にアップデートが出来ないので、削除してください。
バージョン数の表示された「Ameblo Management」が無い場合は、下の手順で新規にインストールを行ってください。
▪「UserStyles.world」からインストールすると、バージョン数が表示されます。
▪ バージョン数が表示される「Ameblo Management」がある場合は、その行の更新ボタン「 」をクリックする事で、最新の更新版にアップデートする事が出来ます。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
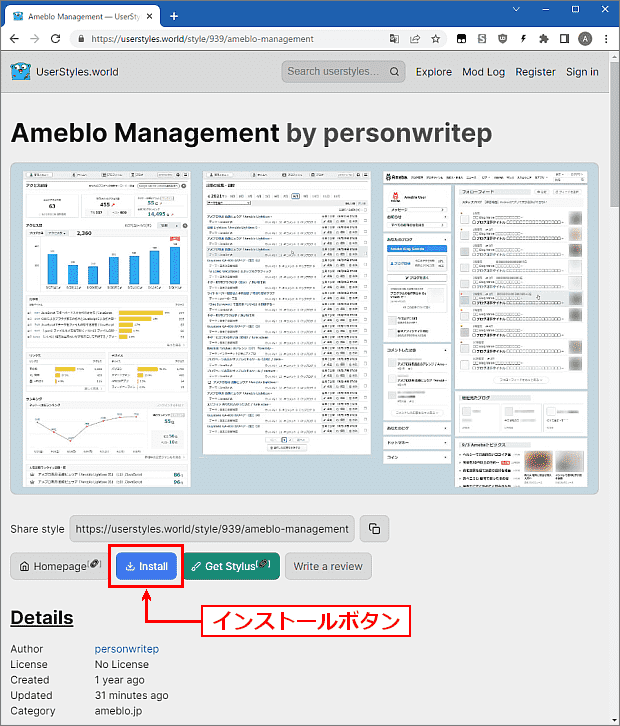
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
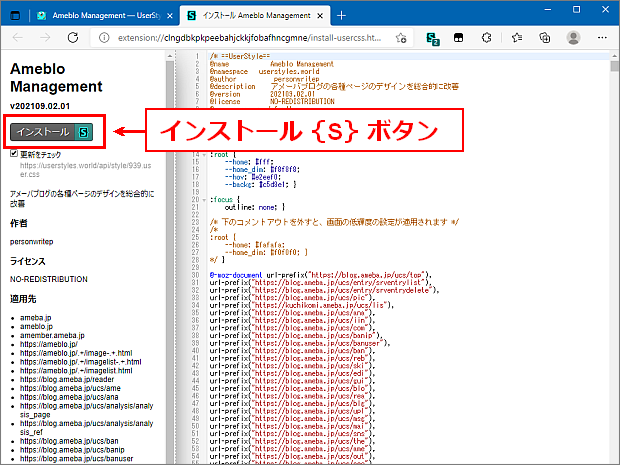
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
「Ameblo Management」の セクション構成
現在の最新バージョンは、以下の 29セクション構成です。
1: スタイル表紙(バージョン表示)
2: ブログ管理メニュー 全体
3: ブログ管理メニュー コンテンツ幅が狭いページの修正
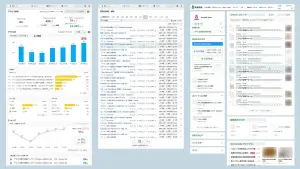
4: 管理トップページ
5: 記事の編集・削除ページ
6: アクセス解析ページ
7: アクセス解析 記事別アクセス数ページ
8: アクセス解析 リンク元ページ
9: いいね!履歴ページ
10: コメント管理ページ
11: リブログ履歴ページ
12: フォロー管理ページ
13: 設定・管理ページ
14: ブログページ
15: アメンバーページ(非アメンバーへの表示)
16: プロフィールページ
17: フォロー登録(登録終了)ページ
18: 画像一覧ページ
19: 記事一覧ページ
20: 各種管理ページ(左メニュー小型タイプ)
21: メッセージページ
22: Ameba検索ページ
23: Ameba検索ページ 記事詳細モード
24: Ameba検索ページ 全体表示モード
25: ハッシュタグ トップページ
26: ブログ コメントダイアログ
27: こえの管理(PC版 こえのブログ)
28: ホーム・お知らせ画面・プッシュ通知設定
29: ホーム 表示項目 ユーザー設定オプション
「ホーム」の項目表示順位は「セクション29」の書換えで順位変更が出来ます。
その手順の説明は「セクション29」の末尾にコメントとして記入しています。
セクションの無効化
◎「セクション1~3」「セクション20」以外のセクションは、アレンジ対象のページ毎の修飾を纏めた構成です。 これらのセクションの適用先の設定変更で、対象ページの単位でアレンジの「有効・無効」を選択できます。
▪「Stylus」の管理画面から「Ameblo Management」の編集画面を開きます。
▪ アレンジの「有効・無効」を変更したいページの「セクション」を探します。
▪「次で始まるURL」「正規表現に一致するURL」➔「ドメイン上のURL」
の変更で、そのセクションの適用が「無効」になります。
▪ 上記の変更を元に戻すことで、そのセクションの適用を「有効」に戻せます。
▪ 適用先の変更を行った後、「Stylus」の編集画面の「保存」ボタンを押します。
以上で、適用先ページのアレンジの「有効・無効」が変更されます。
「Ameblo Management」のアレンジが一部の管理ページなどで不適当な場合は、この適用先の設定変更で、そのページのアレンジだけを無効にしてください。 ただし、スタイルのアップデートをすると、この設定は初期化されます。