「コメント管理」ページのデザイン変更
今回変更されたのは「承認待ち」「公開済み」の画面のみで、新機能の追加ではなく、ページデザインを最近追加された「IDブロック」ページに合せた様です。 過去のコメントの「月別の選択」がダイアログ式に変わり、最初は判り難くて迷いました。 「Ameblo Management」では、以下の気になった部分を再アレンジしました。
コメントの全てを表示するデザインは?
新しいリスト表示は、最初からコメント全文を表示するデザインです。 受信コメント数の多いユーザーの場合は、「承認」の段階からスクロール量がとても増えます。 コメントが少ないユーザーには良いかも知れませんが、多いユーザーにとっては、コメント全体を見渡し難くなりました。
Eメールのアプリやスマホ・携帯メールも、最初はタイトル・送信者をリスト表示し、そこから選択して全文を読みます。 これは2段階のインターフェイスですが、以前のコメント管理のデザインも2段階でした。 今回のデザインは、これが全て最初から開いて表示される形です。
このデザインは、「公開済み」のリストで以前のコメントを探すことは少ないと考え、「現在のコメントのやりとりが簡単に出来る事」を優先したのだと思います。
ユーザーにより好みが分かれると思いますが、
▪行数が多いコメントに返信を書く場合に、受信コメント枠の高さ調節ができる(スクロール表示に出来る)方が編集し易い。
▪常に全文を表示するリストは、以前のコメントを探し難い。
▪受信コメントの行数によって、コメントしてくれたユーザーを均等に見る事ができなくなる。
以上の点から、全てのコメント枠の高さを調節可能にして、リストの最初の表示はコンパクトに表示されるデザインにしました。 使い勝手は、再考の余地があると思っていますが、これ今後の課題にします。
画面を最初に開いた時はコンパクトにする
「承認」「公開済み」のどちらのリストも、画面を開いた最初は「コメント表示枠」の高さをコンパクトに表示する仕様にしました。
コメント枠は、スクロールバー下端の青いドラッグポイントをドラッグして、高さを好みに調節できます。(Firefox版はグレーです)
「公開済み」のリストで「返信する」を押すと「返信コメント編集枠」が表示されます。 これは以前と同じ仕様です。
元デザインは、複数のコメントが混然としているので、背景色でコメント毎の区別をして判り易くしています。
「月別のリスト」の変更
「月別のコメントリスト」のデザインと変更方法が変わりました。 変更を開始するアイコンが判り難くボタンデザインに改めました。 また、ダイアログは無駄に大きく、選択アイテムの背景付けが不明瞭なので改めています。
「ID・IP表示 / ブロック指定」のアイコンをボタンデザインに変更しました。 押すと下のダイアログが開きますが、選択アイテムの背景色が淡いので変更しています。
下は「ID・IPの確認」を選択すると表示されるダイアログです。
〔追記〕2020.10.28
「返信コメント編集枠」の「閉じる」アイコンは、このページの図では「✖」の文字ですが、ボタンデザインに追加変更しました。
「Ameblo Management」をアップデートしました
上記の更新をした、最新版「ver.2020.10.27」をアップデートしました。
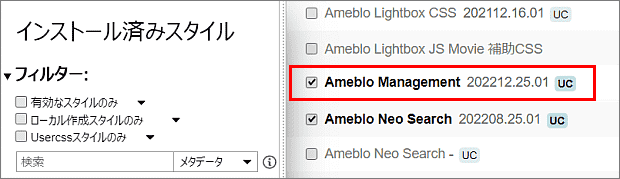
既に「Ameblo Management」をご利用の方は、「Stylus」の「管理画面」を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、最新の更新版にアップデートする事が出来ます。
ただし、スタイルをユーザーの手で再アレンジしている場合は、更新でアレンジ内容が上書きされるので注意してください。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
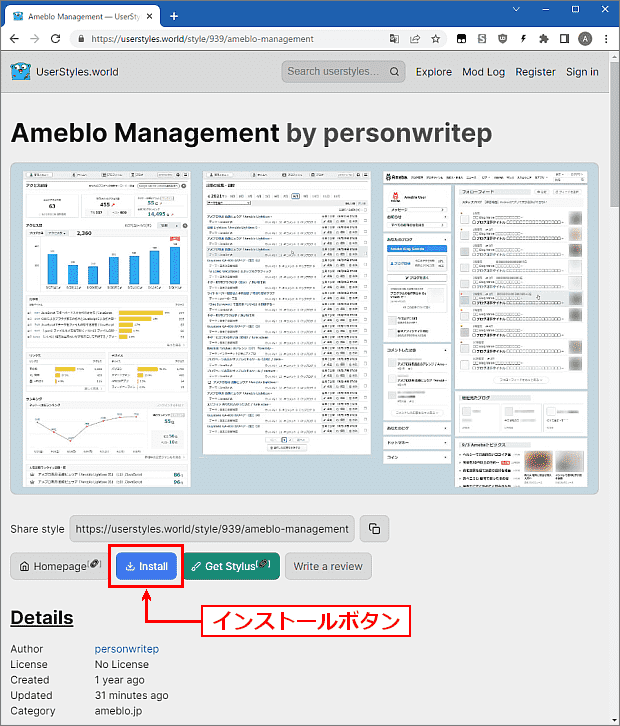
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
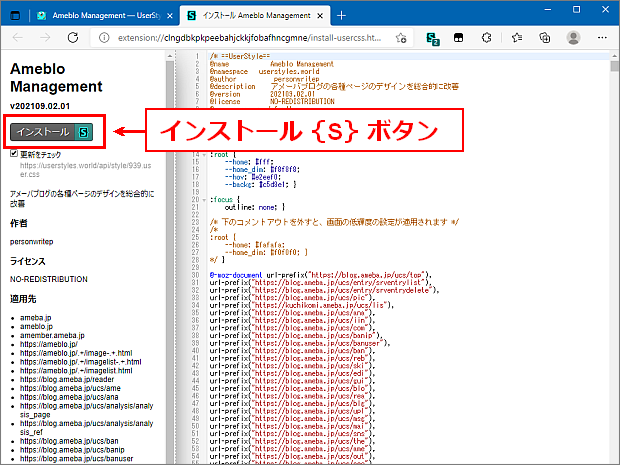
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
スタイルのインストールは一瞬で完了し、同時にアレンジが有効になります。 ページのアレンジ状態が確認してください。 また、余裕があれば、以下のオプションの設定を確認してください。
「Ameblo Management」の Code構成
現在のこのスタイルは、以下の 32Code の構成です。
Code 1 スタイル表紙
Code 2 ブログ管理メニュー 全体
Code 3 ブログ管理メニュー コンテンツ幅が狭いページの修正
Code 4 管理トップページ
Code 5 記事の編集・削除ページ
Code 6 アクセス解析ページ
Code 7 アクセス解析 記事別アクセス数ページ
Code 8 アクセス解析 リンク元ページ
Code 9 いいね!履歴ページ
Code 10 コメント管理ページ
Code 11 リブログ履歴ページ
Code 12 フォロー管理ページ
Code 13 設定・管理ページ
Code 14 ブログページ
Code 15 アメンバーページ(非アメンバーへの表示)
Code 16 プロフィールページ
Code 17 フォロー登録(登録終了)ページ
Code 18 画像一覧ページ
Code 19 記事一覧ページ
Code 20 各種管理ページ(左メニュー小型タイプ)
Code 21 ペタ管理ページ
Code 22 ペタ帳(ぺタ送信ページ)
Code 23 メッセージページ
Code 24 Ameba検索ページ
Code 25 Ameba検索ページ 記事詳細モード
Code 26 Ameba検索ページ 全体表示モード
Code 27 ハッシュタグ トップページ
Code 28 ブログ コメントダイアログ
Code 29 こえの管理(PC版 こえのブログ)
Code 30 ホーム・プッシュ通知設定
Code 31 ホーム 表示項目 ユーザー設定オプション 🔆
Code 32 「ホーム 表示項目の設定方法」チュートリアル
🔆「ホーム」の項目表示順位は「Code 31」の書換えで簡単に順位変更が出来ます。
その手順の説明は「Code 31」上にコメントとして記入しています。
◎「Code1」「Code2」「Code3」「Code20」「Code32」以外のCodeは、アレンジ対象のページ毎の修飾を纏めた構成です。 これらのCodeの適用先の設定変更で、対象ページの単位でアレンジの「有効・無効」を選択できます。
▪「Stylus」の管理画面から「Ameblo Management」の編集画面を開きます。
▪ アレンジの「有効・無効」を変更したいページの「Code」を探します。
▪「次で始まるURL」「正規表現に一致するURL」➔「ドメイン上のURL」
の変更で、そのCodeの適用が「無効」になります。
▪ 上記の変更を元に戻すことで、そのCodeの適用を「有効」に戻せます。
▪ 適用先の変更を行った後、「Stylus」の編集画面の「保存」ボタンを押します。
▪ 以上で、適用先を変更したページのアレンジ「有効・無効」が変更されます。
「Ameblo Management」のアレンジが一部の管理ページなどで不適当な場合は、この適用先の設定変更で、そのページのアレンジだけを無効にしてください。