「管理トップ」「いいね!管理」ページを再アレンジ
「管理トップ」は日頃最も良く使う管理画面でしょう。 最初は「いいね!」関連の表示を弄り始めたのですが、色々なページを再調整する事になりました。
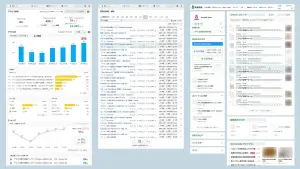
「管理トップ」ページ
「管理トップ」は、各所のデザインを再調整しました。
❶「設定」:大きなボタンデザインの表示に変更。
❷「過去に投稿したブログ」:左右余白に背景を付けて、カード風デザインに。
❸「いいね!リスト表」:記事タイトル・時刻等のフォントサイズを拡大。
❹「最近の投稿記事」:記事タイトル・投稿時刻のフォントサイズを拡大。「編集」ボタンのデザインを変更。
フォントの拡大でページの縦方向の長さが増えるのが普通ですが、なるべくスクロールを減らす事をアレンジの基本としていて、ほぼ以前と同じ高さに収めました。
「いいね!履歴」ページ
「いいね!履歴」ページも過去にアレンジをしていましたが、各部のフォントサイズを拡大しました。「記事タイトル」「日時時刻」が読み易くなっています。
◎「いいね!された記事」のタブ画面
◎「いいね!してくれた人」のタブ画面
「ユーザーID」「ブログタイトル」「いいね!の累積回数」の全フォントを拡大。
全ての 「イイネ!ダイアログ」
「管理トップ」「いいね!履歴」「ブログページ」では、ほぼ同デザインの「イイネ!ダイアログ」が表示されます。 このダイアログの幅は案外と余裕がありません。 私は記事タイトルの文字数が多く、ダイアログの幅が足りずに折り返し表示になる事が良くあります。
今回、このダイアログ上のフォントを拡大するのに合わせて、ダイアログの幅自体を「600px」に拡げました。 5%程度を拡げただけですが、ずいぶん楽になります。
個人情報のカバーで判り難いですが、「ユーザーID」「ブログタイトル」「時刻」など、全てのフォントがひとまわり大きく見易くなっています。
少しだけ太いが「太字未満」の文字表示
ところで、リストの「ブログタイトル」は、いいねした各ユーザーのブログへのリンクで、それを示すために「青色」の文字で表示しています。 しかし、文字色を青にすると、黒よりコントラストが低くなります。
これを救うために「太字」にすると、今度は反対にゴチャゴチャします。 つまり中間的な強調が欲しく、少し太いフォントを探して使う方法がありますが、以下はそれに代わる裏ワザです。
下の2行を比較すると、下側は「青」のコントラストが強く鮮明です。
14px ノーマル > ブログタイトルはブログへのリンクになっています
14px エンハンス> ブログタイトルはブログへのリンクになっています
この下側の行の強調表示は、以下のコードで行っています。
「#06c」は「青色」の基本色ですが、「text-shadow」を影位置や幅を変化させずに追加指定すると、少し濃く見えます。 実際は僅かに影が付いて太いのだと思います。 イイネ!ダイアログの「ブログタイトル」を始め、今回はこれを何度か使いました。
「Ameblo Management」をアップデートしました
上記の更新をした、最新版「ver.2020.09.21」をアップデートしました。
既に「Ameblo Management」をご利用の方は、「Stylus」の「管理画面」を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、最新の更新版にアップデートする事が出来ます。
ただし、スタイルをユーザーの手で再アレンジしている場合は、更新でアレンジ内容が上書きされるので注意してください。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
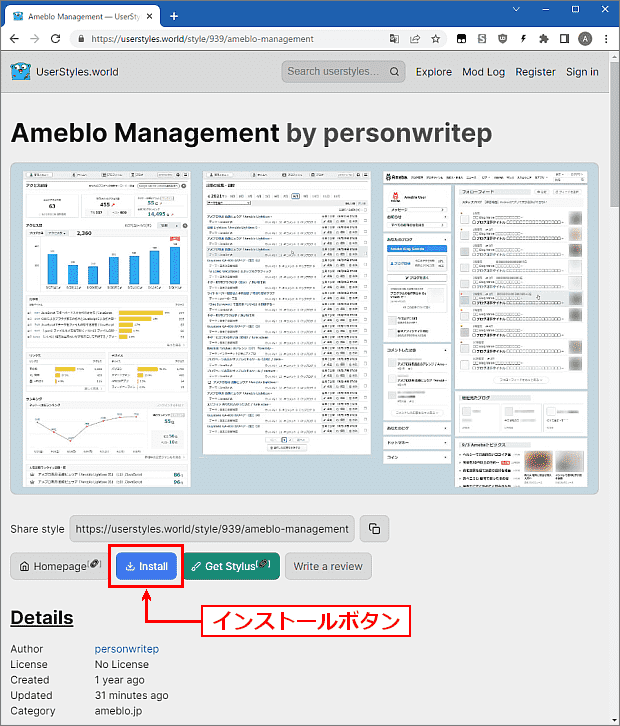
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
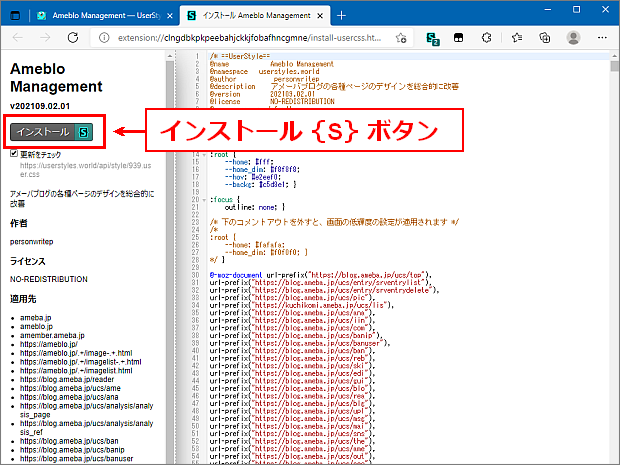
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
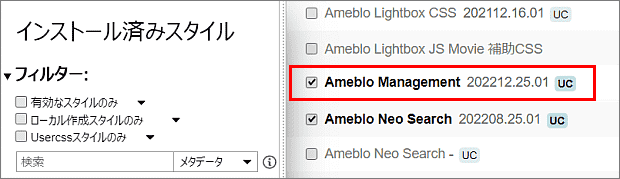
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
スタイルのインストールは一瞬で完了し、同時にアレンジが有効になります。 ページのアレンジ状態が確認してください。 また、余裕があれば、以下のオプションの設定を確認してください。 Codeの適用先設定を変更する事で、各ページ画面の単位でアレンジの有効・無効を変更する事ができます。
「Ameblo Management」の Code構成
現在のこのスタイルは、以下の 32Code の構成です。
Code 1 スタイル表紙
Code 2 ブログ管理メニュー 全体
Code 3 ブログ管理メニュー コンテンツ幅が狭いページの修正
Code 4 管理トップページ
Code 5 記事の編集・削除ページ
Code 6 アクセス解析ページ
Code 7 アクセス解析 記事別アクセス数ページ
Code 8 アクセス解析 リンク元ページ
Code 9 いいね!履歴ページ
Code 10 コメント管理ページ
Code 11 リブログ履歴ページ
Code 12 フォロー管理ページ
Code 13 設定・管理ページ
Code 14 ブログページ
Code 15 アメンバーページ(非アメンバーへの表示)
Code 16 プロフィールページ
Code 17 フォロー登録(登録終了)ページ
Code 18 画像一覧ページ
Code 19 記事一覧ページ
Code 20 各種管理ページ(左メニュー小型タイプ)
Code 21 ペタ管理ページ
Code 22 ペタ帳(ぺタ送信ページ)
Code 23 メッセージページ
Code 24 Ameba検索ページ
Code 25 Ameba検索ページ 記事詳細モード
Code 26 Ameba検索ページ 全体表示モード
Code 27 ハッシュタグ トップページ
Code 28 ブログ コメントダイアログ
Code 29 こえの管理(PC版 こえのブログ)
Code 30 ホーム・プッシュ通知設定
Code 31 ホーム 表示項目 ユーザー設定オプション 🔆
Code 32 「ホーム 表示項目の設定方法」チュートリアル
🔆「ホーム」の項目表示順位は「Code 31」の書換えで簡単に順位変更が出来ます。
その手順の説明は「Code 31」上にコメントとして記入しています。
◎「Code1」「Code2」「Code3」「Code20」「Code32」以外のCodeは、アレンジ対象のページ毎の修飾を纏めた構成です。 これらのCodeの適用先の設定変更で、対象ページの単位でアレンジの「有効・無効」を選択できます。
▪「Stylus」の管理画面から「Ameblo Management」の編集画面を開きます。
▪ アレンジの「有効・無効」を変更したいページの「Code」を探します。
▪「次で始まるURL」「正規表現に一致するURL」➔「ドメイン上のURL」
の変更で、そのCodeの適用が「無効」になります。
▪ 上記の変更を元に戻すことで、そのCodeの適用を「有効」に戻せます。
▪ 適用先の変更を行った後、「Stylus」の編集画面の「保存」ボタンを押します。
▪ 以上で、適用先を変更したページのアレンジ「有効・無効」が変更されます。
「Ameblo Management」のアレンジが一部の管理ページなどで不適当な場合は、この適用先の設定変更で、そのページのアレンジだけを無効にしてください。