「コメント入力ウインドウ」のデザインが更新されました
コメント入力ウインドウのデザインが更新されましたね。 以前のデザインと大きく異なる部分は、「顔文字入力パレット」が廃止された事です。
(*^^)v などの顔文字は Win10のIMEで「かお」を変換すると多数の登録が表示されますし、「Windowsログキー」+「.」のショートカットでWin10絵文字パネルを出して入力する事も可能で、実際に困る人は少ないと思います。
従来のデザインを復旧しました
「Ameblo Management」では、入力枠のフォントを「メイリオ 16px」に変更して、なるべく見易い環境で入力できる様にしています。 多分、現在のノートPCでも、これはデフォルトより適したデザインだと私は考えています。
下はデフォルトの表示です。
下は「Ameblo Management」のアレンジを適用した状態です。
この入力ウインドウが他のウインドウの邪魔になり難い様に、高さ方向の無駄を省いています。
今回のアメブロ側の更新で、従来のアレンジが無効になったので、急ぎ更新をしました。 更新した最新のバージョンは「ver.2020.03.24」です。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
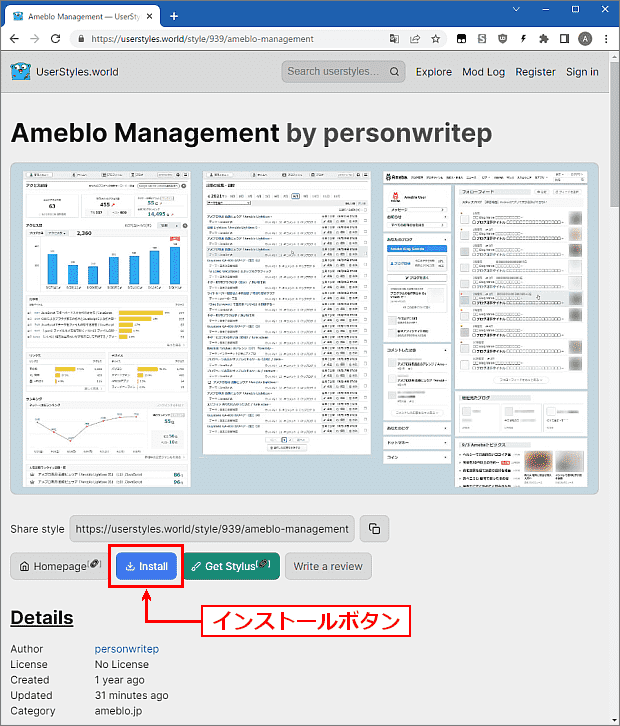
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
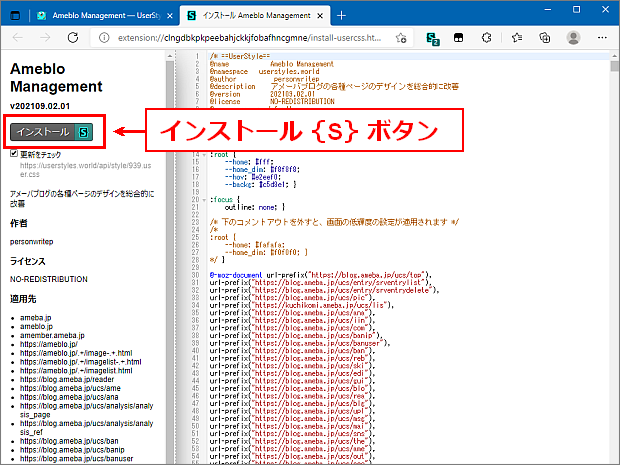
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
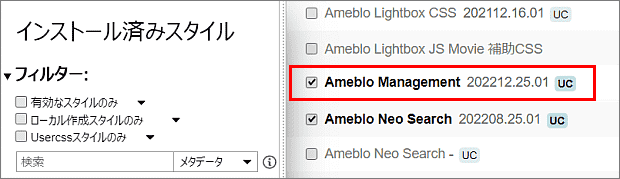
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
「Ameblo Management」の Code構成
最新版「Ameblo Management ver.2020.03.24」は、以下の 31Code の構成です。 既に「Ameblo Management」をご利用の方は、「Stylus」の管理画面を開き、「Ameblo Management」の行の「 」ボタンをクリックする事で、以下の更新版をインストールする事が出来ます。
ただし、ローカルでスタイルを再アレンジしている場合は、更新でリセットされるので注意してください。 再アレンジがリセットされない様にするには、以下のページを参照ください。
Code 1 スタイル表紙
Code 2 ブログ管理メニュー 全体
Code 3 ブログ管理メニュー コンテンツ幅が狭いページの修正
Code 4 管理トップページ
Code 5 記事の編集・削除ページ
Code 6 アクセス解析ページ
Code 7 アクセス解析 記事別アクセス数ページ
Code 8 アクセス解析 リンク元ページ
Code 9 いいね!履歴ページ
Code 10 コメント管理ページ
Code 11 リブログ履歴ページ
Code 12 設定・管理ページ
Code 13 ブログページ
Code 14 アメンバーページ(非アメンバーへの表示)
Code 15 プロフィールページ
Code 16 フォロー登録(登録終了)ページ
Code 17 画像一覧ページ
Code 18 記事一覧ページ
Code 19 各種管理ページ(左メニュー小型タイプ)
Code 20 ペタ管理ページ
Code 21 ペタ帳(ぺタ送信ページ)
Code 22 メッセージページ
Code 23 Ameba検索ページ
Code 24 Ameba検索ページ 記事詳細モード
Code 25 Ameba検索ページ 全体表示モード
Code 26 ハッシュタグ トップページ
Code 27 ブログ コメントダイアログ
Code 28 こえの管理(PC版 こえのブログ)
Code 29 ホーム・プッシュ通知設定
Code 30 ホーム 表示項目 ユーザー設定オプション ★
Code 31 「ホーム 表示項目の設定方法」チュートリアル
★「ホーム」の項目表示順位は「Code 30」の書換えで簡単に順位変更が出来ます。
その手順の説明は「Code 30」上にコメントとして記入しています。