「アメンバー記事」の表紙は拒絶感が強すぎる
個別記事の表示状態でページャー移動をしていると、つい「アメンバー記事」を開いてしまう事があります。 もしそのブログのアメンバーなら、真っ白なスキンレスの記事を見る事になりますが、これは先日の記事 の方法で改善が可能です。 もっとも、改善はそのブログユーザーの裁量次第ですが。
一方、こちらの方が圧倒的に多いと思いますが、見ているブログのアメンバーではない場合は、下の様なやはり真っ白な画面を見る事になります。
これを見るたびに、私は少し嫌な気分になります。 真っ白な画面は眩しくて、拒絶感が前面に出ている気がするのです。 色は人に直接感情を喚起するところがあるのは良く知られています。 その意味で、アメブロのセンスは良く判りません。
些末な問題かも知れませんが、「Ameblo Management」で、この画面を改善しました。 この画面のデザインはアメンバー記事のユーザー側で変更する方法が無いので、訪問者の側で改善するユーザースタイルシート機能を使うしかありません。
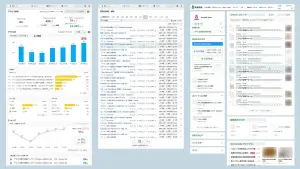
「Ameblo Management」をONにしていると、下の様に画面がアレンジされます。
◎ 元の画面は、表示要素の配置が公式スキンと全く異なります。 この画面を開いた時に、普通にページャーが上部に来る様に、標準的な配置に変更しています。
◎ 背景色は「Ameblo Management」の共通配色として、目の刺激を抑えています。
◎ フォントは「メイリオ」を指定しています。
これで少しは見易い画面になったと思います。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
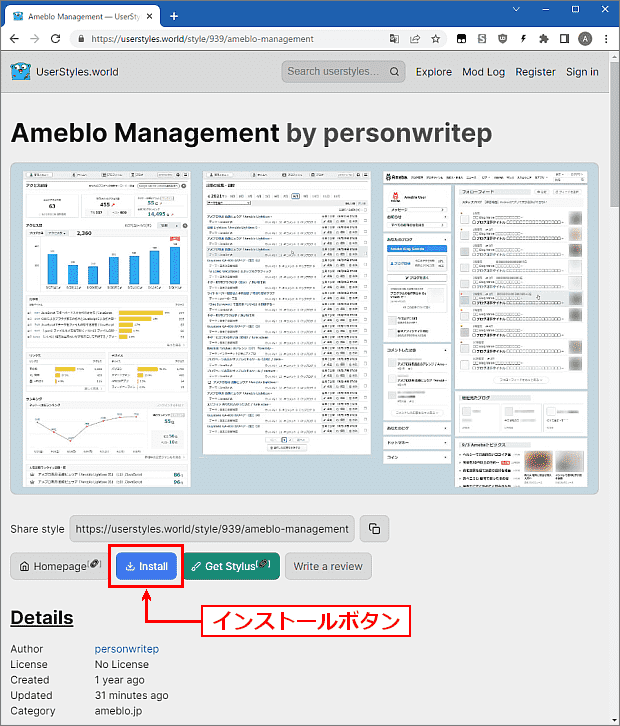
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
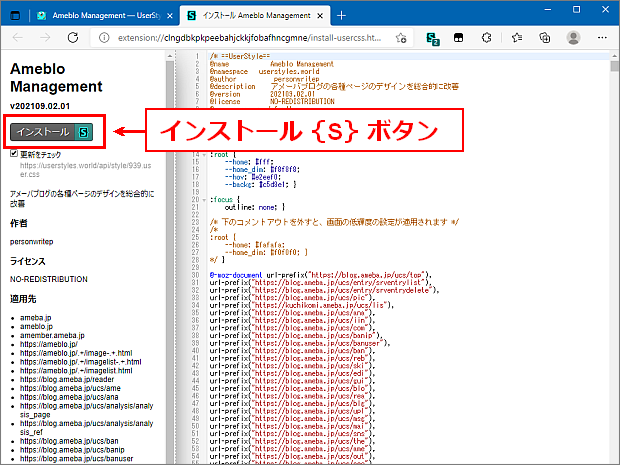
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
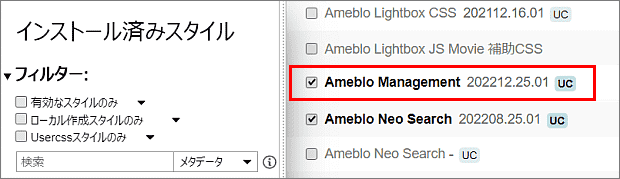
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
「Ameblo Management」の Code構成
最新版「Ameblo Management ver.2020.03.12」は、以下の 31Code の構成です。 旧バージョンのスタイルを導入されている方は、「Stylus」の「管理画面」で「全スタイルの更新をチェック」を押し、この最新版への更新が可能です。
ただし、ローカルでスタイルを再アレンジしている場合は、更新でリセットされるので注意してください。 再アレンジがリセットされない様にするには、以下のページを参照ください。
Code 1 スタイル表紙
Code 2 ブログ管理メニュー 全体
Code 3 ブログ管理メニュー コンテンツ幅が狭いページの修正
Code 4 管理トップページ
Code 5 記事の編集・削除ページ
Code 6 アクセス解析ページ
Code 7 アクセス解析 記事別アクセス数ページ
Code 8 アクセス解析 リンク元ページ
Code 9 いいね!履歴ページ
Code 10 コメント管理ページ
Code 11 リブログ履歴ページ
Code 12 設定・管理ページ
Code 13 ブログページ
Code 14 アメンバーページ(非アメンバーへの表示)
Code 15 プロフィールページ
Code 16 フォロー登録(登録終了)ページ
Code 17 画像一覧ページ
Code 18 記事一覧ページ
Code 19 各種管理ページ(左メニュー小型タイプ)
Code 20 ペタ管理ページ
Code 21 ペタ帳(ぺタ送信ページ)
Code 22 メッセージページ
Code 23 Ameba検索ページ
Code 24 Ameba検索ページ 記事詳細モード
Code 25 Ameba検索ページ 全体表示モード
Code 26 ハッシュタグ トップページ
Code 27 ブログ コメントダイアログ
Code 28 こえの管理(PC版 こえのブログ)
Code 29 ホーム・プッシュ通知設定
Code 30 ホーム 表示項目 ユーザー設定オプション ★
Code 31 「ホーム 表示項目の設定方法」チュートリアル
★「ホーム」の項目表示順位は「Code 30」の書換えで簡単に順位変更が出来ます。
その手順の説明は「Code 30」上にコメントとして記入しています。