「新マイページ」のカスタマイズ
「新マイページ」のページレイアウトで、スタッフブログのコメントでは、以下の点に不満が多い様です。
❶「チェックリスト」の配置より上部にメイントピックス枠が表示される
❷「チェックリスト」が千鳥配置になり、横幅が狭くて記事タイトルが読みづらい
❸「チェックリスト」の未読/既読でのテキスト色の変更がなく、区別出来ない
私自身がアレンジしながら改善の必要を感じていたので、「Ameblo Management」に対応コードを追加する段階で、既に ❶ ❷ の問題はクリアしていました。
アレンジ初段階では、右列は600px(=チェックリスト1件の横幅)としていました。アレンジを進めると「新着トピックス(下方)」「AbemaTV」等のタイル型リンクの画像(横3個タイプ)の縮小が必要になり、混ざったADリンクのiframeの扱いがネックとなり、結局これらのサイズを変更しない方針に変更しました。
そこから右列幅を664pxに拡げざるを得なくなり、ページ全体幅は1024pxに落ち着きました。 要するに「新着トピックス」などの横3個のタイルが、右列幅を押し拡げます。 結果として「チェックリスト」は、私の思惑より少し幅が広くなりました。
この後に ➌ の問題を知りました。「新マイページ」のアレンジには、既読タイトルのハイライト色の対策を盛り込みました。「既読マーク」を表示させるアイデアもあったのですが、とりあえずオーソドックスなハイライトの仕様を継承させています。
アレンジの様子
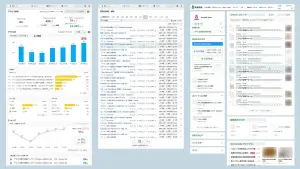
下は「Ameblo Management」のデフォルトアレンジの状態です。 各項目の上下の配置が変更可能ですが、右列は最初に「チェックリスト」を配置しています。
未読のタイトル文字は「黒」、既読のタイトル文字は「ブルーグレー」で、未読/既読を判断できる様にしています。
「マイページ」の表示項目は 左列・右列とも順位の変更が可能
「Ameblo Management」の最新版は、問題の「チェックリスト」も含め、左列の7項目、右列の4項目の上下の配置順が、任意に変更出来ます。(カスタマイズは必ずしも必要なものではありません)
このカスタマイズは「セクション18」(Code 18)の簡単な書き換えで実現されます。 以下は、Code 18 の主要な部分です。
各項目の「order値」(赤の数値)が、小さいほど配置が上方になります。 この数値を書き換えれば、各項目の配置はそれに従います。 数値を書き換えてスタイルの「保存」を押すと、ブラウザの表示に配置の変更が反映します。
〔注1〕
「order値」は任意の設定が可能ですが、ページ読込み時のスムーズさを考慮して上の値を設定しています。 この事に関しては以下のページを参考にしてくだい。
「新マイページ」の読込み時の表示を最適化 / Ameblo Management
〔注2〕
このカスタマイズ内容は、次回に「Ameblo Management」を更新するとデフォルトに戻ってしまいます。 スタイルをカスタマイズをして使用する場合には、更新ごとに Code を書き換える必要がありますが、この手間を省く方法は、以下のリンク先を参考にしてください。
「Stylus」の使用法 / インストールしたスタイルをローカルスタイルでカスタマイズする
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
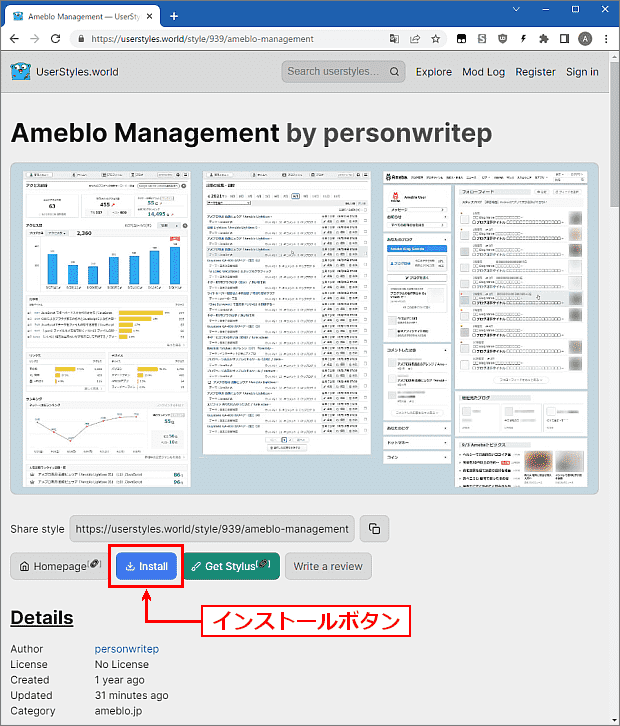
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
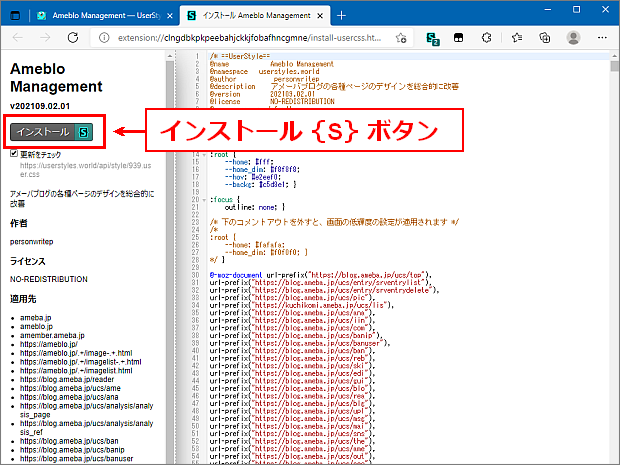
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
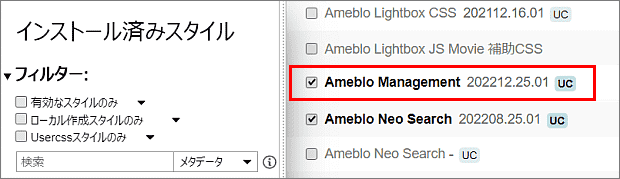
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
「Ameblo Management」の更新内容
「新マイページ」に対応した「Ameblo Management ver.2018.09.04」は、
「UserStyles.world」にアップロード済です。
◎従来の「セクション7」記事別ページのタイトル幅拡張オプション、「セクション11」画像一覧ページの5列オプションを、標準コードに組み入れて整理しました。
◎主要な更新内容は、上記の「新マイページ」対応です。 これに伴い、セクション構成を下の様に変更しました。
「セクション17」新マイページの対応コード
「セクション18」新マイページ表示項目のユーザー設定オプション
「セクション19」設定オプションの案内表示用コード
「セクション20」旧マイページの対応コード(移行期終了まで)
セクション構成
「Ameblo Management ver.2018.09.04」は 20セクションの構成です。
セクション1 スタイル表紙
セクション2 ブログ管理メニュー 全体
セクション3 ブログ管理メニュー コンテンツ幅が狭いページの修正
セクション4 管理トップページ
セクション5 記事の編集・削除ページ
セクション6 アクセス解析ページ
セクション7 アクセス解析 記事別ページ
セクション8 ブログページ
セクション9 プロフィールページ
セクション10 読者登録(登録終了)ページ
セクション11 画像一覧ページ
セクション12 記事一覧ページ
セクション13 Ameba検索ページ
セクション14 各種管理ページ(左メニュー小型タイプ)
セクション15 グルっぽ管理ページ 追加アレンジ
セクション16 ハッシュタグ一覧ページ
セクション17 マイページ
セクション18 マイページ 表示項目 ユーザー設定オプション★
セクション19 「マイページ 表示項目の設定方法」チュートリアル
セクション20 マイページ(旧タイプ対応)
★「セクション18」は、「新マイページ」の項目の表示順をカスタム設定するためのコードを置いたセクションです。 このセクションの「適用先」は変更不可です。