新しいアクセス解析ページに対応
新しいアクセス解析は、思った以上に良く纏まった表示体系です。 従来の4~5画面に渡っていた内容がメイン画面とサブの2画面に収まり、それでいて内容に不足がなく、私は好ましく感じています。 唯一アクセス数の縦棒グラフは妙な気がしますが、馴れの問題でしょうか。
アメブロを扱う上で、主要なページのアレンジを統合した「Ameblo Management」は、このアクセス解析ページを見易くしようと始めたアレンジです。 今回のリニュアルに対応して、早速に「Ameblo Management」を更新しました。
◎以前のバージョンは、解析の項目のページ内の配置変更に重きを置いていましたが、今回はそれを省いています。 私自身が、新しいアクセス解析ページでは配置変更の必要が無いと感じたからです。
◎このアレンジは縦の無駄な表示幅を画面上から駆逐しているので、スクロールする量が減ります。
◎横方向もウインドウ幅が850px程度に抑えられていて、小型モニターやノートPCでも余裕があります。 この様なデザインは、ブラウザ拡大で文字を見易くしたい場合にも、柔軟に対応出来ます。
◎今回、「画像一覧ページ」をアレンジ範囲に入れました。
アレンジした結果
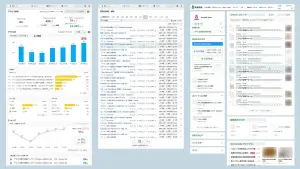
縮小して少し判りにくいですが、左が本来の解析ページで、右がアレンジを適用した状態です。 文字やパーツを縮小したのではなく、無駄な隙間を減らしています。
「管理ページ」の全てに渡って左サイドに表示されるメニューは、今回、横方向に並ぶプルダウンメニューに変更しました。 ヘッダー左端の「ブログ管理」にマウスを乗せると、下の青枠の様にプルダウンします。
●下は「アクセス解析ページ」のコピーです。 かなりの箇所で縦方向の幅節約をしています。
●「記事別」の項目の「もっと見る」を押すと、下図の「記事別アクセス数」の詳細が表示されます。 縦方向に無駄がないのが判ると思います。
●下はこれまで通りですが、管理メニューの「記事の編集・削除」のページです。 縦方向に詰めているので、スクロール無しで一覧できる件数がとても増えています。
●下は今回アレンジに追加した「画像一覧ページ」の様子です。 右側の不要な表示を省き、プロフィールーのリンクをページ上部に移動しました。 これでウインドウ幅はコンパクトになっていますが、画像のサムネイルを少し小型にして、横3列を4列に増やしています。
画像個別の選択表示画面も、右側の表示を省いてすっきりしました。
「Ameblo Management」を利用するには
「Ameblo Management」の利用可能なブラウザは Chrome / Edge / Firefox のいずれかです。
手順 ❶
このスタイルを利用するには、使用されているブラウザに拡張機能「Stylus」を導入する必要があります。 既に「Stylus」を導入されている場合は、手順 ❶は不要です。
拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
(EdgeはChrome版が使えます)
手順 ❷
「Ameblo Management」は下の「UserStyles.world」のサイトから入手できます。
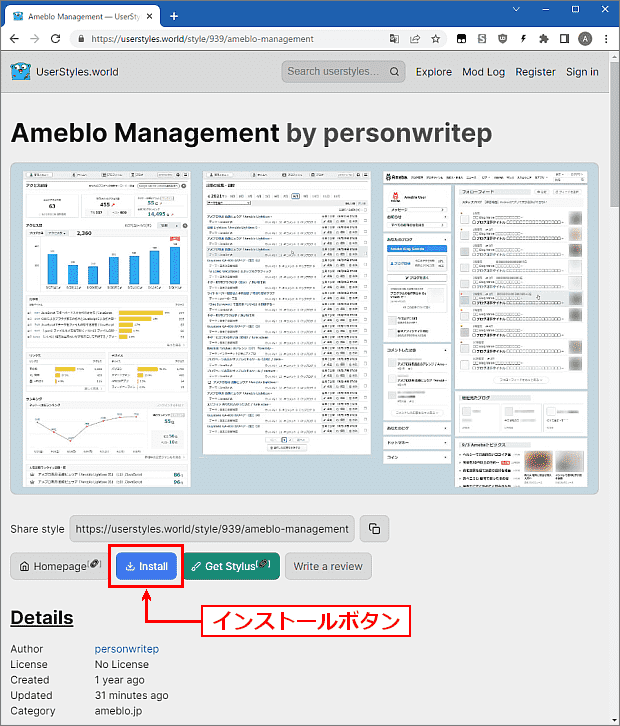
このリンク先は、下の様なページです。
● サンプル画像の下の install ボタンを押してください。
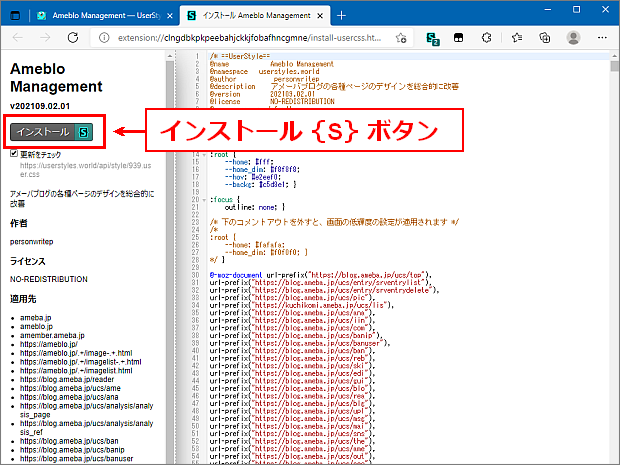
下の様な「Stylus」側のインストール画面が表示されます。
● 画面の左側メニューの上部にある インストール {S} のボタンを押します。
「スタイルがインストールされています」と表示されたら、この画面を閉じます。 これで「Ameblo Management」のアレンジが対象ページに実行されます。
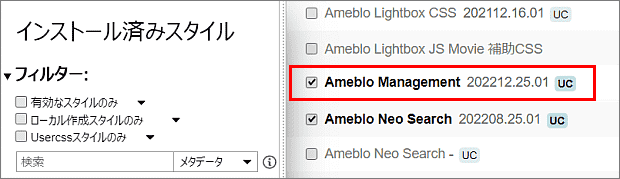
●「Styus」の管理画面を表示するとインストールした「Ameblo Management」のバージョンが判ります。 バージョン数は「年月.日付.修正更新」の表示です。
セクション構成
「Ameblo Management ver.2018.04.26」は 9セクションの構成です。
セクション1 スタイル表紙
セクション2 ブログ管理メニュー 全体
セクション3 ブログ管理メニュー コンテンツ幅が狭いページの修正
セクション4 管理トップページ
セクション5 記事の編集・削除ページ
セクション6 アクセス解析ページ
セクション7 ブログページ
セクション8 プロフィールページ
セクション9 画像一覧ページ
◎ブラウザ拡張機能「Stylus」を導入する手順は、以下のリンクを参照ください。
「Stylus」はユーザースタイルシートを管理する優れた拡張機能です。「Stylus」を導入すると、このぺージで紹介したアレンジスタイルに限らず、様々なページやサイトをカスタマイズする、ユーザーの投稿したアレンジスタイルが利用出来ます。 またユーザーが、自身が必要なアレンジスタイルを「Stylus」上で作成することが出来ます。