先日は、
にてレイヤーについて書きました。
アナログで描く場合にも塗膜がレイヤーに該当するので、順序を考えることで塗膜の層を重ねていくことになります。不透明な画材がそういった仕様になっていますが、クレヨンの技法のスクラッチが層をしようした画法になります。
スクラッチについては、
の中で触れていますが、
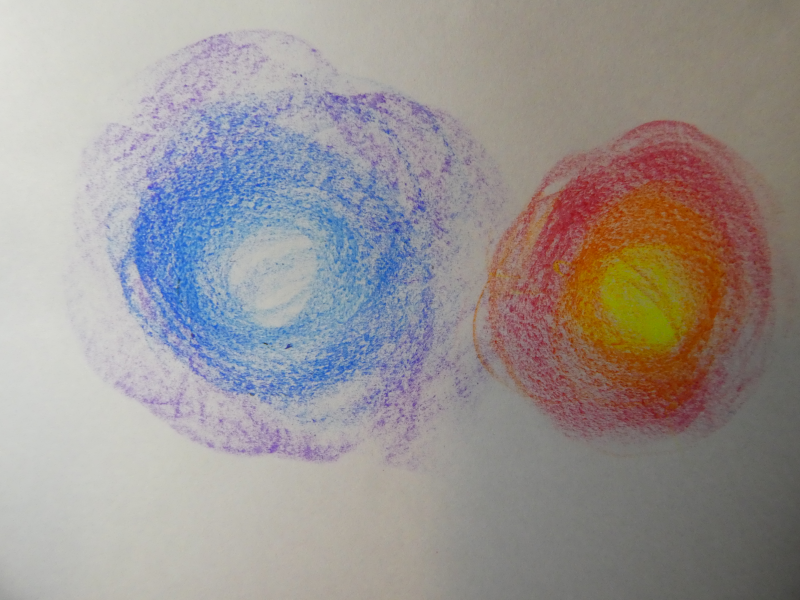
のように色を配置しておいて、この上を単色のクレヨンで塗りつぶして
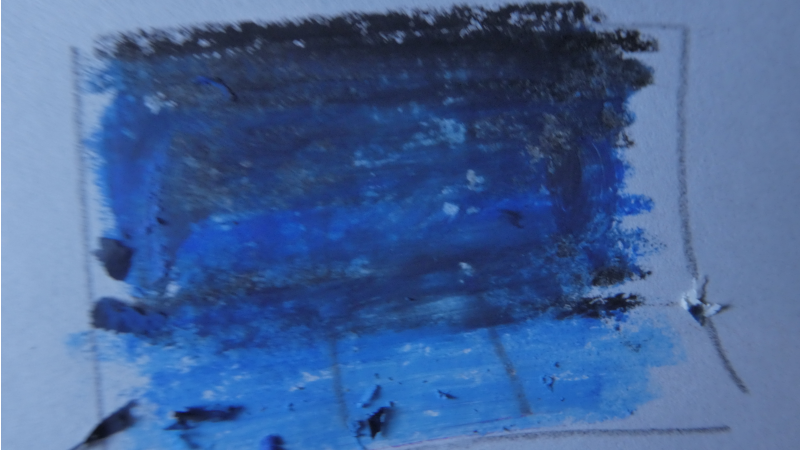
そして、これを削り取る事で、
のようになります。このように 【 下塗り + 塗膜 】 の構成で絵を作り削り取った部分で色彩を作る技法になりますが、これも2層のレイヤーで構成されたものになります。
小学校だとアクリル絵の具のように発色の良いもので描いて、それをクレヨンよりも発色がいい状態で絵が完成するような描き方を刷るようになているようですが、下の絵を削り取らないようにクレヨンだけ削るとこうした表現が出来ます。
ちなみに、クレヨンの場合だと、白色の部分を作る場合に白抜きをして白を塗ると言う方法がありますが、空の中に雲を描く場合だと、水色や青を先に塗ると白を塗っても白色にはなりませんから、マスクの代わりに白を先に塗っておいて、その上から空の色を塗り、その後、上の層をスクラッチのように剥がすと白色の部分を作ることが出来ます。そのまま塗って剥がすと水色なってしまうので、白色を残したい場合には白色を先に塗っておいて、その上から塗膜を載せて後で剥がすと綺麗に白抜きを行うことが出来ます。
この技法については、
の中で実際に行っていますが、
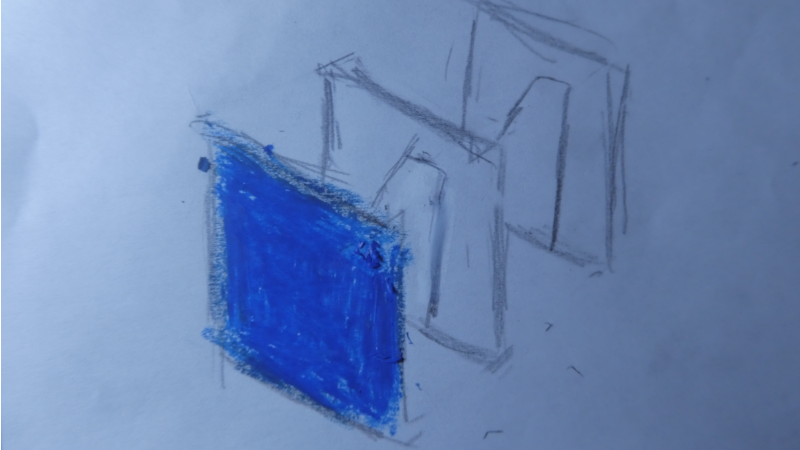
のように塗り分ける範囲を決めておいて、
のように真ん中の部分だけに白色を塗ります。この後に
のように塗りつぶしてからスクラッチを適応すると
のような表現を行うことが出来ます。この作業では、
のような異なる層を用意して
のような状態で使用しています。この事例では、
■ 最前面の塗膜
■ 色彩の塗膜
■ 線画
のように三層のレイヤーになっていますがこの最上位の塗膜にもバニッシュで色を置くことができるので、多層構造で塗膜を作ることができるようになっています。
これに似た技法は、模型のスケールモデルの塗装でも使用されており、下にサビの層の塗装をした上からヘアスプレーを吹き付けて、その後、本来の塗装をしたあとに剥がす部分を水のついた綿棒で剥がしてサビの表現をする方法があります。その後、トプコートを吹いた後に、ウェザリングを行う事で 【 塗膜の剥がれ付きのサビの表現 】 をした上で、他の塗装を行うことができます。
塗り方は色々あるので、この技法はその中の一つにになりますが、へスプレーではなく同じ塗り方をするための商品も販売されているので、現在は画材の選択も含めて多くの選択肢があります。
模型の場合だと、塗膜まみれなので、多層構造になっているのですが、
■ トップコート
■ レジン(透過部分の表現)
■ ウェザリング・チッピング
■ トップコート
■ デカール
■ 塗装
■ プライマー
のようになります。先程の剥がす塗装の場合だと、
■ トップコート
■ レジン(透過部分の表現)
■ ウェザリング・チッピング
■ トップコート
■ 塗装
■ ヘアスプレー
■ 塗装(サビ)
■ プライマー
のような層になります。この塗膜の構成は工程で追加していくことになりますが、絵を描く場合も同様に多層の状態になっており、工程によって層を追加することになります。
アナログでは、
■ 透過
■ 不透過
のものがありますが、水彩絵の具だと
■ 透明水彩
■ 不透明水彩
のように特性の異なる製品が用意されています。
前者が水で薄めて透明度を高めて使用する画材で、後者が下の色を隠蔽するように色が乗る画材になります。
通常の水彩絵の具はアラビアゴムと顔料で構成されているので、水溶性になっていますから、完走した後でも水に濡れると色が落ちてしまいます。その為、水彩画の場合だと、ワニスなどで表層の保護を行うことになります。
水で希釈できる絵の具にはアクリル絵の具がありますが、これも
■ アクリル絵の具
■ アクリルガッシュ
と言う透過と不透過の画材が用意されています。
デジタルも水彩絵の具で希釈率の変化を与えたときのように透明度の変化を与えることができるようになっています。
グラフィックツールだと、ブラシの設定ができるので、ブラシのプロパティの変更で不透明度の変更を行うことがでいます。
GIMPだと
のようにブラシの形状と不透明度の指定が行えますが、これが100の場合、
のようになります。この不透明度を変更することで透過率を経こうできるのですが、
のように不透明度の数値を下げると、希釈率を上げたような表現ができます。
モノクロで使用する場合には、アナログと同じようにと不透明度のコントロールで状態のコントロールがでいますが、カラーの場合だと、光の三原色と絵の具の三原色は異なるので同じ結果にはなりません。実際に重ねてみると
のような結果になります。黒字にしろだと黒板二チョークを使うのと同じ表現になりますが、この場合も透過の変化しか生じないので
のようになります。
GIMPでキャンバスを作ると
のように白いキャンバスが作れますが、これを塗りつぶすと
のように背景色を変更できます。アナログの場合だとこの変化はジェッソを塗って作ることになりますが、デジタルだと背景色を自由に変更できます。
アナログの場合だと、ミ・タントのスケッチブックが色紙で何色かガッセットになって一つにまとまっていますが、用紙だと単色で枚数がセットになって販売されています。
先日は、この状態で色を重ねていったので、
■ 塗り : 描画色
■ 消し : 下地の色
で塗る流れになっていましたが、レイヤーを使用すると塗膜ができるので、クレヨンを使ったスクラッチのように層で管理ができるようになります。
レイヤーを使う場合にはレイヤーパレットの下部にある
の中の
をクリックすると作ることが出来ます。アイコンをクリックすると
のようなダイアログがでてくるので、そのまま【 OK 】ボタンをクリックするだけでもレイヤーは生成できるので、特に瀬底の変更がない場合だと、 【 OK 】ボタンを押して新規レイヤーを生成します。すると、
のようになり、レイヤーパレットの背景の上に新規レイヤーが追加されます。
レイヤーを使うと、背景に変更を入れずに情報を追加できるので、
のように描いた場合、下のレイヤーに影響を与えずに
のようにレイヤー内だけで描いたものを管理できるようになります。レイヤーは複数枚追加できるので、
のような状態も複数のレイヤーで管理することが出来ます。
新規レイヤーを作成すると 【 透過レイヤー 】 が生成されるので、描画を消して透過されても下の状態が残るだけなので、単一のキャンバスで作業を刷るときのような下地の色で塗る必要がなくなります。
透過レイヤー上では、
のツールを使うことになりますが、
のように
■ バケツ
■ ペン
■ 消しゴム
を用いて、範囲を塗ることも出来ますが、基本的な描画は
■ 描画 : ペン
■ 消し : 消しゴム
で作業を刷ることになります。ペンツールで描画を刷る際の色の変更は、
で指定することになりますが、→のアイコンで描画色と背景色を切り替えることが出来ます。色を変更する際には描画色をダブルクリックすると
のダイアログが出るので、ここで色を指定することになります。描いた時に画面愛の色を取得する場合には
のスポイトツールを使うことになります。
グラフィックツールではブラシの不透明度を変更することで水彩絵の具の希釈率の変更のようなことが出来ますが、レイヤーにも同じ項目があるので、描画全体の透明度の変更が行えるようになっています。
この変化はアナログでは無理なので、デジタルだからできる処理になります。例えば、
のような感じでブラシの不透明度が100%の状態で描いたものをそのまま表示すると
のようになっていますが、不透明度を下げて
のようにするとレイヤーそのものが透明になるので、
のようになります。
レイヤーが使用できるようになると塗膜の管理ができるのですが、この場合、 【 パーツの前後関係の管理 】 が行えるようになります。
例えば、
のようなものに
の・ようなものをもたせる場合、通常の描画だとレイヤー単位の前後関係しか作れないので新規パーツがこの状態から最初の形状の後ろに配置されることになります。
これを解消する場合には、
のように透過をして上位レイヤーに前に来るパーツを描くことになります。パーツを追加してと不透明度を元に戻すと
のようになります。これに頭のパーツを描いた時に
のように看守してしまう場合がありますが、これも新規レイヤーで分けていた場合には階層の変更で対応できるので、
の状態から
の中の
を使用して上下に移動させることができるので、【 V 】で下方向に移動させて
のようにすると、前後関係の調整が出来ます。
髪の毛の場合、頭を基準に前後関係が存在するので
のように牛語話画の髪の毛を描いた後にレイヤーの階層を下げると
のように後ろに下げることが出来ます。更に
のように追加をした場合も、顔よりも後ろにあるものだとレイヤーの改造を変更することで
のように出来ます。前髪は全面ですから、これも前後関係を考えてレイヤーを追加して描いていくことになります。
この状態で、先日行ったハイライトとシェードの追加を刷ることになりますが、この場合、各レイヤーのパーツに対して追加を行うことになります。その為、対象のパーツのレイヤーの上層に
■ ハイライト
■ シェード
を追加することになります。
レイヤーを使用すると形を部品単位で管理できるのでアナログでは無理な処理も行えるようになっていますが、パーツ分けができるので、形状によってはパーツの位置変更だけでポーズの変更を個なうこともできます。
この考え方は、Scratch3のコスチューム制作の時に使用できますが、多関節になるようにパーツ分けてをしておくと形状の位置変更や加工だけでスプライトで動かすためのアニメーション用の中割を作ることができるようになっています。

塗り方
先日は、レイヤーについて書きましたが、レイヤーを使うと様々な処理が行えるようになっています。
デジタルは発光体の色の制御あので援護具とは異なるのですが、基本は絵を描く作業なので、アナログと同じ考え方で作業を進めていくこともできます。
色彩について
レイヤーを使うと層の合成もできますが、デジタルで絵を描く場合には、アナログは色の使い方が違うので注意が必要です。
絵の具の三原色に潰えてゃ、学校で学習Sますし、小学校でも使用するので色の組み合わせを知っておくと作業が行いやすいので
【 三原色の中の二色を混ぜる 】
と言う基本的な方法を知っておくと色が濁らずに済みます。
ここに
■ 黒と白
で明暗差を再現することもできますが、中学校の美術だと
■ ベースカラー+補色
を組み合わせることで黒とは違った濁らせ方を使う方法を使えるようになります。このときに使用するのが色相環になりますが、この仕組みをしておくと色のコントロールが行いやすくなります。
絵の具とデジタルの三原色の違いですが、
のような明確な違いがあるので、
■ 基本となる三原色
■ 混ぜた時の色の変化
が全く違います。光の三原色の合成は、レイヤー効果のスクリーン合成を行うとこの状態になりますが、
のようなものが合った場合、に合成をしていくと、
のようになります。このときに重ねる枚数を増やすと
のようになります。
背景色
アナログで絵を描く場合には、用紙の色を選んで描くこともできますが、このときにミ・タントという色付きの画用紙を選択することになります。これは工作にも使用できますが、絵を描く際には、背景色の影響を反映した描き方ができます。
この場合、最初から用意されている背景レイヤーの上に新規レイヤーを作成(透過レイヤーが生成されます。)して、色を乗せることでミ・タント用紙で作業をするような状態を作ることができます。
通常の背景は、
のような色になっていますが、ここに色を加えると、
絵と背景色の変化
レイヤーの管理
レイヤーグループ
GIMPでは、レイヤーパレットの下に
のようなフォルダーのアイコンがあるので、コレをクリックするとレイヤーグループを指定した場所に作ることができます。追加すると
のようにからのレイヤーグループが制作されるので、この中にレイヤーを格納することで
のようになります。この状態はツリー表示と同じなので、レイヤーグループを折りたたむこともできます。
レイヤーグループを使って描く場合ですが、目的で分けておいてそこにレイヤーを追加して作業をすることも出来るので、事前に
のようなのを作って作業をすることもできます。
アナログとデジタルの違い
アナログで絵を描く場合には、完全な座標制御が必要になるので、平面に対して色彩を配置する際に、微細な作業でも見えている状態を基準として座標の制御を行いディテールを描くことになります。
その為、絵の中の情報量を増やそうと思うと、キャBんバスサイズをお掬して微細な情報を描きこむ必要があるわけですが、デジタルの場合だと、解像度はドットの見え方の違いになるので、解像度が高いほどディテールを描き込めるようになります。
アナログの場合、キャンバスや画用紙のサイズは変わりませんから、微細な描写は実寸台で作業をすることになりますが、デジタルの場合だと拡大縮小が出来るので、微細な部分の描きこみや全体のバランスの確認も表示サイズの変更だけで行えるようになっています。
その為、
のような感じのレイアウトで描いている場合でも
のように拡大して細部を描くことが出来ます。
こうした機能は便利ですが、アナログだとこのようなことはできなくなるので、デジタルに慣れてしまうとアナログで必要になる 【 微罪な座標制御 】 ができなくなる可能性もあります。(ちなみに、この作業は全てトラックボールで行っています。)
今回もコピー紙に描いており、Panasonic Lumuix DMC-TZ85で撮影しています。