オンラインイメージエディタ「pixlr」を使ってみた
「pixlr」は無料で利用可能な画像編集ツールです。
1から画像を作るのはもちろん、ローカルのファイルをアップロードして編集することも出来ます。
作成した画像はJPEGかPNGで保存が可能です。
現段階での用途としてはリサイズ、切り抜き、彩度、明度、色相、コントラストの変更あたりでしょうか。
テキスト入力機能は実装されていません。
ブラシ機能はあるので簡単な文字を書き込む程度には使えるのではないでしょうか。
細かい部分につっこむと選択範囲あたりの挙動がちょっと怪しいかんじです。
「Tools」ウィンドウの右上にある移動ツールを使った後に選択範囲でコピー、カットなどを行うと移動前の座標が保持されているのか、意図と異なる場所でアクションが実行されてしまいます。
選択範囲の移動、拡大、縮小、境界線の抽出などは実装されていません。
あと16進数による色の指定が出来なかったり。
欠点に関する指摘が多い気もしますが、なかなか期待出来るツールだと思います。
動作は非常に高速です。フィルタも思わぬ速さで適用されるし、彩度の変更なんかもしっかり瞬時にプレビューされるし。
今後が楽しみです。
Googleマップの「ストリートビュー」機能を使ってみた
Googleマップのストリートビュー機能が日本でもリリースされたようなので使ってみました。
まずはGoogleマップにアクセスし、キーワード検索。
次にマップ上部の「ストリートビュー」ボタンをクリック。

すると、このように対応している道が青でハイライトされました。

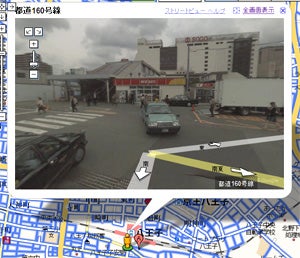
次に見たい道をクリックすると、このように写真が表示されます。うおおすげえ。

まずは駅を表示し、写真の上に表示された矢印をクリックして目的地までの道を辿ってみました。現地に行ったかのような感覚です。

到着!
ちなみにマップ上部の「リンク」を押下すると、HTMLにこの地図を貼り付けるコードが表示されます。
貼り付けるとこんなかんじ。
大きな地図で見る
これから就活を始める学生さんなんかには特に嬉しい機能かもしれませんね。事前に地図を確認して行っても、やはり実際に道を見たわけではないのでなかなか目的地に着かなかったりします。俺が方向音痴なだけかもしれませんが。
企業側にとっても、来社される方々に道を教える便利なツールとなるかもしれません。就活中も駅から自社までの道を実際に撮影をして紹介してらっしゃる企業さんがいくつかあったので。
まだまだ活用方法は未知数ですね。今後が楽しみです。
この「社則」、効果あり。
面白法人カヤックの代表取締役である柳澤氏が執筆した「この「社則」、効果あり。」を読了しました。
取材をもとに様々な会社の個性的な社則が紹介されている本ですが、中心となっているのはやはりカヤックです。カヤックを知っていれば誰もが知っているであろう「サイコロ給」をはじめ、他にも「スマイル給」など魅力的な社則が紹介されています。
カヤックを含め、一見「おもしろ半分に作ったんじゃないの?」と感じてしまうような社則にもしっかりとした意図が込められており、その意図からはそれぞれの会社の個性を見つけることが出来ます。
個性という視点ではありませんが、「三行提報」という社則が一番印象的でした。あまり詳細を書くとネタばらしになってしまうので深くは言及しませんが、噛み砕いて言えば、役職などに関係なく経営者に進言が出来るというシステムです。これは是非自分の会社でも取り入れてもらいたい。しかし非常に労力がかかるものであるため、そう簡単には取り入れられなさそうです。
全体を通して軽快な語り口で記されているため、非常に読みやすい良書でした。
最近まで就職活動をしていたのですが、形はどうあれ、もう少し早くこの本に出会っていたら人生が変わっていたかもしれません。これから本格的に就職活動を始める後輩に薦めたいと思います。
最近のWebデザインに使えそうな記事まとめ
■デザイン性に優れたCSSメニュー集 [phpspot開発日誌 ]
アメブロ書く分にはなかなか使わないと思うけど、使い勝手のいいメニューが揃ってます。
このへん
は見たこともなかったのでちょっと衝撃を受けました。こんな見せ方もあるんだなあ。
どんなところで使うんだろう。
■webサイト作成時にサイトカラーを決められない人の為のwebサービスいくつか [ホームページを作る人のネタ帳 ]
ここのカラーイメージがまだ固まってないのでお世話になるかもしれません。
■黄金比などを使用して、緻密で美しいグリッドを設計できるツール集 [コリス ]
厳密に黄金比を使ったサイトデザインをしたことがないのでメモメモ。
ブラウザごとの見え方の違いなんかを確認するのにも使えるかも。
■無料で使える人のブラシセット&ベクター画像55選 [CREAMU ]
ブログなら背景やアイキャッチなんかに使えるかも。あとでみる。
■Photoshopチュートリアル テキストエフェクト パート2 [DesignWalker ]
これもアイキャッチ用に。この手のエントリはいつも確認しつつ使わずに終わります(´;ω;`)ブワッ
前々からブログを書こうと思ってはいたものの、なかなか方向性が定まりません。
記事もデザインも。
投稿を続ける内にかたまってくることを祈ります。
当分は迷走するかもしれません…!
アメブロ一日目にやったこと。
・タイトル名考案
・アイコン考案、作成
・デザイン考案、妥協
・記事投稿
割合は上から5:3:1:1くらい。ひどい!

