目次

ブログデザインのコツ13選!おしゃれに見やすくするポイントを解説
ブログを作るうえで、記事のデザインは非常に重要です。せっかくならおしゃれなブログデザインにして、他サイトと差別化を図りたいですよね。
見やすいデザインやおしゃれなデザインを作るためには、いくつかコツがあります。ポイントを押さえれば、素敵なブログデザインが出来上がるでしょう。
この記事では、見やすくておしゃれなブログデザインのコツを解説します。簡単におしゃれなブログを作りたい方は、ぜひ参考にしてください。
ブログデザインが大切な理由

ブログデザインが大切な理由には、以下のようなものがあります。
- デザインはブログの第一印象に直結する
- ユーザビリティの向上につながる
- 他サイトとの差別化につながる
それぞれの理由を詳しく解説します。
デザインはブログの第一印象に直結する
ブログデザインは、記事の見やすさに直結するポイントです。ブログで各ページが見にくいと、どんなに内容が良くても読者が定着しにくくなってしまいます。
見にくいデザインのブログは、離脱率が上がってしまうため、 せっかく書いた記事を読んですらもらえない可能性もあります。
そのため、まずは記事を読んでもらうためにも、第一印象に直結するデザインは大切なポイントです。
ユーザビリティの向上につながる
読者が読みやすい、わかりやすいと感じるポイントとして、デザインが重要な役割を担っています。わかりにくいデザインや、内容を理解しにくい構造のブログは、読んでいてストレスを感じてしまうでしょう。
また、読者が紹介されている商品を購入したいと思っても、購入ボタンがわかりにくいと成約に繋がりません。そのため、不自然なアフィリエイトリンクの多用・羅列などは避けましょう。
きれいなデザインを意識すれば、自然とサイトへの滞在時間が長くなるため、SEO(Search Engine Optimization、検索エンジン最適化)にも良い影響があります。SEOとは、Googleなどの検索エンジンの検索結果で、Webページを上位に表示させるための対策・手法です。
アフィリエイトブログを運営しているなら、収益を出すためにもわかりやすいデザインを心がけましょう。
他サイトとの差別化につながる
同じジャンルの記事内容でも、デザインで他ブログと差別化を図れます。わかりやすく、ユーザーの印象に残るデザインのブログを作れば、また訪れてくれるかもしれません。
また、ブログとSNSを紐づけておけば、フォローやシェアにも繋がりやすいです。ブログを更新したら、各SNSでもシェアして外部からのブログ流入も目指しましょう。
おしゃれで見やすいブログデザインのコツ13選

続いて、おしゃれで見やすいブログデザインのコツを解説します。
- 目次を作成する
- 適度に画像を使う
- アイキャッチ画像のテイストを統一する
- ブログの世界観にあった色を使う
- 配色パターンを取り入れる
- おしゃれで見やすい文字装飾を使う
- 余白を活用する
- 見出しの装飾を行う
- 枠や箇条書きを活用する
- 文字だけで伝わりにくい情報は表や図にまとめる
- 読みやすいフォントを選ぶ
- 表記ゆれをなくす
- 広告を貼りすぎない
すぐに取り入れられるものも多いため、ぜひ参考に読みやすいブログを作ってください。
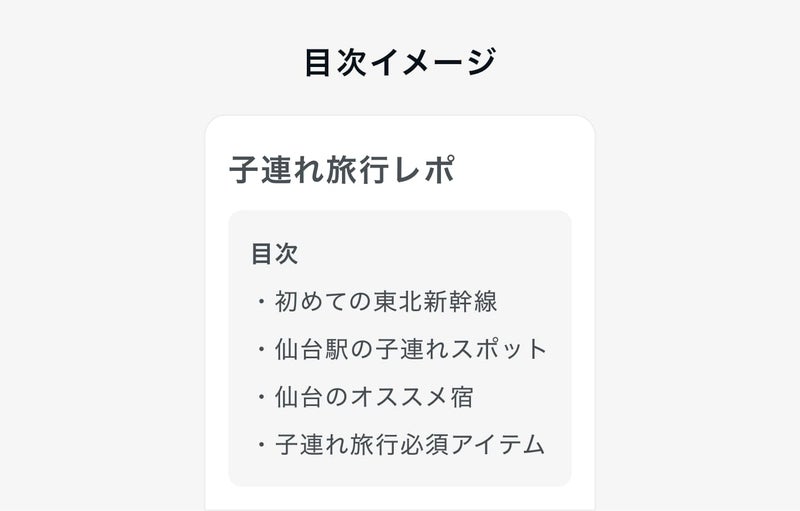
目次を作成する

ブログ記事の冒頭には、目次を挿入しましょう。目次があることで読者がスムーズに記事を読みやすく、探している情報に素早く辿り着けます。記事でどのような内容を紹介しているのか、一目で確認できる点も魅力です。
目次があると読者が記事に留まりやすく、SEOにも良い影響があります。なお、文章量が少ない場合や、日記をはじめ目次が不要なブログジャンルでは、設置しなくても問題ありません。
適度に画像を使う

文章だけが延々と並んでいるブログは読んでいて疲れてしまうため、適度に画像を使用しましょう。画像を挿入することで、記事全体にリズムが生まれて読みやすい印象になります。画像が入ると、文字の説明よりも視覚的に内容を理解しやすい点も魅力です。
ただし、画像を入れすぎると騒がしい印象になってしまうため、枚数には工夫が必要です。設置位置は、中見出しの下などにそれぞれ1枚ずつ入れると、すっきりとした記事になります。
また、読者の読みやすさに配慮し、入れる画像のサイズはできるだけ記事内で統一するといいでしょう。
アイキャッチ画像のテイストを統一する

記事の顔となるアイキャッチ画像は、記事の内容にあったわかりやすい画像を選びましょう。どんな内容の記事なのか、アイキャッチから一目でわかると読者が読みやすくなります。
記事ごとにアイキャッチ画像の雰囲気がバラバラだと統一感のない印象になるため、テイストを統一させることも大切です。フリー素材も良いですが、他と被りたくない場合は有料の画像も検討しましょう。
アイキャッチ画像はSNSでシェアされた際に大きく表示されます。パソコンからの見え方はもちろん、スマホで見た時の印象もチェックしてください。画像サイズがあっていないと、SNSでシェアされた時に正しく表示されない可能性もあるため注意してください。
ブログの世界観にあった色を使う

ブログのデザインを考える時は、ブログ全体の方向性を決めて色味などを決めると進めやすいです。
例えば、女性向けのナチュラルでおしゃれなブログなら繊細なデザインや淡いカラーを採用、おしゃれでダンディな男性がターゲットなら、モノトーンで落ち着いたデザインにするとイメージの伝わるブログを作れます。
また、ブログ内で色を多く使いすぎると、ガチャガチャと見づらい印象になってしまいます。色数を多くしすぎるのではなく、メインカラーを決めた上で2、3色をプラスするくらいにするとまとまりやすいです。
ブログ全体に統一感を持たせることも大切です。ボックスの色や強調装飾、画像の縁など、デザインのルールを決めると良いでしょう。
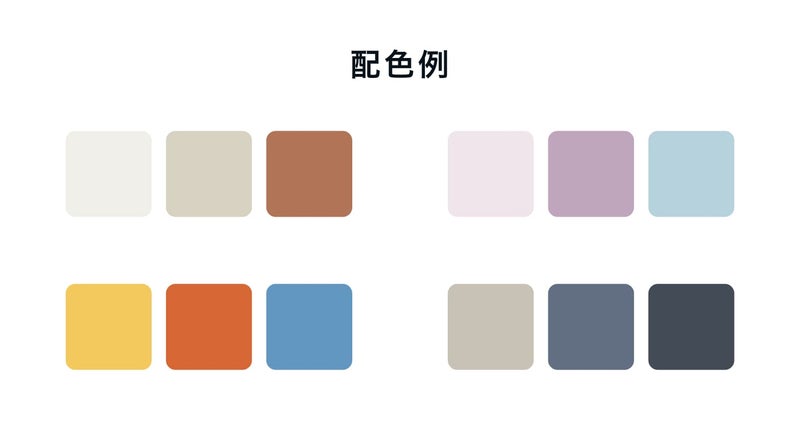
配色パターンを取り入れる

「配色に悩む」「どの組み合わせが良いか決められない」という場合は、配色パターンを参考にすることがおすすめです。配色パターンを検索すると、様々な組み合わせを探せるため、自分のブログイメージにあうものを選んでください。
配色を考える際も、前述したように色数を多くしすぎないように注意しましょう。配色パターンを紹介しているサイトの中には、「かわいい系」「万人受けする」などイメージごとに分類されているものもあり、色のもたらす効果を簡単にブログへ反映させられます。
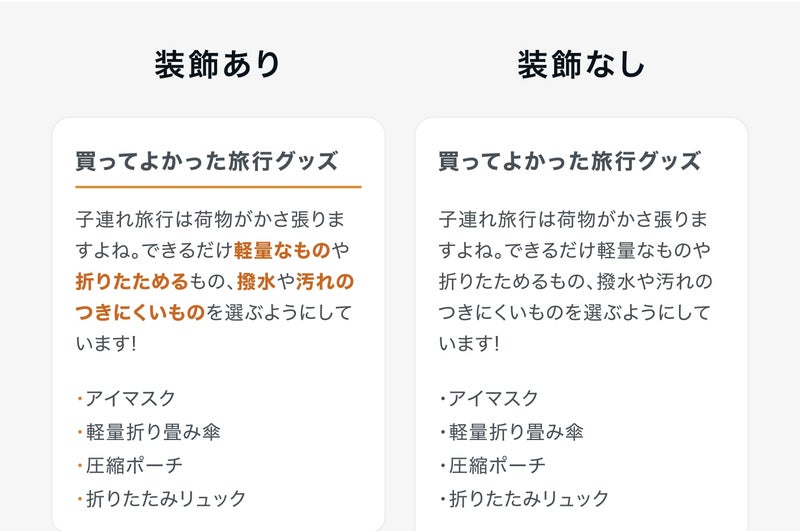
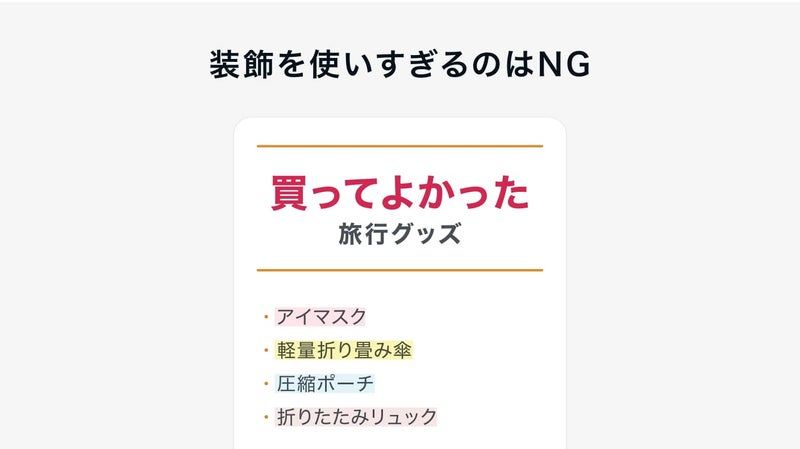
おしゃれで見やすい文字装飾を使う


ブログでは、シンプルな文字装飾をするように意識しましょう。重要な部分や強調したい文字に対して行うことで、読者は重要なポイントをすぐにチェックできます。
多くの色を使いすぎたり装飾しすぎたりすると、かえって読みにくい記事になってしまいます。特に、強調装飾が多すぎると、どれが大事な情報か伝わりにくいため、使用頻度に注意してください。
また、文字装飾のパターンが多すぎるとごちゃごちゃした印象になります。文字装飾の種類が豊富だといくつも使いたくなるかもしれませんが、文字装飾のパターンは記事内で3〜4種類に絞ることがおすすめです。
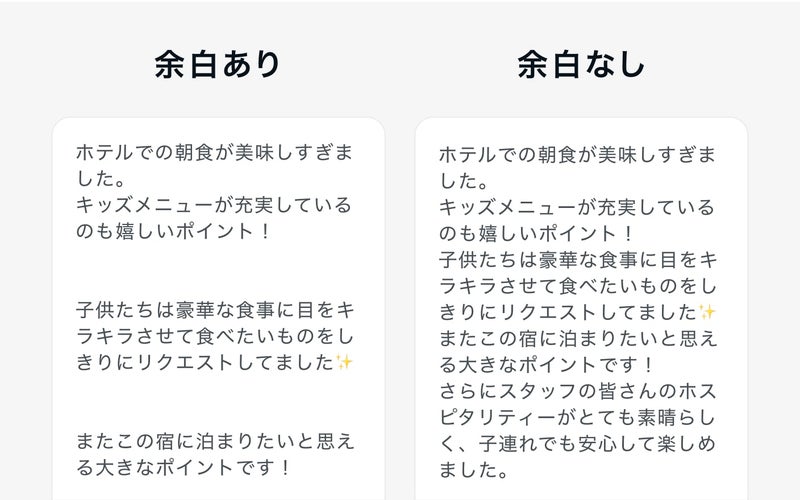
余白を活用する

行間や段落間に余白がないと、文字が詰まった印象になり、窮屈で見にくい記事になってしまいます。適度に余白があり、文章がまとまっていない方がブログ全体を見やすくなるため、余白を活用しましょう。
また、適度に改行を行うことも大切です。改行は2〜3行に一回程度行うと読みやすくなるため、ぜひ意識してみてください。特に、スマホから閲覧する場合、改行がない文章は非常に読みにくく、読者の離脱にも繋がってしまいます。
見出しの装飾を行う

ブログにおいて、一般的に使う見出しは「H1~H4」の4種類です。H1はタイトルに使われることが多く、実質H2〜H4がメインとなります。それぞれの見出しは、レベルごとに装飾を行うと読みやすくなるため、装飾を使い分けましょう。
見出しに装飾がされていることで、見出しごとの区切りがわかりやすく、スムーズに読める記事に仕上がります。見出しがパッと目に入ることで、読者は欲しい情報のセクションにすぐ辿り着くことが可能です。
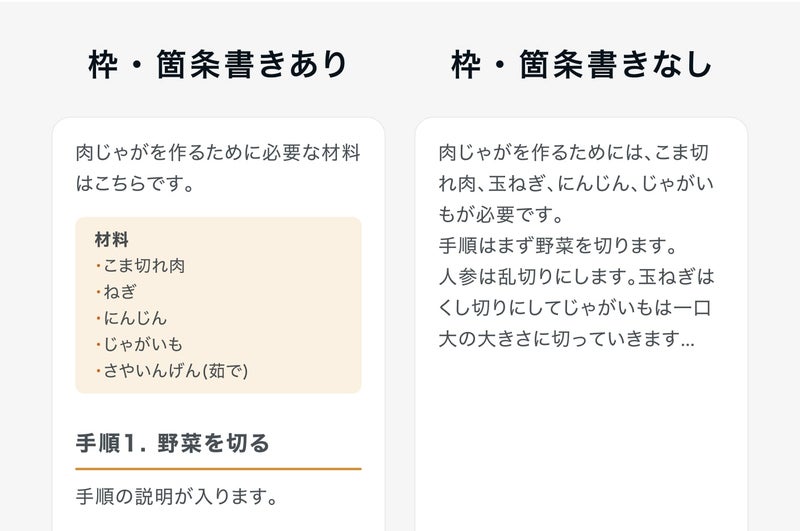
枠や箇条書きを活用する

強調したい文章や文字は、枠や箇条書きを活用して見やすくまとめましょう。並列の情報を記載する場合は、箇条書きを用いると要点がわかりやすいです。箇条書きした場合としない場合では、上記のように見やすさに差が出ます。
手順などを説明する場合は、1.2.3.と番号を振るのもおすすめです。さらに、文章を枠で囲むと、よりわかりやすく要点をまとめられます。枠の色味やデザインを統一すると、デザイン性の高いブログになり読みやすいです。
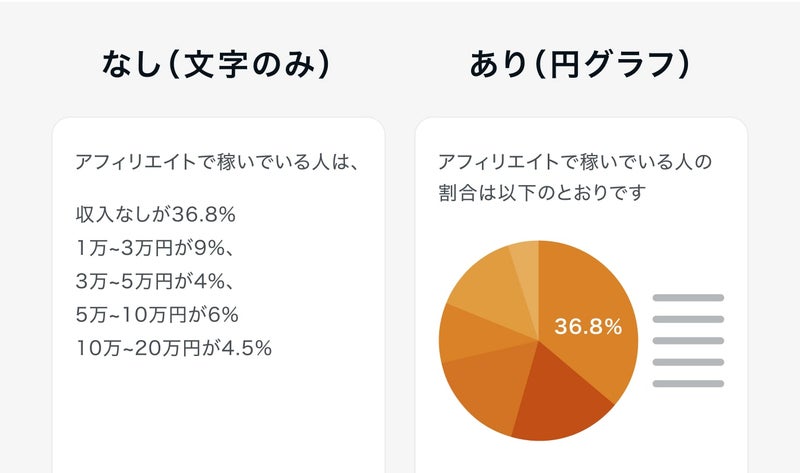
文字だけで伝わりにくい情報は表や図にまとめる

データやわかりにくい複雑な情報は、文字だけでまとめると伝わりにくいものです。データをまとめた表や図解を用いることで、わかりやすい記事になります。
また、仕組みや手続きの流れを紹介する際は、図解を入れることで直感的に内容を理解しやすくなり、読者の満足度にも繋がるでしょう。
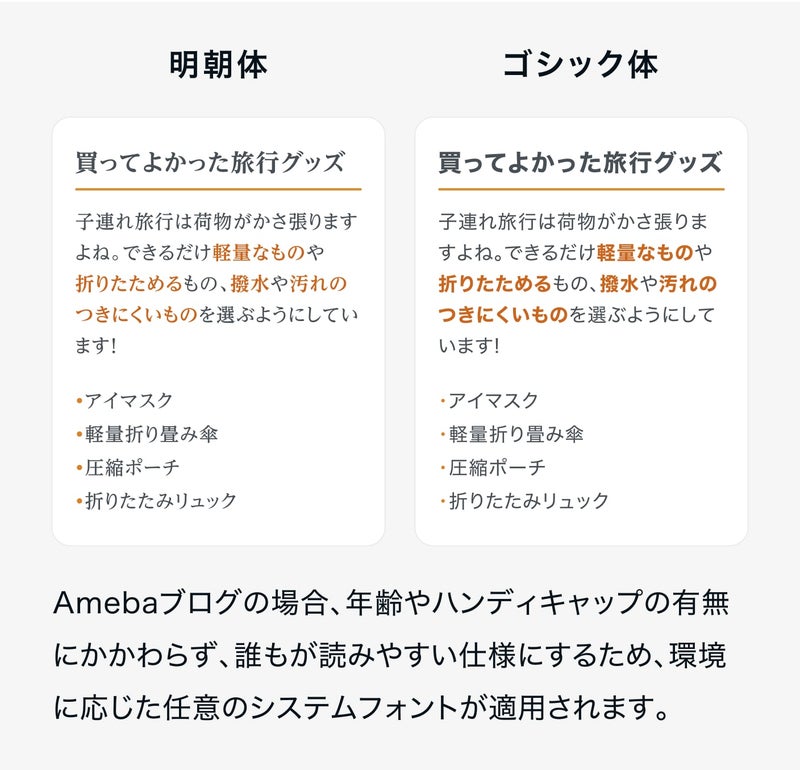
読みやすいフォントを選ぶ

フォントの種類はいろいろありますが、読みやすさを重視したチョイスが大切です。
いくつかのフォントに候補を絞ったら、実際に記事へ反映させて読みやすさを確認しましょう。個性的なフォントは一見おしゃれに見えますが、読みにくくて読者が離れてしまう可能性があります。太すぎず、細すぎない太さの設定も大切です。
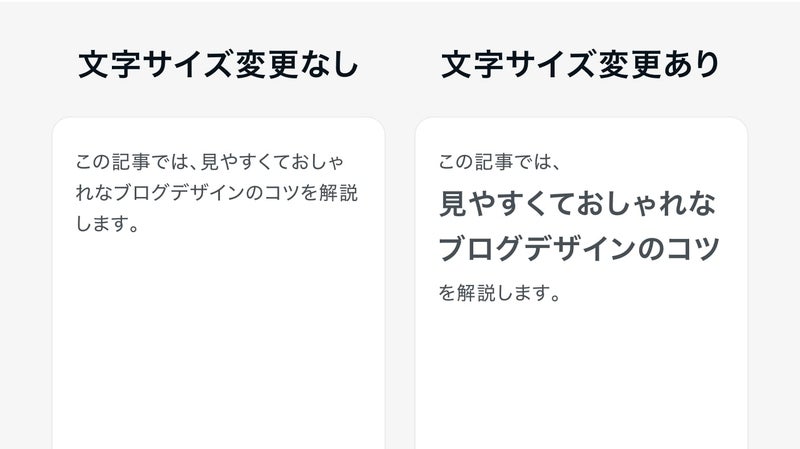
また、以下のように、文章の中で一部だけ文字を大きくして強調すると、文章のリズムが変わって読みにくくなります。文字を強調したい場合はサイズを大きくするのではなく、文字装飾を活用しましょう。

表記ゆれをなくす
表記ゆれとは、同じものをさす表記が統一されていない状態のことをさします。記事内で表記ゆれがあると、リズムが崩れ読みにくい記事になってしまうため、極力表記ゆれのない状態を目指すことが大切です。
よく挙げられる表記ゆれには、以下のものがあります。
- Webサイト・ウェブサイト
- 例えば・たとえば
- 良いでしょう・よいでしょう
- スマホ・スマートフォン
記事を書いている最中はもちろん、書き終わった後に見直して、表記ゆれをなくすようにしましょう。目視だけで全てを見つけるのは難しいため、表記ゆれをチェックできるツールの使用もおすすめです。
広告を貼りすぎない
ブログにアフィリエイト広告を貼る際、むやみにたくさんの広告を貼るのは避けましょう。広告を貼りすぎると、デザイン性に劣るだけでなく、読者が記事を離れてしまう可能性があります。
ブログは、記事を読んでいる読者がストレスなく読み進められることが大切です。広告が邪魔にならない配置を心がけましょう。
特に、スマホで記事を読む場合、リンクボタンが多すぎると意識せずとも指が触れてアフィリエイトページへ飛んでしまう可能性があるため、自然な流れで設置することを心がけてください。
例えば、「Ameba Pick」はリンクをカスタマイズできるため、自然な流れでアフィリエイトリンクを設置できます。リンクは5つのレイアウト、10種類以上のリンクイメージが作れるので、ブログにあった形でリンクを設置できるでしょう。
アメブロなら豊富なデザインからブログ装飾を選べる!
ブログ選びに悩むなら、「アメブロ」を検討してみてはいかがでしょうか。Amebaは、東証プライム上場のサイバーエージェントが運営するメディアで、無料で始められるブログ作成サービスです。
月間来訪者数は約7500万人と読者が多いため、記事を読んでもらえる可能性も高いです。また、ブログ装飾は240種類以上あり、初心者でも簡単におしゃれなブログを作れます。
アメブロには、以下の魅力があります。
- デザインテンプレートで一括変更
- 豊富な見出し装飾
- アフィリエイトリンク掲載も可能
それぞれのポイントを詳しく解説します。
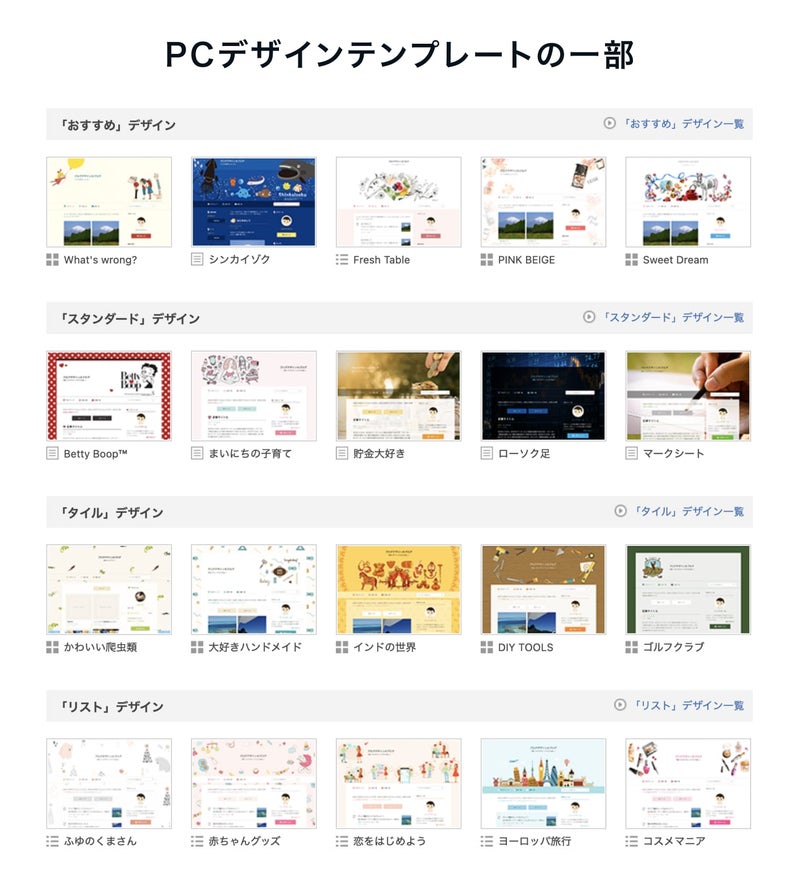
デザインテンプレートで一括変更

アメブロのデザインは、デザインテンプレートを使うことで、一括変更が可能です。デザインに自信がない方でも、あらかじめ用意されたテンプレートを活用すれば、簡単におしゃれなデザインのブログを作れます。
テンプレートを使用するだけでなく、CSS(Cascading Style Sheets)の編集を行えば自分だけのデザインを作ることも可能です。好きな画像を背景やヘッダーに設定できるので、よりオリジナリティのあるブログに仕上げられます。
なお、CSSとは、Webサイトの文字のフォントやサイズ、色、レイアウトなどを設定するためのプログラミング言語です。
アメブロのデザインカスタマイズでは、カラム数(レイアウトの縦の分割数、表でいう列の数)やメニューを表示する位置、文字サイズなど細かく設定できます。
デザインは「シンプル」「かわいい」「カラフル」などカテゴリー分けされているため、好みのデザインを素早く探せるでしょう。
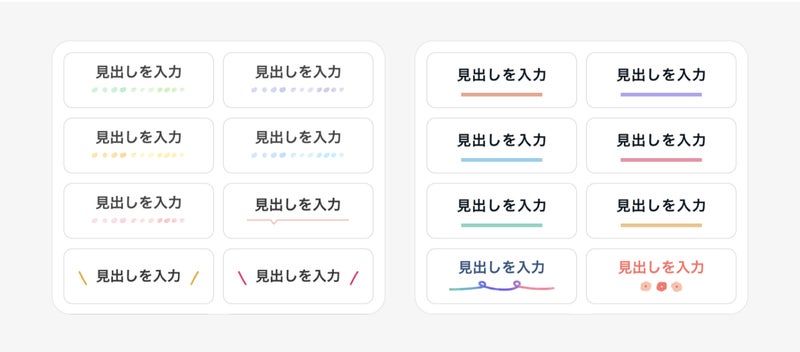
豊富な見出し装飾

前述したとおり、見出しの装飾を行うことで記事全体がまとまり、読みやすくなります。アメブロでは、見出しの枠や装飾の種類が豊富に用意されており、ワンタップで文字や見出しの装飾が可能です。
おしゃれな装飾を取り入れることで、デザイン性がアップし、記事の読みやすさに繋がります。毎回同じ装飾を使うことで、記事の雰囲気を統一しやすい点も魅力です。
アメブロで見出し装飾を行う際は、サイドのパネルから「デザイン」アイコン・「見出し」タブを順にクリックし、一覧の中から好みの装飾を選択します。文字の大きさや位置を調整して完成です。
テキストを装飾したい場合は、「テキスト」タブをクリックし、デザインを選んで文字を入力します。枠や吹き出しを取り入れることで、より読みやすく仕上がります。
アフィリエイトリンク掲載も可能

アメブロで商品を紹介して報酬を得ることができるAmeba公式のアフィリエイト機能「Ameba Pick」を利用すれば、アフィリエイトリンクも掲載できます。
前述のとおり、リンクカスタマイズもできる他、レイアウトや画像サイズのカスタマイズも可能です。自分のブログの雰囲気にあわせて、リンクのデザインを変えておしゃれなブログを作りましょう。
見やすいデザインで簡単に収益化を目指すなら「Amebaブログ×Ameba Pick」

簡単に見やすいデザインでブログを始めたいならAmebaブログがおすすめです。無料で登録できるうえ、ブログデザインのカスタマイズやテンプレートを活用できるため、誰でも簡単におしゃれなブログを作れます。
さらに、Amebaの公式アフィリエイト機能「Ameba Pick」を使えば、簡単にアフィリエイトにも挑戦できるため、アフィリエイト初心者の方にもぴったりです。
「Ameba Pick」は、アメブロに投稿したブログ記事でおすすめ商品を紹介することで、報酬を得ることができる機能で、アメブロと同じく無料で登録できます。
いいねやコメント機能があり、読者からのリアクションが返ってきやすい仕組みなので、楽しくブログを更新しながら、おこづかい稼ぎができるでしょう。
見やすくおしゃれなデザインのブログを作ろう!
ブログデザインは、読者に記事を読んでもらうために重要なポイントです。どんなに内容が良くても、読みにくいデザインだと読んでもらえません。
記事全体の色味やフォント、文字装飾や枠の活用など工夫して、見やすくおしゃれなデザインのブログを目指しましょう。
無料でおしゃれなデザインのブログを作りたいなら、アメブロがおすすめです。アメブロは月間来訪者数延べ7500万人の日本最大級ブログメディアで、簡単に使えるので、初めてアフィリエイトを行う方にも向いています。
「Ameba Pick」は、アメブロで使える公式のアフィリエイト機能であり、商品選びからリンクの設置、報酬の受け取りまでを全てAmeba内で行えます。手軽にアフィリエイトに挑戦できるメディアを探している方は要チェックです。