ツイッターをサイドバーに表示させる方法(1)
Twitterのタグを取得してコピー
の続きです。
ツイッターのタグを取得したら、
フリープラグインに、タグを貼付します。
フリープラグインを初めて使う方は、
下記のような手順にて、貼付します。
(1)マイページ→「ブログを書く」→「サイドバーの設定」
(2)サイドバーの基本設定の下の方にある
「追加」ボタンをクリックすると、
初期設定で「フリープラグイン」は、
「使用しない機能」の方に入っています。
サイドバーに表示させたい位置に移動します。
フリープラグインに貼ったタグは、
動作が、重めになるので、
右サイドバーに貼るのが、オススメ◎
(画面を開く時、左上から読み込むので、
先にブログ記事が表示された後に、
重めのブログパーツが読み込まれ、
サイドバーに、ツイッターのタグを
初期設定のまま、貼り付けたものが、コレ。
でも、黒い背景色って、なんかアヤシイ^^;
ブログテンプレート(スキン)もそうですが、
背景色は白で、黒文字の方が、◎
…というわけで、ツイッターのタグの
デザインを、すこしカスタマイズしてみます☆
「デザイン」をクリックしてから、
文字や背景の色を、好みの色に変えます。
(216色のHTMLタグは、下記ブログ記事参照)
右側に、プレビューが表示されます。
「完了&コード取得」をクリックし、
デザインをカスタマイズしたコードを、再取得。
コードを全部コピーしたら、フリープラグインに貼付。
以下、既にフリープラグインを使っている人が
再編集する場合の手順を、説明します。
マイページ→「ブログを書く」→「サイドバーの設定」→「サイドバーの基本設定」
フリープラグインの右隣にある「編集」という文字をクリック。
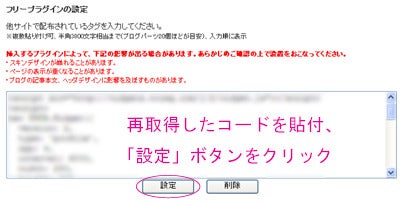
古いコードを削除した後、
新しく取得したコードを貼付、
「設定」ボタンをクリック。
再取得したタグが、表示されたブログ画面。
白背景+黒文字を基本に
ブログテンプレートで使っている色を
色文字に使うと、バランスがとれます☆
【関連記事】
▼ブログ更新疲れとツイッター
▼ブログ、Facebook、Twitterの使い分け
▼文章力アップのコツ(3)100文字 ツイッターの効用
▼ツイッターをサイドバーに表示させる方法(1)
▼ツイッターのタグをフリープラグインに貼付【Twitterをサイドバーに表示させる方法(2)】
▼出遅れた人のためのツイッター超入門セミナー
▼ツイッターセミナーで、お勉強中☆
▼セミナー後の交流会
▼内藤みかさんのツイッター本
▼サイドバーのレイアウトを変える方法
▼サイドバー「フリースペース」の編集方法
▼画像をフリースペースに貼る方法
▼サイドバーに「まぐまぐ登録バナー」を貼る方法
▼「お気に入りに追加」ボタンを作ってみた☆