アクセス解析を見ていると、
フリースペースに画像を貼りつける方法を探して
このブログに、たどり着く人も、時々いるみたいです☆
自己紹介文や画像、バナーなどのHTMLタグ、
自分のサイトのテキストリンクなどを
全角5,000文字以内で書いたものを、
ブログのサイドバーに表示できるのが、フリースペース。
ちなみに、当ブログのフリースペースは、
サイドバーにこんなふうに表示されています。
フリースペースは、記事編集画面などと違って、
HTMLタグで編集する必要があるので、
初心者には、ちょっとハードルが高いと感じるかもしれませんが。。
今回は、HTMLなんてわからない人でも、
簡単にタグを生成して、
サイドバーに表示させる方法を、紹介します☆
私も実は、記事編集画面を使って、
しょっちゅう、HTMLタグを作ってるんです(笑)
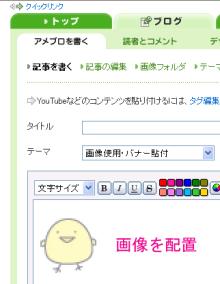
まず、記事編集画面に、画像を挿入します。
(画像の貼付方法は、こちら☆)
ブログ記事に画像を使用するには(アメブロ編)
画像をアップロードする(アメブロ編)
記事に画像を挿入する(アメブロ編)
「タグの非表示」の右側にある
「HTMLタグを表示」タブをクリックします。
そうすると、画像を表示させるための
(もしくは、管理画面トップ→「クイックリンク」→「フリースペースの編集」)
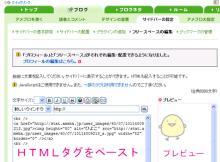
ここに、先ほどコピーしておいた
HTMLタグを、ペーストします。
すると、右側のプレビューで
画像を貼り付けた様子が、確認できます☆
あとは、保存ボタンをクリックすれば、
サイドバーのフリースペース欄に反映されます。
フリースペース編集画面には、
バナーやテキストリンクなどのHTMLタグも、
同様に、貼りつけることができます☆
【関連記事】
ブログ記事に画像を使用するには(アメブロ編)
画像をアップロードする(アメブロ編)
記事に画像を挿入する(アメブロ編)
複数の画像が簡単に挿入できる新機能(アメブロ編)
しもまゆのメルマガ
まぐまぐ『ブログ×SNS活用術 』
無料メール講座【月間10万PV超ブログ作成の秘訣7ステップ】