こんにちは。
『やさしいブログの作り方』の松田です。

最新版のデザインスキンを選択すると、サイドバーのプロフィールには「読者になる」のボタンしか表示されません。
旧タイプのデザインであれば、「アメンバーになる」や「メッセージを送る」などがあるのですが、何でなくなっちゃったんでしょうね??
実際、アメンバー記事を書いている人やメッセージでやり取りをする人も多いと思いますので、今日は最新版のデザインスキンでもそれらのボタンを表示させるカスタマイズをご紹介します。
まずマイページ右上の「設定」→「プラグインの追加」→画面真ん中辺りの「フリープラグイン」のタブをクリックします。
フリープラグインの編集スペースが開いたら、以下の記述をコピペします。
※上記タグのamecafe2011の部分にはご自身のアメブロIDに書き換えてください。
書き換えたら保存をして完了です。
また、フリープラグインを初めて開いた方はサイドバーの配置変更からフリープラグインをサイドバーの好きな位置に配置して保存します。
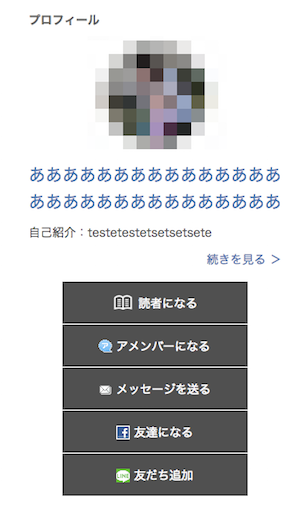
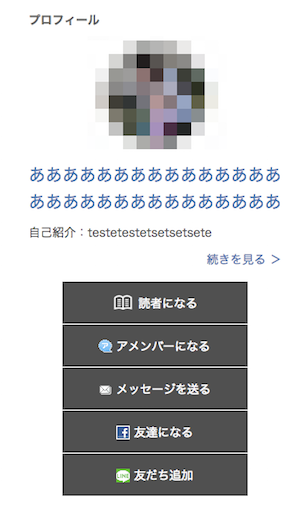
うまくいけば、プロフィール欄の「読者になる」の下に「アメンバーになる」「メッセージを送る」「(フェイスブックの)友達になる」ボタンが表示されます。^^
なお、ライン@がない方は以下のタグをご利用下さい。

最後までお読みいただきありがとうございました。
『やさしいブログの作り方』の松田です。

最新版のデザインスキンを選択すると、サイドバーのプロフィールには「読者になる」のボタンしか表示されません。
旧タイプのデザインであれば、「アメンバーになる」や「メッセージを送る」などがあるのですが、何でなくなっちゃったんでしょうね??
実際、アメンバー記事を書いている人やメッセージでやり取りをする人も多いと思いますので、今日は最新版のデザインスキンでもそれらのボタンを表示させるカスタマイズをご紹介します。
まずマイページ右上の「設定」→「プラグインの追加」→画面真ん中辺りの「フリープラグイン」のタブをクリックします。
フリープラグインの編集スペースが開いたら、以下の記述をコピペします。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script>
$(function(){
$("#profile p.skin-widgetButton").append('<p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="http://amember.ameba.jp/amemberRequest.do?oAid=amecafe2011" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/mo/mon-mon-ayu/976251.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">アメンバーになる</span></span></a></p><p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="http://msg.ameba.jp/pub/send/index?toAmebaId=amecafe2011" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/mo/mon-mon-ayu/976223.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">メッセージを送る</span></span></a></p><p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="ご自身のフェイスブックのアドレス" target="_blank" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/ch/chrysogenum/3748377.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">友達になる</span></span></a></p><p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="ご自身のライン@のアドレス" target="_blank" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/st/stckn/4563116.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">友だち追加</span></span></a></p>');
});
</script>
<script>
$(function(){
$("#profile p.skin-widgetButton").append('<p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="http://amember.ameba.jp/amemberRequest.do?oAid=amecafe2011" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/mo/mon-mon-ayu/976251.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">アメンバーになる</span></span></a></p><p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="http://msg.ameba.jp/pub/send/index?toAmebaId=amecafe2011" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/mo/mon-mon-ayu/976223.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">メッセージを送る</span></span></a></p><p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="ご自身のフェイスブックのアドレス" target="_blank" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/ch/chrysogenum/3748377.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">友達になる</span></span></a></p><p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="ご自身のライン@のアドレス" target="_blank" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/st/stckn/4563116.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">友だち追加</span></span></a></p>');
});
</script>
※上記タグのamecafe2011の部分にはご自身のアメブロIDに書き換えてください。
書き換えたら保存をして完了です。
また、フリープラグインを初めて開いた方はサイドバーの配置変更からフリープラグインをサイドバーの好きな位置に配置して保存します。
うまくいけば、プロフィール欄の「読者になる」の下に「アメンバーになる」「メッセージを送る」「(フェイスブックの)友達になる」ボタンが表示されます。^^
なお、ライン@がない方は以下のタグをご利用下さい。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script>
$(function(){
$("#profile p.skin-widgetButton").append('<p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="http://amember.ameba.jp/amemberRequest.do?oAid=amecafe2011" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/mo/mon-mon-ayu/976251.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">アメンバーになる</span></span></a></p><p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="http://msg.ameba.jp/pub/send/index?toAmebaId=amecafe2011" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/mo/mon-mon-ayu/976223.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">メッセージを送る</span></span></a></p><p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="ご自身のフェイスブックのアドレス" target="_blank" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/ch/chrysogenum/3748377.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">友達になる</span></span></a></p>');
});
</script>
<script>
$(function(){
$("#profile p.skin-widgetButton").append('<p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="http://amember.ameba.jp/amemberRequest.do?oAid=amecafe2011" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/mo/mon-mon-ayu/976251.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">アメンバーになる</span></span></a></p><p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="http://msg.ameba.jp/pub/send/index?toAmebaId=amecafe2011" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/mo/mon-mon-ayu/976223.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">メッセージを送る</span></span></a></p><p amb-component="readersButton" class="skin-widgetButton" style="padding-top:1px;"><a href="ご自身のフェイスブックのアドレス" target="_blank" amb-component="button" class="skin-btnSidePrimary"><span style="padding:1px; background:url(http://emoji.ameba.jp/img/user/ch/chrysogenum/3748377.gif); background-repeat:no-repeat;"><span style="padding-left:20px;">友達になる</span></span></a></p>');
});
</script>

最後までお読みいただきありがとうございました。

