こんにちは やはです
前回はCSSのプロパティについてお話ししました
ちょっとずつ難しくなってきましたが、大丈夫でしょうか?
しかし安心してください
難しいのは最初の覚え始めだけで
なれてくると自然とコードを打ち込めるようになります
前にもお話しした通り
プログラミングはテストではありません
思い出せない場合
わからない場合
こういう時はウェブサイトで調べる事ができます
プロパティがあった事だけ覚えていれば何とでもなります
なので、覚えられなくて落ち込んでる方も
気にせず頑張っていきましょう
1人でホームページができるようになってくると
クリエイターの気持ちになってとても楽しくなりますよ
頑張りましょう!
それでは始めていきます
- ID属性を覚えよう
今回はこの内容でお話ししていきます
よく使います、しっかり覚えていきましょう
- ID属性を覚えよう
このID属性というものは
要素に対して固有の名前をつけていく属性になります
要素とは
<h1>
<p>
このあたりが今皆様が勉強で使ってきた要素ですね
つまり、この要素に固有の名前をつけるのがID属性というものです
言葉だけでは難しいですよね、画像を見ながら説明していきます
まずは<p>に対してスタイルをつけていきましょう
フォントの色を指定するスタイル
colorで赤色を指定します
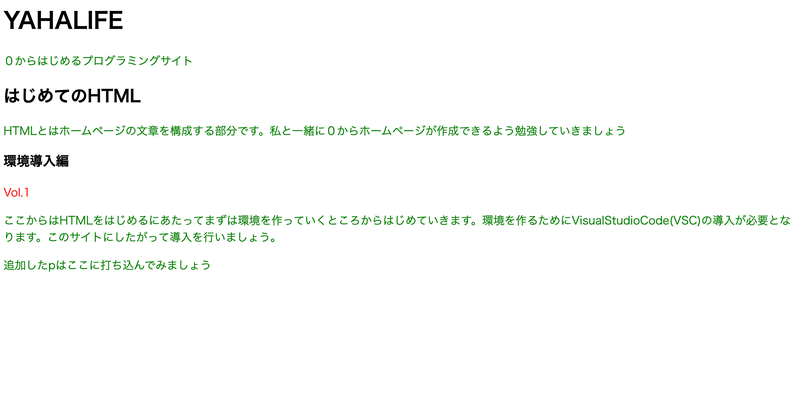
ウェブで確認しましょう
赤色がつきましたね
ここは皆様が今まで勉強した所です
しかし、このプロパティの設定だと
全ての<p>タグに赤色が適用されてしまいます
これはとても不便です
では、どうするか?ID属性を使います
まずは先ほど書いた<p>のプロパティを消しましょう
真っ黒になりました
では,「Vol.」にID属性をつけて、そこだけ色を指定しましょう
わかりやすくするために周りの間隔を開けておきました
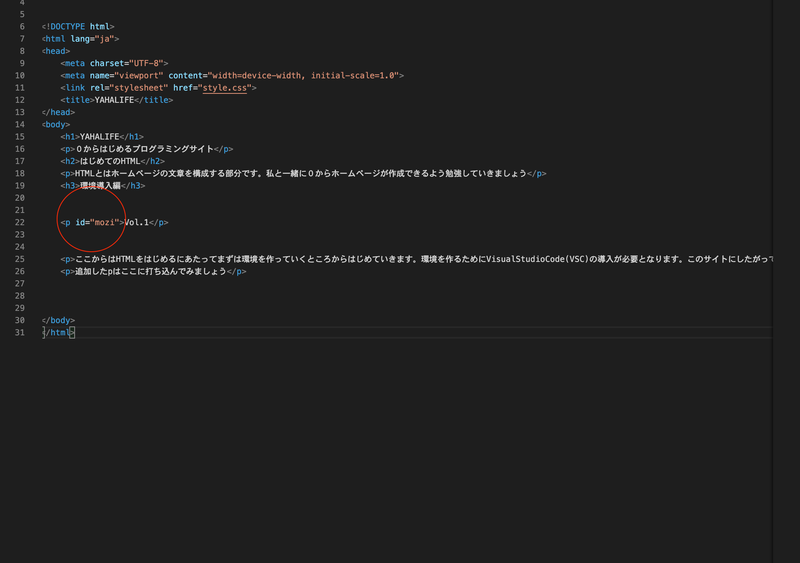
ID属性をつける場合はこのように記入します
わかりますか?
<p> Vol.1 </p>
この部分を
<p id="mozi"> Vol.1 </p>
と、赤文字のコードを追加しました
これで、ID属性の「mozi」というものが作成されました
ID属性をつける事により、この<p>のみにCSSを適用させる事ができます
ID属性「mozi」に色をつけてみましょう
CSSでのIDは『#mozi』と書きます
「#」はHTMLのIDという意味になります、覚えておきましょう
先ほどと同じ、フォントカラーを赤色に指定しています
しかし、先ほどと違う部分がありますね
<p>の部分をID属性「#mozi」と変更しました
ウェブサイトで確認してみましょう
このように表示されました
ID属性をつけた「Vol.1」のみにスタイルが適用されましたね
このように部分的にスタイルを指定したい時に、ID属性を使います
更に、ID属性は他の汎用的な指定をしている
スタイルの上から上書きをします
<p>に緑色にフォントを指定してみましょう
ウェブで確認すると?
こうなりました
これは、ID属性がかかった部分にスタイルが
適用されていないわけではなく
全体<p>のスタイルの上から
ID属性「#mozi」が適用されて上書きされているのです
打ち消してるわけではなく、上書きです
ここがわかっていないとこの先とても大変です
しっかり理解しておきましょう
このように、部分的にスタイルをつけたい場合にはID属性を使って
その場所だけに別のスタイルをつけていく事ができます
ID属性の注意点として
- 同じファイル(HTML)内で同じID属性名は付けれない
- ID属性名は英字から始まれば任意の名前をつける事ができる
- 大文字と小文字の区別があるので、しっかり合わせる
- 打ち消しではなく、上書き
です
- 同じファイル(HTML)内で同じID属性名は付けれない
同じファイルの中で同名のID属性を使う事ができません
同じスタイルを指定したい場合
次回お伝えする「CLASS属性」
こちらを使っていく事になります
なので、1つのタグに対して1度だけID属性がつけれると
覚えておいてください
ただ、同じ属性名が使えないだけで
id="mozi1"
id="mozi2"
のように
数字をつけたりして分別することは可能です
この場合、数字が違うので違うID属性という事になります
- ID属性名は英字から始まれば任意の名前をつける事ができる
ID属性の名前は任意でつける事ができます
極端な話
id="yahalife"
このようにつけることも可能です
ですが、この先たくさんのID属性を使用していきますので
できるだけ自分がわかるように名前をつけていくといいでしょう
<h1 id="title"> タイトル </h1>
こうするとわかりやすくていいですよね
- 大文字と小文字の区別があるので、しっかり合わせる
ID属性は大文字と小文字で、全く別のID名になります
id="mozi"
id="Mozi"
このように「M」が大文字になることで
全く違う属性名となります
よくこの文字列が違うことで
スタイルが適用しない時があります
文字列が間違ってないか確認してみてください
- 打ち消しではなく、上書き
これはもう少し慣れてからお伝えします
今回は同じフォントカラーなので
ID属性のカラーが優先されました
しかし、<p>が太文字を指定していた場合
#moziは<p>の太文字が適用されて
#moziのフォントカラーが適用されます
なぜかというと
#moziはID属性ですが
タグとして<p>がついているからです
難しいですよね?もう少しID属性に慣れてから覚えていきましょう
今日のまとめ
- ID属性をつけることで部分的にスタイルを適用させる事ができる
- ID名は1ファイルに1つだけ
- IDは任意の名前をつける事ができる
- 大文字、小文字の区別がある
- 打ち消しではなく、上書き
今回はいかがでしたか?
難しかったんではないでしょうか
ここは、勉強を進めていく上でつまづきポイントになります
次回お伝えするクラス属性というものが合わさると
どんどん頭がぐちゃぐちゃになっていきます
しかし、文頭でもお話しした通り
よく使う属性ですので、使っている内に勝手がわかります
安心してください
この属性を使えるようになれば
CSSのスタイルの幅がとても広がります
難しいと思っている皆様
それだけ脳が成長している証拠です
めげずにどんどん脳を成長させてあげましょう
独学で頑張っている自分をたくさん褒めてあげて
自分の人生をどんどん広めていきましょう!
今日もお疲れ様でした
やはでした!!
私はこちらの参考書を使って勉強していきました
テスト問題などもそうですが、知識0からでもわかりやすく勉強できたところが
一番のポイントかと思います
もし自分でもどんどん学習したいのであれば
数ある参考書の1つの目安として考えてもいいかもしれません