スクリプトコードの中身を外部化する:FC2ブログを使って

こんにちワ。
アメブロのフリープラグインの文字数制限って厳しくて、3,800文字しか書けないです。
ところが、なにかカスタマイズしようとしたら、そのコードって、ほとんどがスクリプトコードと呼ばれるもので、アメブロの場合、フリープラグインでしか使えないのであります。
で、それを少ない文字数にするにはスクリプトファイルと呼ばれるものを作って外部サイトに、それを置かないとなりません。
そのファイル置き場にDropboxが良く使われるんですが、残念ながら今現在、新たに会員になった方は、そのファイル置き場としてのPublicフォルダーが有料会員にならないと使えなくなってしまってます。
Dropboxの他にも、そういったファイル置き場としてはGoogle Driveがあるんですが、それもまた仕様変更で無料では公開リンク(URL)が取得できなくなってしまいました。
で、いろいろ無料で公開リンク(URL)を取得できないものかと調べてみたら、FC2ブログが使えることが分かりました。
前置きが長くなりました。
FC2ブログを使って、アメブロのフリープラグインを外部化する方法をメモしておきたいと思います。
おおまかにいうと、スクリプトファイルの作成とFC2ブログでの作業、それと、フリープラグイン(アメブロ)への設置の3つになります。
なお、これは自分の場合、Windowsパソコンを使っての作業です。
1.スクリプトファイルの作成
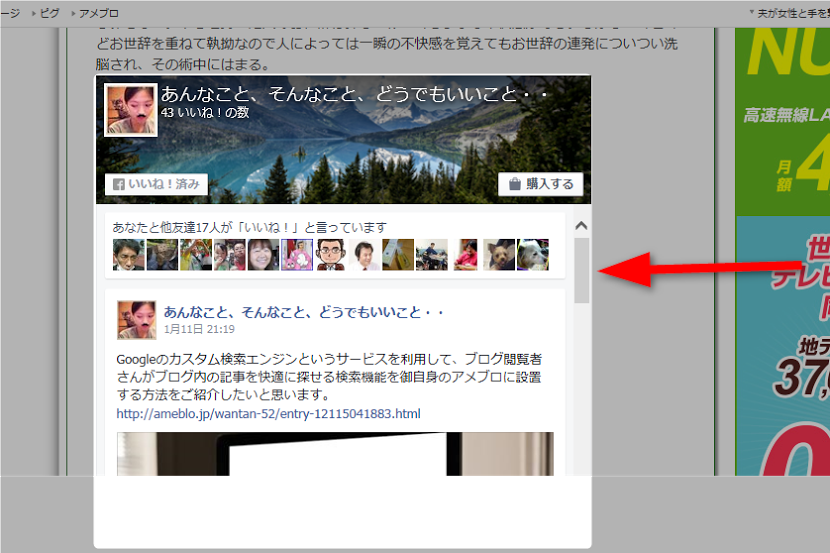
下図のような、アメブロの記事下に設置する「ライクボックス」を例にしたいと思います。

上のフェースブックから提供されたコードは以下のようなものです。
<!--LikeBox記事下-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div.articleText").append('<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2F%25E3%2581%2582%25E3%2582%2593%25E3%2581%25AA%25E3%2581%2593%25E3%2581%25A8%25E3%2581%259D%25E3%2582%2593%25E3%2581%25AA%25E3%2581%2593%25E3%2581%25A8%25E3%2581%25A9%25E3%2581%2586%25E3%2581%25A7%25E3%2582%2582%25E3%2581%2584%25E3%2581%2584%25E3%2581%2593%25E3%2581%25A8%2F1402967886616315&width=600&height=598&colorscheme=light&show_faces=true&header=true&stream=true&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:598px;" allowTransparency="true"></iframe>');
}
); </script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div.articleText").append('<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2F%25E3%2581%2582%25E3%2582%2593%25E3%2581%25AA%25E3%2581%2593%25E3%2581%25A8%25E3%2581%259D%25E3%2582%2593%25E3%2581%25AA%25E3%2581%2593%25E3%2581%25A8%25E3%2581%25A9%25E3%2581%2586%25E3%2581%25A7%25E3%2582%2582%25E3%2581%2584%25E3%2581%2584%25E3%2581%2593%25E3%2581%25A8%2F1402967886616315&width=600&height=598&colorscheme=light&show_faces=true&header=true&stream=true&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:598px;" allowTransparency="true"></iframe>');
}
); </script>
上の赤字部分をコピーして、パソコンの「メモ帳」を使ってスクリプトファイル(.jsファイル)を作って行きます。
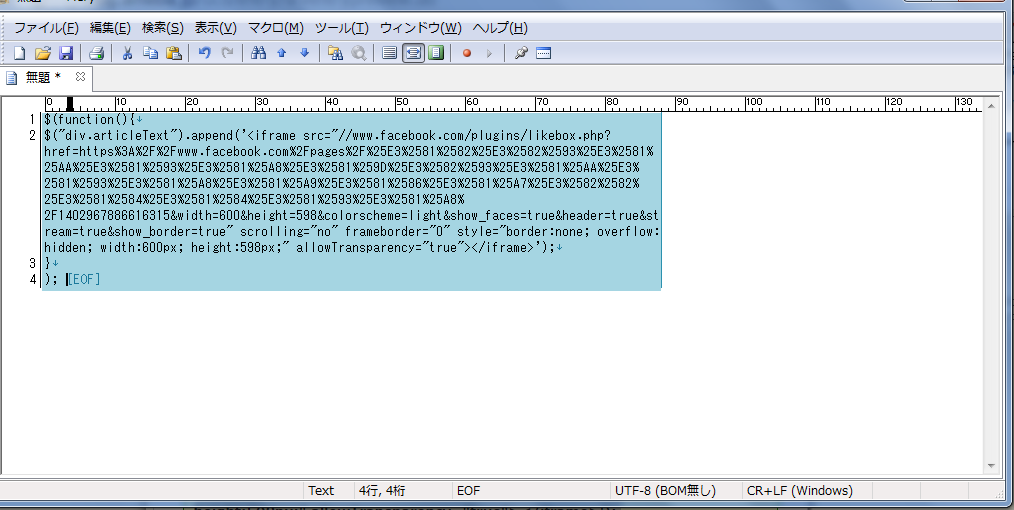
スクリプトファイル作成
上に書いたコードの赤字部分を「メモ帳」に以下のように貼り付けます。

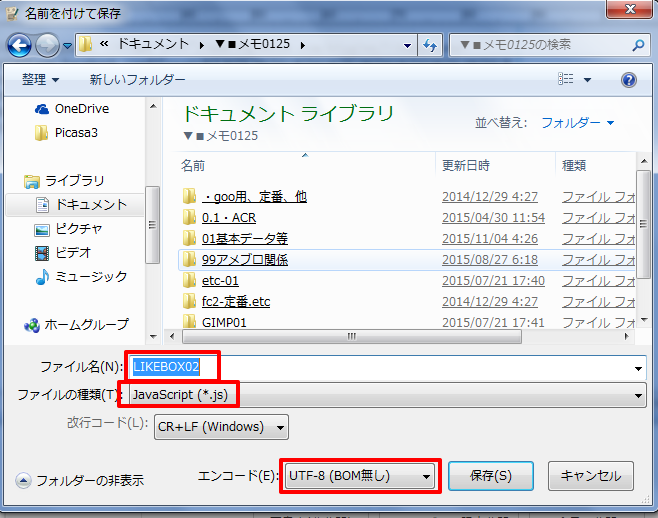
次に、このファイルに半角英数字で名前を付けて保存します(今回はLIKEBOX02)。この時、エンコードを「UTF-8」、ファイルの種類(T)を「JavaScript(*.js)」にして保存して下さい。

なお、FC2ブログにアップする時、ハイフンやドットをファイル名に使うとアップできませんので、必ず半角英数字のみで題名を付けるようにして下さい。
FC2ブログにアップしてURLを取得
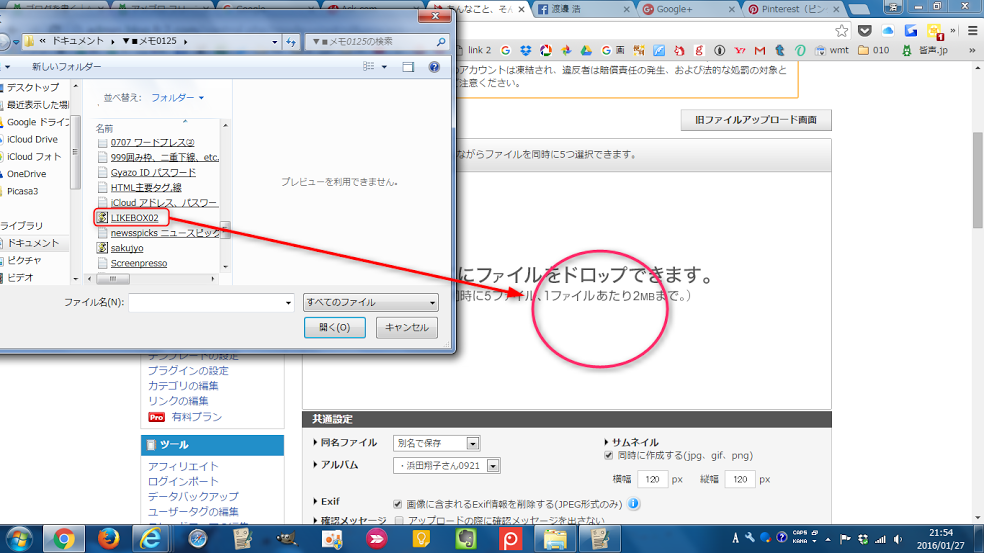
1.で作成したファイルをFC2ブログのファイルフォルダーにアップします。で、ここがアメブロや他のブログサービスと違うところで、ファイルフォルダーには画像以外に
今回のようにJavaScriptファイルなんかもアップできちゃうんであります。

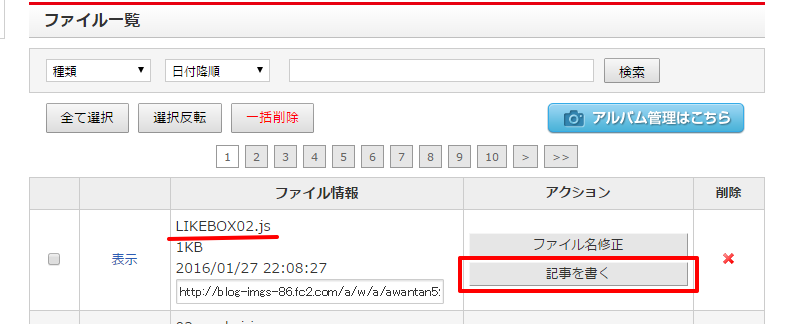
FC2ブログの「ファイル一覧」で、上でアップしたファイルの「記事を書く」ボタンを押します(↓)。

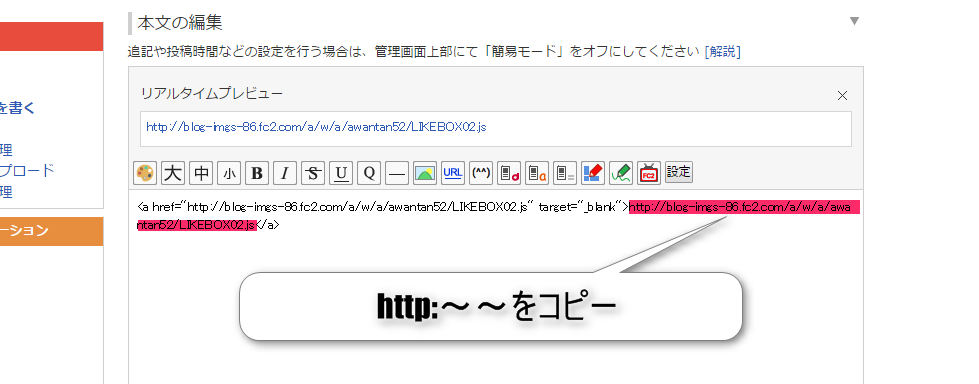
すると以下のように編集欄にリンクコードが表示されますので、このファイルのURL部分をコピーします。

コピーしたコードが以下のものです。ちゃんと末尾が.jsになってればOKです。
http://blog-imgs-86.fc2.com/a/w/a/awantan52/LIKEBOX02.js
次に、コードを差し替えて「フリープラグイン」に貼り付けて行きます。
3.コードを差し替えてフリープラグインに貼り付け
フェースブックから提供されたコードの中の<script type="text/javascript">~~</script>で囲まれた箇所を以下のように差し替えます。
<!--LikeBox記事下-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div.articleText").append('<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2F%25E3%2581%2582%25E3%2582%2593%25E3%2581%25AA%25E3%2581%2593%25E3%2581%25A8%25E3%2581%259D%25E3%2582%2593%25E3%2581%25AA%25E3%2581%2593%25E3%2581%25A8%25E3%2581%25A9%25E3%2581%2586%25E3%2581%25A7%25E3%2582%2582%25E3%2581%2584%25E3%2581%2584%25E3%2581%2593%25E3%2581%25A8%2F1402967886616315&width=600&height=598&colorscheme=light&show_faces=true&header=true&stream=true&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:598px;" allowTransparency="true"></iframe>');
}
); </script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div.articleText").append('<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2F%25E3%2581%2582%25E3%2582%2593%25E3%2581%25AA%25E3%2581%2593%25E3%2581%25A8%25E3%2581%259D%25E3%2582%2593%25E3%2581%25AA%25E3%2581%2593%25E3%2581%25A8%25E3%2581%25A9%25E3%2581%2586%25E3%2581%25A7%25E3%2582%2582%25E3%2581%2584%25E3%2581%2584%25E3%2581%2593%25E3%2581%25A8%2F1402967886616315&width=600&height=598&colorscheme=light&show_faces=true&header=true&stream=true&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:598px;" allowTransparency="true"></iframe>');
}
); </script>
↓
<!--LikeBox記事下-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="
http://blog-imgs-86.fc2.com/a/w/a/awantan52/LIKEBOX02.js"> </script>
※青字のsrc="~~"を追記して下さい。<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="
http://blog-imgs-86.fc2.com/a/w/a/awantan52/LIKEBOX02.js"> </script>
あとは、このコードを「フリープラグイン」に貼り付ければOKです。あ、それと補足ですが、アメブロの場合はJavaScriptになってますので、type="text/javascript"を削除しちゃって以下のようにしてもOKです。
<!--LikeBox記事下-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script src="http://blog-imgs-86.fc2.com/a/w/a/awantan52/LIKEBOX02.js"> </script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script src="http://blog-imgs-86.fc2.com/a/w/a/awantan52/LIKEBOX02.js"> </script>
※このブログには設置してませんが、こちらのテストブログには、実際に上記の方法で設置してみてOKでした→☆
◯思うこと
DropboxやGoogle Drive以外のストレージサービスを色々探してみたんですが、いいのが見つかりませんでした。
まさかFC2ブログが、こんなストレージとして使えるなんて以外でした。
DropboxやGoogle Drive以外のストレージサービスを色々探してみたんですが、いいのが見つかりませんでした。
まさかFC2ブログが、こんなストレージとして使えるなんて以外でした。
☆ブィブィ ('-^*)/