「運転マナー」テーマのブログに限らないのですが、私は「いらすとや」さんのフリーのイラストに大変お世話になっています。
特に、「運転マナー」テーマのブログでは、いろいろなイラストを編集させていただいて、結構判り易いイラストに仕立てることが出来たのではないかと思います。
お礼の意味で、使用させていただいた主要なイラストと、その使い方の例をご紹介させていただきます。
私と同じように、車の運転について説明したいけど、なかなか適したイラストが無い、と思われている方にも参考にしていただいて、活用していただければと思います。
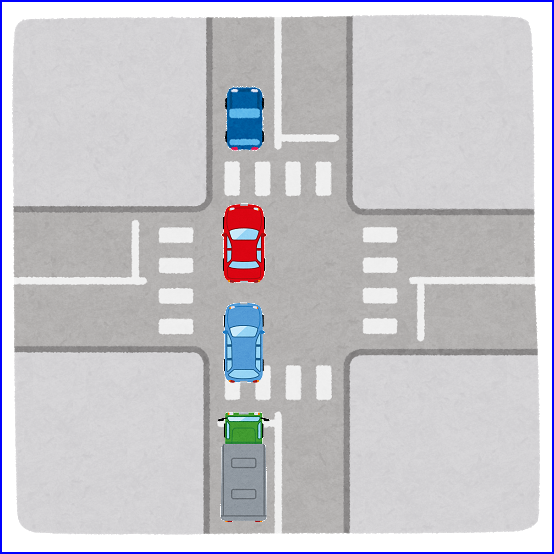
(1)上から見た交差点のイラスト(信号あり)(550x550)
今になって気付いたのですが、「道路と車のイラスト」なんてのもありました。
まず、最も多用させていただいたのが、(1)~(3)のイラストです。
(1)(2)の交差点のイラストと、(3)の自動車のイラストを見比べていただくと判るのですが、道の幅に対して、自動車のサイズが大きいのです。
このため、自動車のイラストを交差点のイラストと組み合わせて使う場合は、自動車のイラストを70%に縮小して、49x70にして使っています。
同様に、(4)のセダン車は20%に縮小して、68x90に、(5)のワゴン車も20%に縮小して、64x90に、(6)のトラックは、25%に縮小して、78x125にすると、イイ感じで収まります。
微妙にサイズ感の違いを出したければ、この縮小率を調整したり、縦横の比率を変えたりするといいでしょう。
これらのメンツが全員出演しているのが、「デッドロック」のブログになります。
この辺りの画像編集には、Windows 10標準の「ペイント」ソフトが案外良い働きをしてくれます。
機能が限られている分、感覚的に操作が出来るのです。
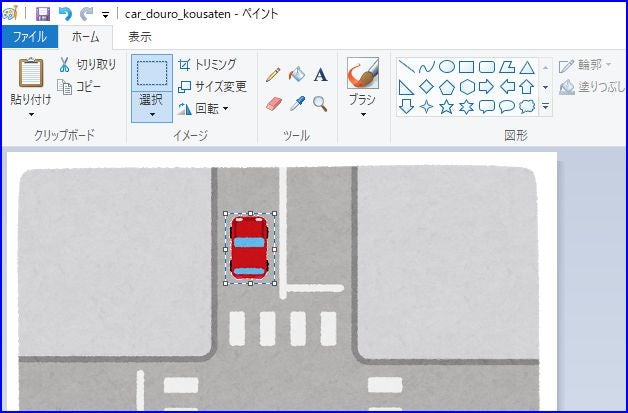
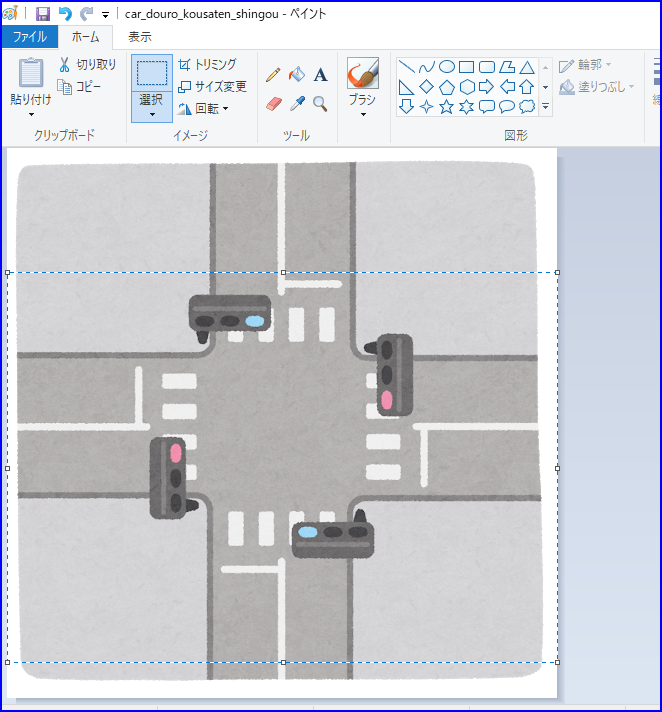
例えば、上のイラストの例では、「白」を透過色として、交差点のイラストに自動車のイラストを張り付けています。
これは、ペイントで車のイラストを交差点のイラストに貼り付ける際に、「色2(背景色)」が「白」の状態で、「選択」→「透明の選択」をクリックすればいいのです。
そうすると、赤の車の背景の白い部分が透過色になって、そのまま好きな位置に移動して、車のイラストを貼り付けることができるのです。
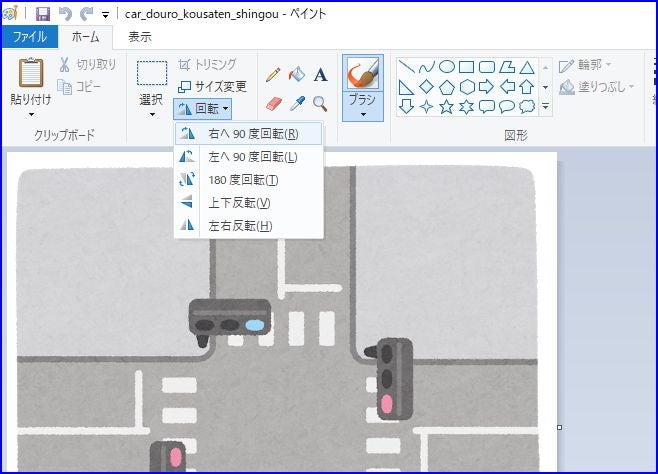
さらに、ペイントでは90度単位の回転が簡単にできます。
例えば、信号のある交差点のイラストを「回転」→「右へ90度回転」などすれば、簡単に赤信号と青信号の方向を入れ替えることが出来る訳です。
車を横に走らせたい場合や、対向車線に走らせたい場合なども同様です。
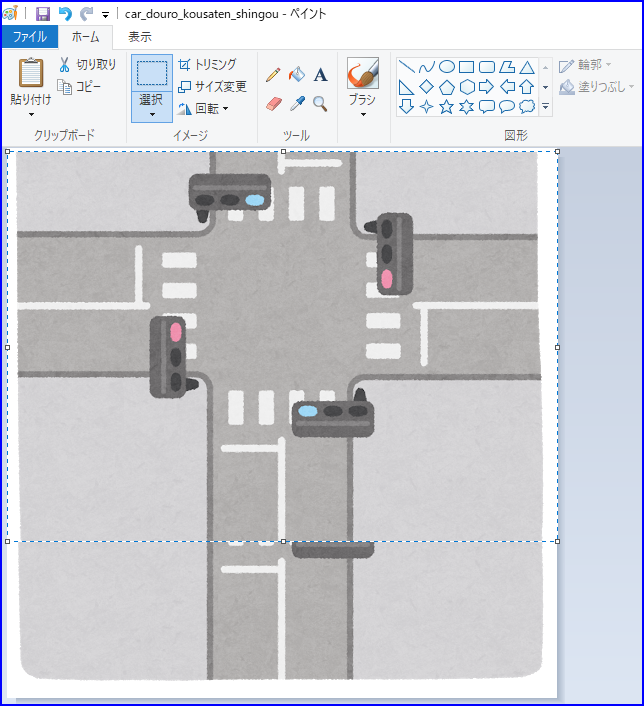
交差点の位置を、上下左右どちらかに寄せたい場合なども簡単にできます。
例えば、信号のある交差点の下の部分を矩形で選んで、「コピー」します。
これをそのまま「貼り付け」れば、交差点が上の方に移る訳です。
あとは、切れ目のところに道路の部分を「コピー」→「貼り付け」して繋げば、自然なイラストになります。
このワザだけでも、平坦な一本道を作ることもできますし、T字路を作ったりすることもできます。
そしてもうひとつのキモ。
車をカーブさせたい時にどうするか。
これは、「ペイント」ではできませんので、「jTrim」という、フリーのレタッチソフトを使います。
ダウンロードして解凍するだけで、すぐに使用することが出来ます。
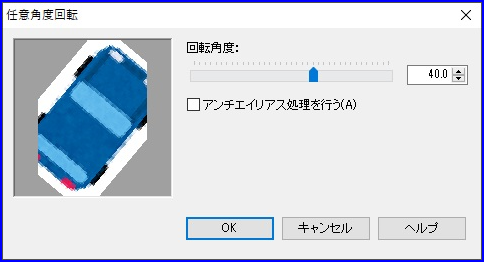
例えば、車のイラストをjTrimに貼り付けます。
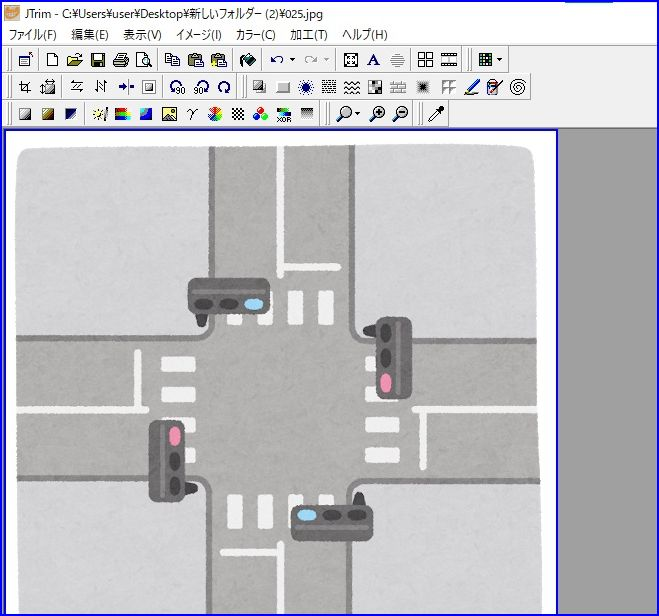
そして、赤枠を付けた「任意角度回転」をクリックします。
下の画面は右40度に回転する例ですが、回転角度は任意に指定できます。
今気づいたのですが、「アンチエイリアス処理を行う」のチェックを外しておいた方が、枠線が残らず、綺麗に仕上がるようです。
こんな感じで車のイラストが斜めになります。
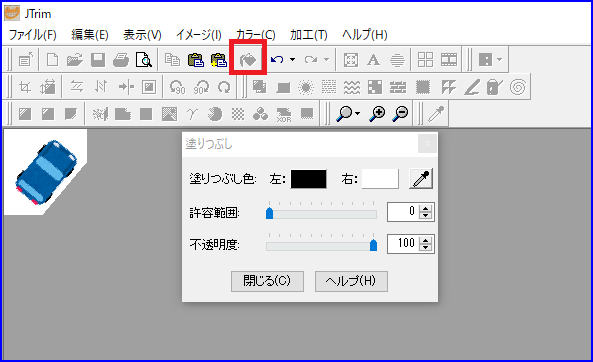
次は、赤枠で囲った「塗りつぶし」という機能を使って、4隅を右クリックして、白で塗りつぶして行きます。
背景が白くなったら、jTrimでコピーして、ペイントで重ねたいイラストに貼り付けます。
ペイント側では、背景色が白になっているかどうか、気を付けるようにしてください。
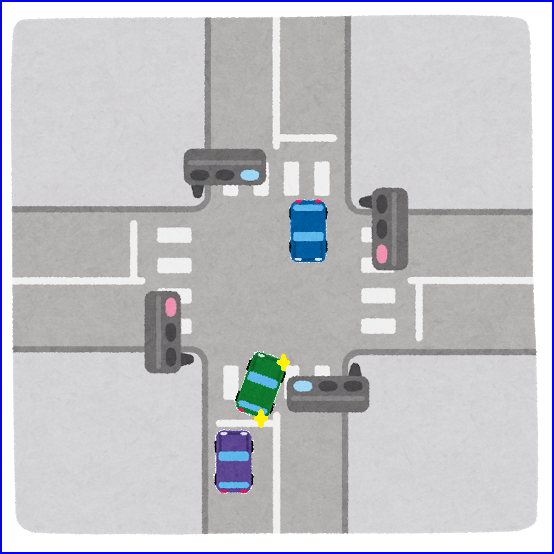
すると、こんな感じでカーブしている車を表現することができる訳です。
このやり方が判ると、私が編集したイラストがほぼ再現出来ます。
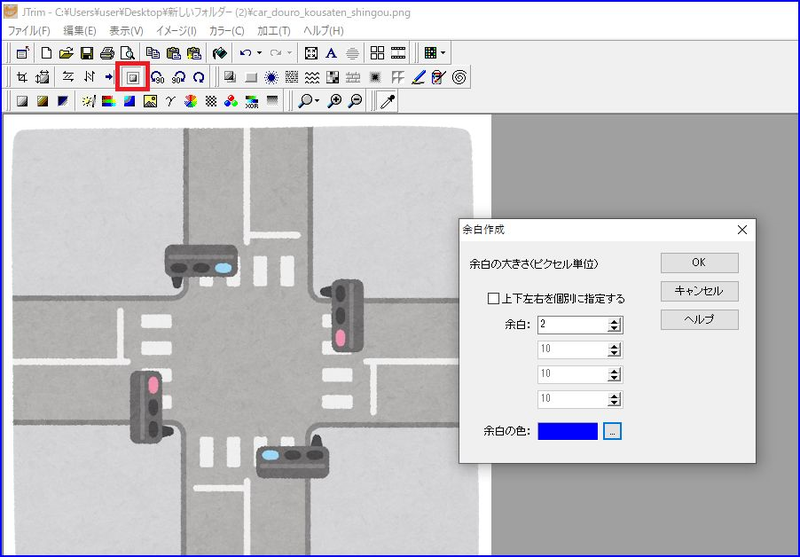
「jTrim」はイラストや写真に枠を付ける場合にも使います。
赤枠で囲んだ「余白作成」という機能を使って、任意の太さ、色の枠を付けることができます。
私はいつも、2ドットの太さで青色の枠線を付けることにしています。
もうひとつ、「ペイント」で車がカーブする時などの軌跡を表現する方法について説明します。
例えば、カーブを始める前の車と、カーブし終わった時の車のイラストを貼り付けて、それを赤枠で囲った「曲線」を選択した状態で繋ぎます。
その後、繋いだ直線の真ん中辺りをつまんで、左上に引っ張り上げると、いい感じでカーブを描いてくれるのです。
下は、いい感じのカーブの仕方です。
そして、自分の事しか考えない場合のカーブの軌跡は、こんな感じで、引っ張り具合を少なくすることで表現することが出来ます。
これが、そもそも、私がこのようなブログを書くきっかけになった、「右折待ちのポジショニング」で紹介している、右折時のコースの取り方の違いです。
後者のタイプのドライバーは、右折待ちをする時でも、こんな感じの位置取りをしますよね。
こうして、俯瞰で見ると、いかに迷惑な運転かが、良く判るでしょう。
あとは、ペイントの機能で文字を追加したり、上下左右にツノが出た星の図形を使ってウインカーを表現したり、楕円の図形を使って信号を黄色に変えたりする程度です。
「尻ハミ事例2題」で使った「自動精算機のある駐車場」などのベースは、適当なイラストが見つからなかったので、ペイントでいちから作成しました。
これも、いらすとやさんのイラストをいろいろ編集させていただく過程で、なんとなくコツのようなものが掴めて来たことで、出来るようになったものです。
今回のブログは、直接的に「運転マナー」に関するものではなく、それを表現するための判り易いイラストを編集する方法について、説明させていただきました。
皆さんも、自分が運転していた時の経験や、気を付けなければならないと思ったことを、車の運転を始めるお子さんなどに伝えたいケースがあるではないかと思います。
そんな時、ここで説明した手法を使って、判り易いイラストに仕立ててみてはいかがでしょうか。
最初の「「お先にどうぞ」のパッシング」のブログに「自分の車と周りの交通状況を俯瞰で捉えるのが大事」という意味のことを書きましたが、イラストに仕立てることで、客観的に自分の車の動きが見えてくると思います。
車のサイズや角度を調整したり、動線の軌跡を表現してみることでも、客観的にどう動くのがいいのかのイメージが掴みやすくなると思います。
さて、私の「運転マナー」テーマのブログは、この18本目で最後になります。
くそ長くなってしまい、申し訳ありませんでしたが、最後までお付き合いいただき、ありがとうございました。
少しでも、譲り合い運転の輪が広がっていくことを、心から願っています。
おしまい