こんにちは。
codepenというツールが前から気になっていたので、
今日はcodepenについてまとめて見ました。
CODEPENとは?
ウェブで制作している方は、一度はこのようなことを周りの人と共有したくなると思います。
- このコードでデザインがこうなる!
- これがエラーの原因だけど、このコードを追加すると解決するよ!
それを簡単で便利に表現してくれる優れもの!それが CODEPEN です!
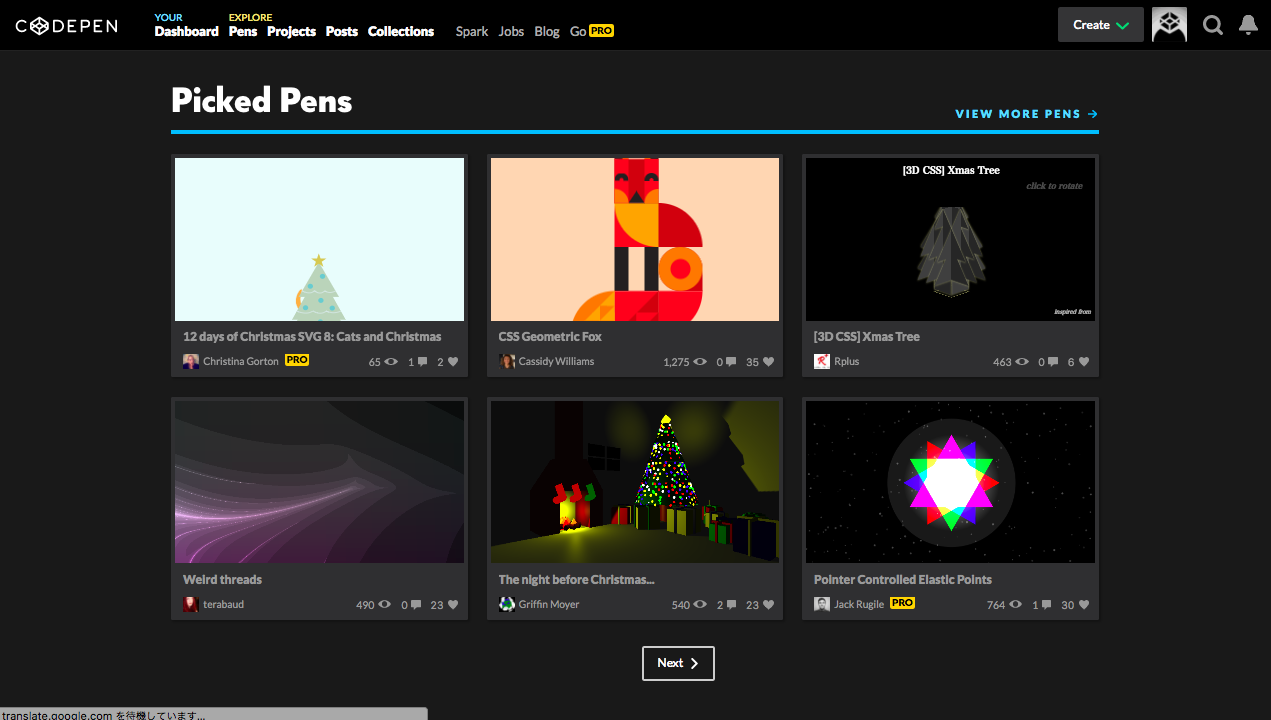
下のように、コードを書くと同時に実装結果がでて、無料で共有できるサービスなんです!
では、この便利なCODEPENを貼り付ける方法を説明します!
CODEPENを貼り付ける方法
①CODEPENのサイトへ
②サインアップします(無料のもの)
③New Penをクリック。または実装したいものをクリック。
④saveボタンで保存してから、右下のEmbedというボタンがあるので、そこをクリックする。
⑤下の赤枠の部分(H T M L (recommended)か、i frame)を貼り付ける。
これで貼り付けできます。
貼り付けなくても、実験的にコードを見て見たいときなどにも便利なので、
そういうときは使って見てください!![]()
(※ ヘッド 内の内容は実装できません)