「編集パレット」の「選択タブ」のデザインを修復しました
前ページでも「画像パレット」のデザインを修正していますが、「編集パレット」の「選択タブ」のデザインを修正しました。 こちらは編集画面のアレンジスタイル「Ameblo Writer (Compact) 」の CSSコードの修正です。
今回、「機能選択タブ」の若干のデザイン崩れがありましたが、最近問題になった「YouTube」の貼付け機能の影響ではないかと思われます。 崩れた原因を調べて行くと、デフォルトの5個のタブボタンの中で「YouTube」のアイコンだけ幅サイズが大きく、Svgアイコンのコードだけ「viewBox」の属性指定もありません。
これは、後から別に追加された(しかも不完全で統一のない)コードに思えます。
「Svg」を扱った私の経験では、「viewBox属性」を省略するとロクな事はなく、未熟なデザイナーが担当したのかもしれません。
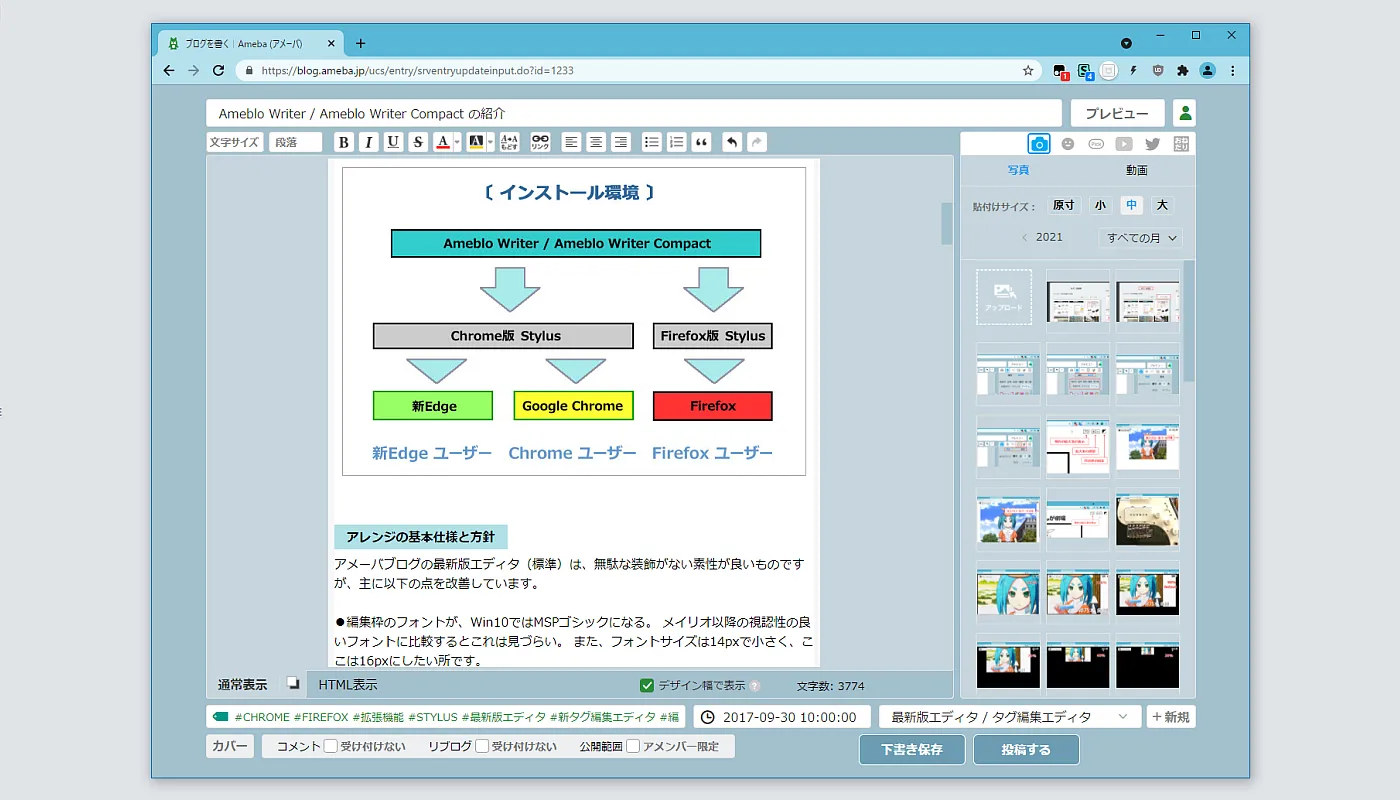
下は、これまでの「Ameblo Writer ver.76」の状態です。 実使用上は無問題ですが、本来のデザインからズレて、選択を示す青枠も切れています。
「ver.77」で、これを修正しました。
「画像ドロップエリア」のコードを修正
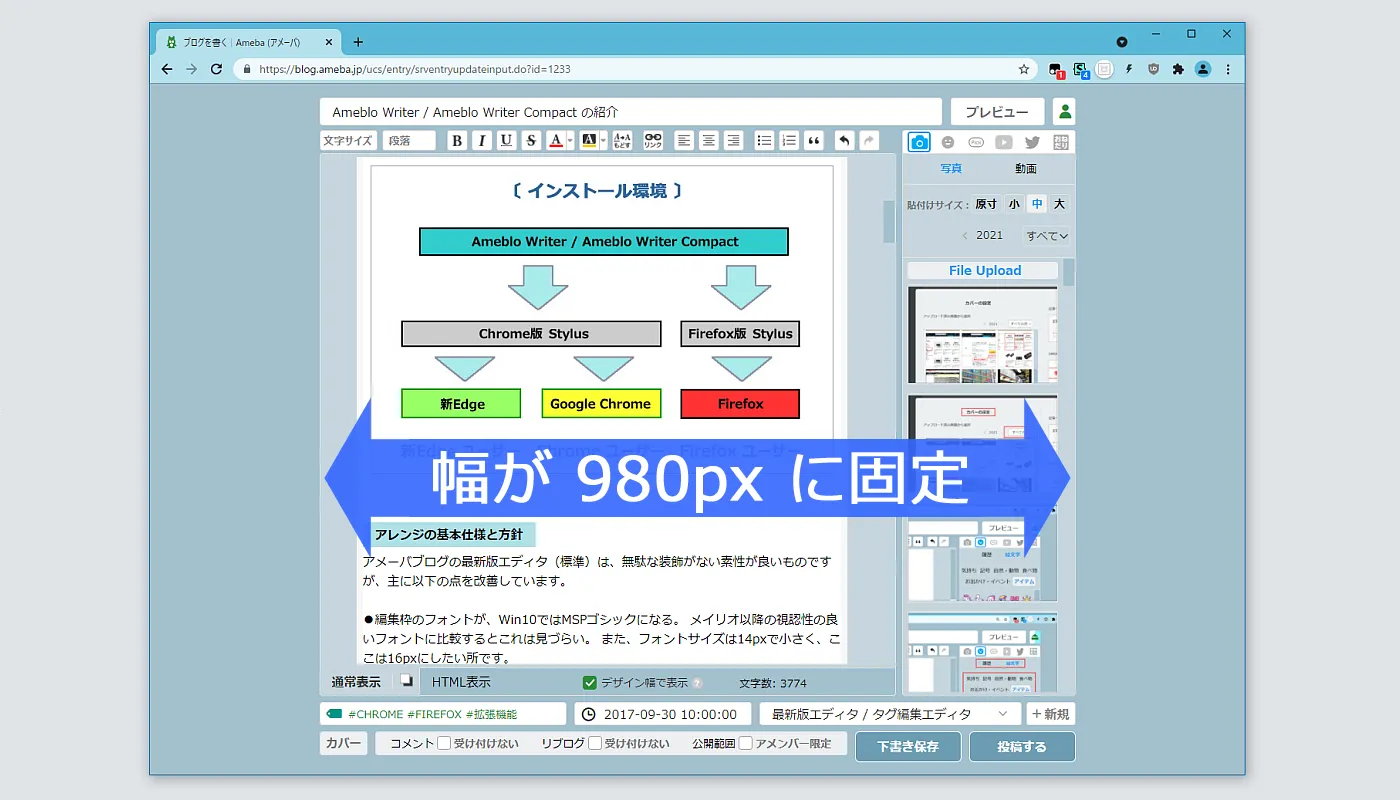
「画像パレット」の上にデスクトップ等から画像をドラッグすると、「画像ドロップエリア」の白い受け皿の表示が出ます。
このエリアの中に「File Upload」のボタンがあります。「画像の添付を中止をする場合」に、このボタン上を通過するとエリア表示が出たままになる問題がありました。 下はその様子で、ボタン上を通らないとエリア表示が消えますが、ボタン上を通るとエリア表示が消えないままになります。
今回、このエリア表示に「z-index」を指定して、ボタンをエリア表示下に隠す事で、この問題を改善しました。
「Ameblo Writer (Compact)」を利用するには
「Ameblo Writer (Compact)」は、ブラウザ拡張機能「Stylus」を導入することで、利用できる様になります。
❶ 拡張機能「Stylus」の導入
使用されているブラウザに対応する拡張機能「Stylus」を導入してください。 このスタイルは、Chrome / Edge / Firefox の各ブラウザ用の「Stylus」で使用可能です。 既に「Stylus」を利用されている場合は、この ❶の操作は不要です。
● 拡張機能「Stylus」の入手先
「Stylus」の導入や扱い方については、以下の記事群を参考にしてください。
❷「Ameblo Writer」「Ameblo Writer Compact」の入手
「Stylus」の導入後に、以下のリンク先のページでスタイルを入手してください。 どちらもコードは同じで、「 設定」メニューのデフォルトが異なるだけです。
● Ameblo Writer の入手先
● Ameblo Writer Compact の入手先
下は「Ameblo Writer Compact」の入手先の画面です。
▪ サンプル画像下の Install ボタンを押します。
▪ インストールボタンを押すと下の様な「Stylus」の編集画面が表示されます。
▪ 画面左上の インストール {S} をもう一度押すと、インストールが完了します。
▪「インストールされています」と表示されたら、この画面を閉じます。
「Ameblo Writer(Compact)」の更新
「Stylus」にインストールした「Ameblo Writer(Compact)」は、導入後は簡単にバージョン更新ができます。
「Stylus」の管理画面でこのスタイルの登録を探し、その行の「 」のボタンを押すだけです。 また、「全スタイルの更新をチェック」を押して、登録したスタイルの全ての更新を纏めて済ますことも可能です。
Ameblo Writer (Compact) のセクション構成とオプション
Ameblo Writer (Compact) ver.77 は以下の 14セクションの構成です。
Metadata (これは CSS Codeのメタ情報です) 202404.05.24
1: 基本CSS
2: アメブロ絵文字の位置補正
3: HTML表示 のフォントサイズ
4: コンパクト右パレット
5: 拡大サムネイル
6: カバー設定ダイアログの拡大
7: ウインドウ配色
8: パーツ配色 明背景・暗背景
9: 枠線配色
10: スクロールバーの配色
11: タグ編集エディタ 拡張設定
12: バルーンヘルプ非表示
13: 文字列・画像の選択反転色
14: 編集終了 送信完了画面
オプションの設定
編集画面の幾つかの部分のデザインは、好みに合わせてカスタマイズが出来ます。
カスタマイズは「 設定」ボタンから行いますが、指定した内容は「Stylus」に記録され、「Ameblo Writer (Compact)」をバージョン更新しても受け継がれます。
オプションの設定方法の詳細は、以下のページを参照ください。