YouTubeの「チャット配信」(ライブ配信)とは
「チャット配信」はなんの事と思われるかもしれませんので、少し説明を。
下にリンクした動画がその例ですが、「funk ojisan」が不定期に行っている配信スタイルで、私は他には見かけません。 既にライブ配信は済んでいて、下のリンクは実際に行われた「ライブ配信を収録した動画」の閲覧になります。
実際のライブ配信時は、チャット形式で閲覧者がコメントを書き入み、配信側はそれを読みながら動画でコメントを返して、双方向のコミュニケーションが可能です。 収録動画は、ライブ後でもチャットが読め、疑似的にライブ時のチャットを体験できます。 もちろんチャットに参加できるのはライブ時のみですが。
「YouTube Theater」を適用した「チャット配信」の画面は、動画を「シアターモード」にすると、下の様な画面のレイアウトになります。
「チャット配信」にレイアウトを最適化
時間が長いですがけっこう面白い時があり、私は暇な時には流し観をします。
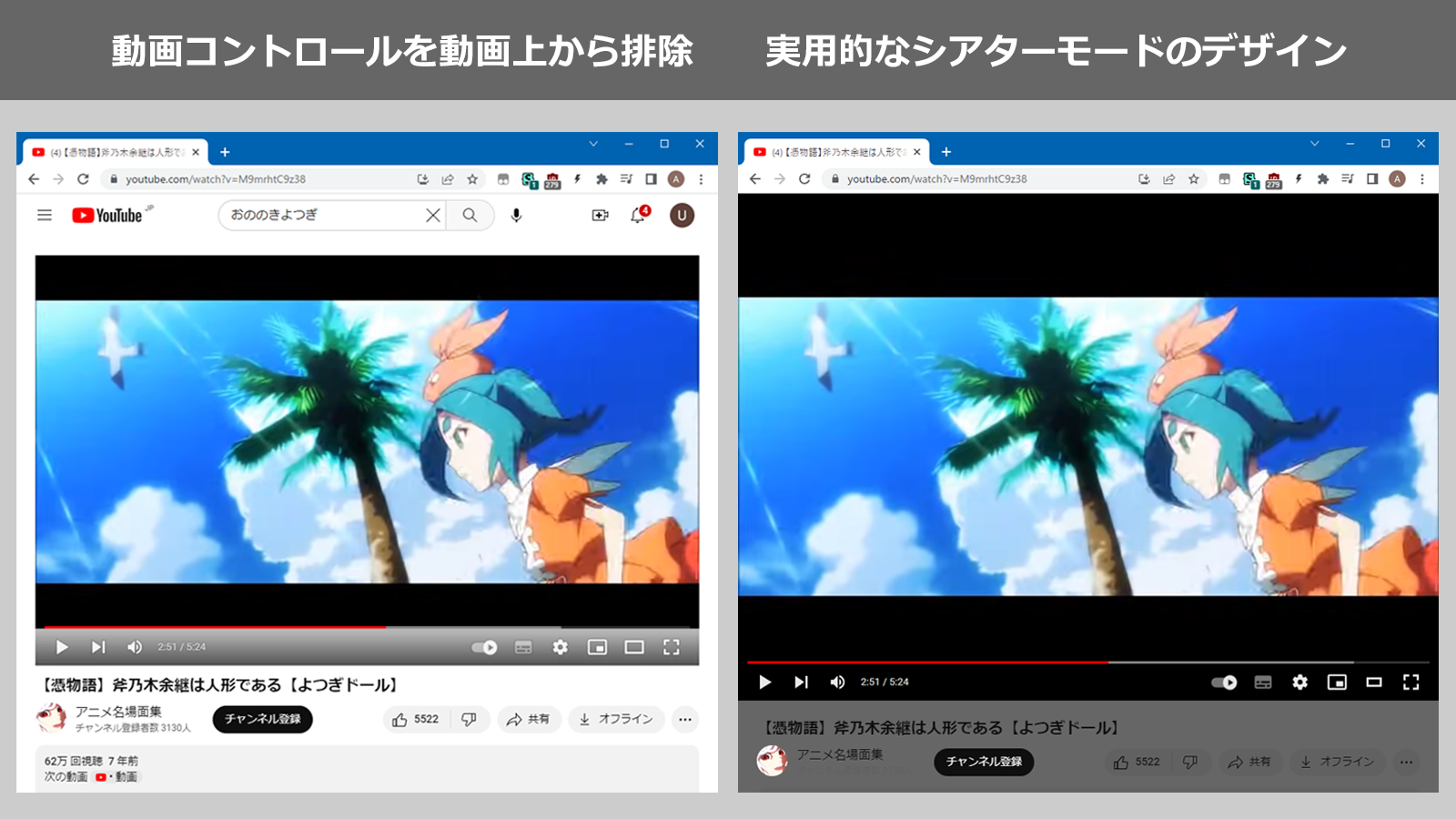
で、このライブ配信で「シアターモード」にすると、動画表示域と右側のチャット枠の隙間がなく、レイアウトが落ち着きません。 そこで、下の様に動画を少しだけ小さくして、僅かですがスペースを作りました。
これは「チャット配信」の動画に特化したデザインで、通常の動画ではこれまでの通りスペースは出来ません。
「Youtube ヘッダーを非表示」のオプションを修復しました
「シアターモード」の場合のみのデザインですが、「YouTubeヘッダー」を非表示にするオプションがあります。
下は、通常のヘッダー有りのデザインです。
オプションを「ON」にすると、下の様にヘッダー部が非表示になります。
通常モードに戻すとヘッダーが表示されるので、操作に困る事はありません。 このデザインは、YouTubeサイトに変更があったらしく、ヘッダーが非表示に出来なくなったので、アレンジコードを修正しました。
「YouTube Theater」のマニュアル
「YouTube Theater」の全機能や扱い方は、以下のマニュアルを参照ください。
「YouTube Theater」を利用するには
「YouTube Theater」は、ブラウザ拡張機能「Stylus」を導入することで、利用できる様になります。
❶ 拡張機能「Stylus」の導入
使用されているブラウザに対応する拡張機能「Stylus」を導入してください。 このスタイルは、Chrome / Edge / Firefox の各ブラウザ用の「Stylus」で使用可能です。 既に「Stylus」を利用されている場合は、この ❶の操作は不要です。
● 拡張機能「Stylus」の入手先
「Stylus」の導入や扱い方については、以下の記事群を参考にしてください。
❷「YouTube Theater」の入手
「Stylus」の導入後に、以下のリンク先のページでスタイルを入手してください。
下は上記リンク先の画面です。
▪ サンプル画像下の install ボタンを押します。
▪ インストールボタンを押すと下の様な「Stylus」の編集画面が表示されます。
▪ 画面左上の インストール {S} をもう一度押すと、インストールが完了します。
▪「インストールされています」と表示されたら、この画面を閉じます。
「YouTube Theater」の更新
既に「YouTube Theater」を「Stylus」にインストールしている場合は、「Stylus」の管理画面でこのスタイルの登録行を探し、その行の「 」のボタンを押せば最新版に更新されます。 また、「全スタイルの更新をチェック」を押して、登録したスタイルの全ての更新を纏めて済ますことも可能です。
「YouTube Theater」のセクション構成
「YouTube Theater」ver.202404.14.01 は以下の 4セクションの構成です。
Metadata (これは CSS Codeの基本情報です) 202404.14.01
1: 通常モード
2: シアターモード
3: シアターモード オプション
4: 全画面モード