「字幕」のオプションを追加しました
日本語字幕のデザインをチェックして、以下の2個のオプションを追加しました。 YouTubeのシステム更新で現在の状態が変わる可能性がありますが、可能な範囲で最善の状態を求めて行こうと思います。
字幕の太い縁取りデザイン
◎ このオプションはデフォルトで「ON」です。
◎ 字幕の文字デザインに、デフォルトにない「黒の太い縁取り」を適用します。
字幕行の全体の濃い背景色がなくなるので、閲覧環境によってはデフォルトより読み難いかも知れません。 これは合わないと思わた場合は「 」ボタンからオプションメニューを開いて「OFF」にしてください。 字幕がデフォルトのデザインに戻ります。
長い字幕を中央に表示する
◎ このオプションはデフォルトで「ON」です。
◎ 字幕の表示エリアを画面の中央に配置します。
画面に対する日本語字幕の左右の配置は、デフォルトは右寄せになってしまいます。 字幕が余り長くならない内に改行される場合は、右寄せになっている事に気付かないのですが、行いっぱいになると画面の右端に着いてしまいます。
これは、自動翻訳した字幕の表示枠の配置コードが「英文」を中央配置する設計になっているのが原因ではないかと思います。「漢字」で幅が広くなった行で配置を計算していないので、右に寄ると推測しています。 YouTubeの設計か投稿者の設定の問題なのか、厳密な所は判りません。 しかし、色々な動画で日本語字幕をチェックすると、かなり多くの場合に上の様な右端に寄った表示になります。
「長い字幕を中央に表示する」のオプションは、この配置コードを改善します。 このオプションを「ON」にすると、字幕の表示エリアが漢字の場合でも中央配置になり、長い字幕が右端に着かなくなります。
この中央配置のデザインは、字幕が短く改行される動画の場合は、かえって左寄りに感じてしまうので、好みに合わせてオプションの「ON/OFF」を指定してください。
「字幕」の文字デザインは設定が保持されます
YouTubeの仕様で、「字幕」の文字デザインは「ユーザーの設定」が保持されます。(どの程度の期間保持されるかは確認していません)
以下は「字幕」の文字デザインの精細を設定する手順です。
● 動画コントロールの設定「 」アンコンを押し「字幕」メニューを押します。
●「字幕」メニューの「オプション」を押します。
● 多数の設定メニューが表示されます。 全て「字幕」の表示に反映しますが、この中で「文字装飾スタイル」を選択します。
● 以下の「文字修飾」の選択メニューが表示されます。
字幕デザインの比較
この中で、日本語字幕のデザインとして使えそうなのは以下でした。
▪「ドロップシャドウ」
▪「浮き彫り」
▪「アウトライン」
以下は実際の表示例です。
デフォルトの設定
白文字が半透過のグレー背景の上に表示されます。 この背景は、背景色「黒」で背景の透過度は「75%」です。
ドロップシャドウ
白文字に「ドロップシャドウ」を指定して、背景の透過度を「0%」に指定。
浮き彫り
白文字に「浮き彫り」を指定して、背景の透過度を「0%」に指定。
アウトライン
白文字に「アウトライン」を指定して、背景の透過度を「0%」に指定。
比較の結論として
デフォルトは、色々な場合に確実に文字が読み易い設定と言えます。 しかし、背景色が隠す部分は多くて無骨な印象があります。
「浮き彫り」「アウトライン」の見た目は綺麗ですが、明るい背景の場合に文字が読み難く、「ドロップシャドウ」が唯一の選択肢に思えます。 しかし、これも上側は周囲に溶け易い傾向があります。
ここから、上下左右に均等に太目の縁取りを着けるデザインを試みたのが、今回追加したオプションです。
字幕の太い縁取りデザイン
少し汚い印象がありますが、文字の明瞭度は一番良いと思います。 CSSコードは、「アウトライン」で使われている「text-shadow」を少し変更したものです。
「字幕の太い縁取りデザイン」のオプションを「ON」にした場合は、他の「ドロップシャドウ」「アウトライン」等の指定は無効になり、このスタイルの縁取りのデザインが上書きします。
「YouTube Theater」のマニュアル
「YouTube Theater」の全機能や扱い方は、以下のマニュアルを参照ください。
「YouTube Theater」を利用するには
「YouTube Theater」は、ブラウザ拡張機能「Stylus」を導入することで、利用できる様になります。
❶ 拡張機能「Stylus」の導入
使用されているブラウザに対応する拡張機能「Stylus」を導入してください。 このスタイルは、Chrome / Edge / Firefox の各ブラウザ用の「Stylus」で使用可能です。 既に「Stylus」を利用されている場合は、この ❶の操作は不要です。
● 拡張機能「Stylus」の入手先
「Stylus」の導入や扱い方については、以下の記事群を参考にしてください。
❷「YouTube Theater」の入手
「Stylus」の導入後に、以下のリンク先のページでスタイルを入手してください。
下は上記リンク先の画面です。
▪ サンプル画像下の install ボタンを押します。
▪ インストールボタンを押すと下の様な「Stylus」の編集画面が表示されます。
▪ 画面左上の インストール {S} をもう一度押すと、インストールが完了します。
▪「インストールされています」と表示されたら、この画面を閉じます。
「YouTube Theater」の更新
既に「YouTube Theater」を「Stylus」にインストールしている場合は、「Stylus」の管理画面でこのスタイルの登録行を探し、その行の「 」のボタンを押せば最新版に更新されます。 また、「全スタイルの更新をチェック」を押して、登録したスタイルの全ての更新を纏めて済ますことも可能です。
「YouTube Theater」のセクション構成
「YouTube Theater」ver.202403.12.01 は以下の 4セクションの構成です。
Metadata (これは CSS Codeの基本情報です) 202403.12.01
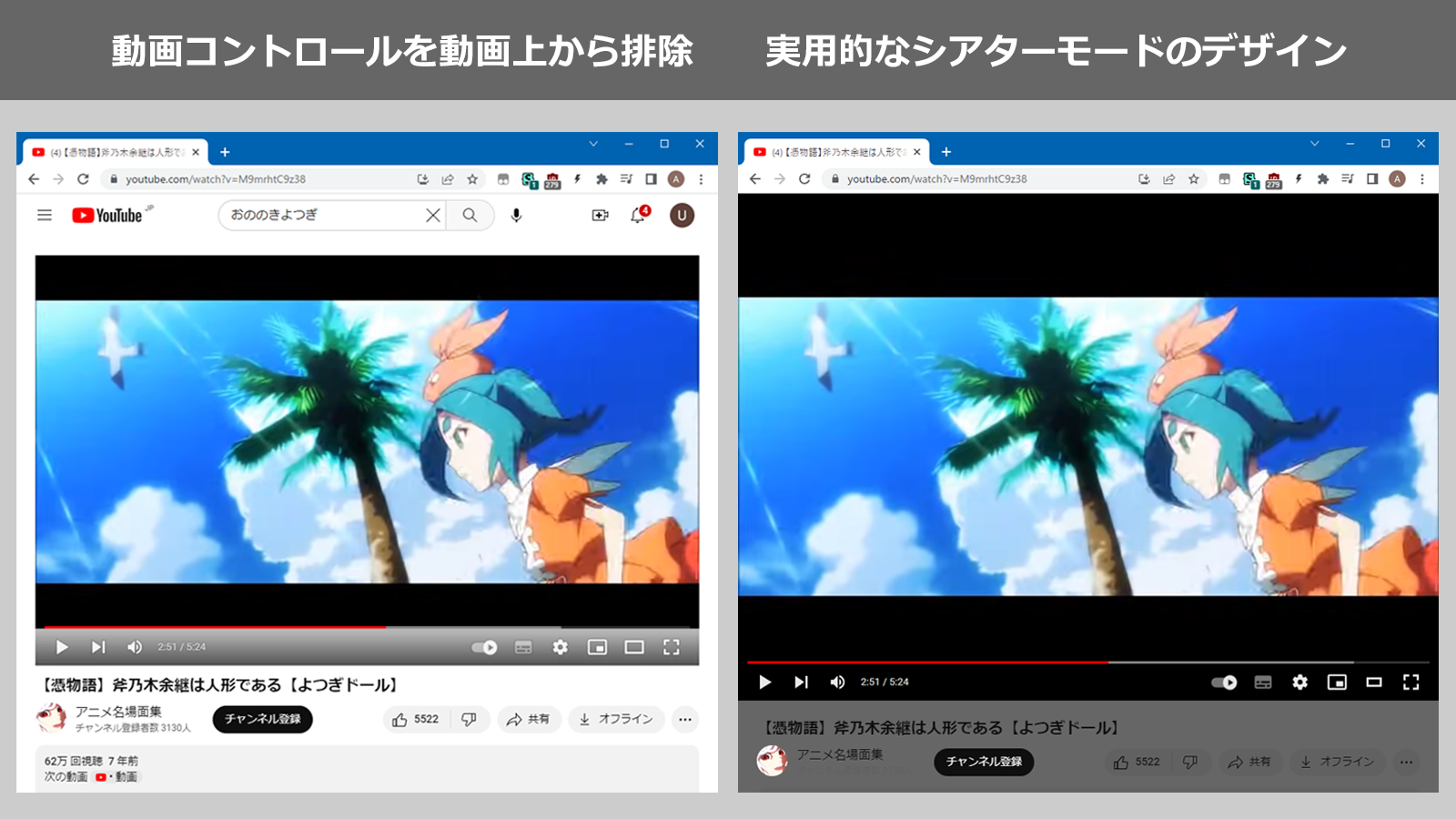
1: 通常モード
2: シアターモード
3: シアターモード オプション
4: 全画面モード