スマホ表示のチェックについて
PC使用がメインだと、ブログ編集画面の「プレビュー」でスマホの表示が確認できます。 でも、これは殆ど使いません。 というのは、気になる所は既に過去にチェックしているので、後は問題が生じる事はほぼなく、いちいちチェックする気になれないのです。
ですが、たまに変な場所で改行を入れていないか、とても気になる事があります。 どんな事か判り難いので、例を挙げて説明します。
下の様な本文幅の編集枠で文章を書いたとします。
行の自動的な折り返しは、システムに任せるべきで、
自分で改行すると好ましくないのです。
アメブロの「デザイン幅で表示」が正しく機能していれば、投稿したブログ本文も上の通りの表示となります。 これを、本文幅が狭くなるスマホで表示した場合に、
上の様に表示されると思っていたのに、以下の様に表示される事があります。
自分で改行すると好ましくないのです。
どちらも元の表示は同じですが、後者は1行目の末尾の「で、」の後に「改行」を入れてしまっているのです。 これは「通常表示」では区別できません。 しかし、本文の表示幅が異なる環境、つまりスマホで見ると、嬉しくない表示になるわけです。
先日、ブログの投稿した後で、この様な気になる箇所に気付いた事がありました。 ブログ記事を再編集で開き、行頭に1文字を書き込んで行末をズラすと、改行が入っているか判断できます。 でも、こんな場合に、ブログ記事の画面で簡単にチェックできるツールがあれば便利です。
そこで作ったのが「Body Wcon OD」です。 これはスマホ表示のチェックツールですが、主な用途はブログ本文の「行折れの状態」を確認するツールです。
ツールの使用方法
「Body Wcon OD」は常駐型のツールで、「Tampermonkey」に登録して、常に ONにしておき、必要な時に使います。
なお、今回の「Body Wcon OD」ver. 0.1 は、新タイプスキン(ページャーの縦幅が大きいスキン)でのみ動作します。 旧タイプスキン対応は、今後に予定しています。
● ブログページを閲覧している状態で、ショートカット「Ctrl+F7」を押します。
● ブログ本文の表示が、下の様にスマホのプレビュー表示の様に変わります。
● 画面の上部にコントロールバーが表示されます。
❶「スライダー」を操作すると ❸「本文幅」が変化します。
❷「表示CSSピクセル幅」の表示枠は、スマホ機種のディスプレイ幅の公称値です。
▪ 値はスライダー操作で「280px ~ 600px」の範囲で「5px単位」で変化します。
▪「ピクセル幅」の標準は 360pxで、編集画面のプレビューはほぼこの値です。
▪ 指定した「ピクセル幅」はローカルストレージ登録し、次回も再現します。
▪ 本文で指定したフォント種や部分的なフォントサイズ指定、また絵文字などによって、このツールによる表示は厳密にはスマホ表示と一致しない場合があります。
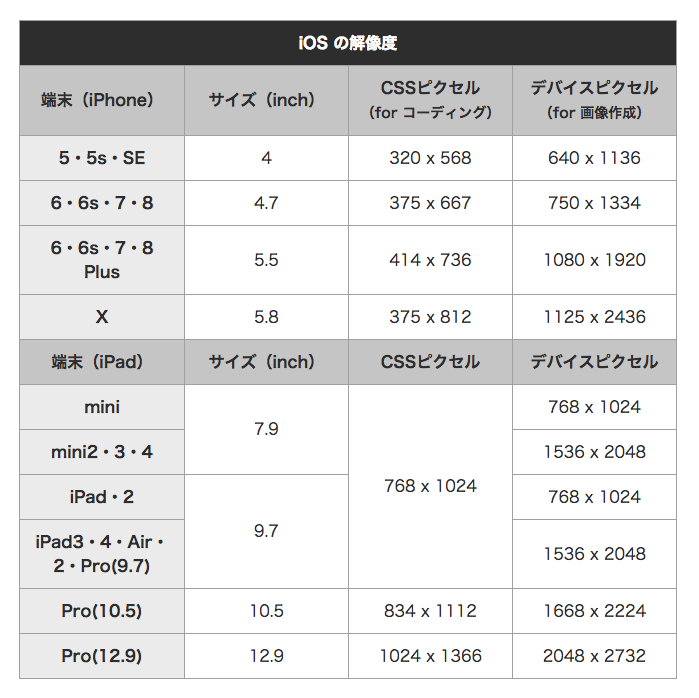
〔参考〕「表示CSSピクセル幅」は、スマホ機種の仕様のディスプレイ解像度とは異なります。 ここで扱う「CSSピクセル幅」は、以下のページを参照ください。
●「Body Wcon OD」を終了するには、再度「Ctrl+F7」を押します。
「Body Wcon OD」を利用するには
このツールは Chrome / Edge / Firefox版の拡張機能「Tampermonkey」上で動作します。 以下に、このツールの導入手順を簡単に説明します。
「Body Wcon OD」ver. 0.1 は、新タイプスキンのみの対応で、注意してください。
❶「Tampermonkey」を導入します
◎ 使用しているブラウザに拡張機能「Tampermonkey」を導入する事が必要です。
既に「Tampermonkey」を導入している場合は、この手順 ❶ は不要です。
拡張機能の導入については、以下のページに簡単な説明があるので参照ください。
❷「Tampermonkey」にスクリプトを登録します
◎「Tampermonkey」の「+」マークの「新規スクリプト」タブを開きます。
◎「新規スクリプト」には、最初からテンプレートが記入されています。 これは全て削除して、完全に空白の編集枠に 下のコードをコピー&ペーストします。
〔コピー方法〕 軽量シンプルなツール「PreBox Button 」を使うと
コード枠内を「Ctrl+左Click」➔「Copy code 」を「左Click」
の操作で、掲載コードのコピーが可能になります。
◎ 最後に「ファイル」メニューの「保存」を押すと、ツールが使用可能になります。
〔 Body Wcon OD 〕 ver. 0.1
// ==UserScript==
// @name Body Wcon OD
// @namespace http://tampermonkey.net/
// @version 0.1
// @description ブログページでスマホ表示を確認 ショートカット: Ctrl+F7
// @author Ameba Blog User
// @match https://ameblo.jp/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=ameblo.jp
// @grant none
// ==/UserScript==
document.addEventListener("keydown", check_key);
function check_key(event){
if(event.keyCode==118 && event.ctrlKey){ // Ctrl + F7
event.preventDefault();
if(document.querySelector('#SH_con')){
document.querySelector('#SH_con').remove(); }
else{
main(); }}} // check_key
function main(){
let mw=localStorage.getItem('SmartH_I'); // モバイル ディスプレイ幅値 🔵
if(!mw){
mw=360; }
let control=
'<div id="SH_con">'+
'<div id="SH_container">モバイル機種 表示CSSピクセル幅 <span id="SH_disp">360px</span> '+
'<input id="SH_set" type="range" min="280" max="600" value="360" step="5">'+
'<style>'+
'.skin-entryInner { margin: 20px auto; padding: 25px; box-shadow: 0 0 0 400px #8bb3c8; }'+
'.skin-bgMain { overflow: hidden; }'+
'[data-uranus-component="entryTitle"] { font-size: 1.5rem; font-weight: 700; line-height: 1.3; '+
'margin: 0 0 1rem; overflow-wrap: break-word; padding: 0; '+
'text-shadow: none; }'+
'[data-uranus-component="entryBody"] { font-size: 1rem; line-height: 1.7; '+
'margin: 1.5rem 0; min-height: 150px; padding: 0; position: relative; vertical-align: baseline; }'+
'.hashtag-module-wrapper, .skin-entryAd, .skin-entryFooter { display: none !important; }'+
'[data-uranus-component="mainWidget"] { display: none; }'+
'#SH_con { position: fixed; top: 80px; font: Meiryo 16px; color: #000; background: #fff; '+
'padding: 15px 0 10px; width: 100%; '+
'border: 1px solid #aaa; box-shadow: 0 8px 16px #00000040; z-index: 2; }'+
'#SH_disp { display: inline-block; width: 72px; padding: 2px 0 0; '+
'text-align: center; border: 1px solid #aaa; }'+
'#SH_set { width: 300px; vertical-align: -2px; }'+
'</style>'+
'<style id="SH_style"></style>'+
'</div>';
if(!document.querySelector('#SH_con')){
document.body.insertAdjacentHTML('beforeend', control); }
let skin_entry=document.querySelector('.skin-entry');
let left_pos=skin_entry.getBoundingClientRect().left;
let SH_container=document.querySelector('#SH_container');
SH_container.style.marginLeft=left_pos+'px';
let SH_disp=document.querySelector('#SH_disp');
let SH_set=document.querySelector('#SH_set');
SH_disp.textContent=mw+'px';
SH_set.value=mw;
let SH_style=document.querySelector('#SH_style');
SH_style.textContent='.skin-entryInner { width: '+ (mw-50) +'px; }';
SH_set.addEventListener('input', function(){
mw=SH_set.value;
SH_disp.textContent=mw+'px';
SH_style.textContent='.skin-entryInner { width: '+ (mw-50) +'px; }';
localStorage.setItem('SmartH_I', mw); // 機種ディスプレイ幅セット 🔵
});
}
「Body Wcon OD」最新版について
旧いバージョンの JavaScriptツールは、アメーバのページ構成の変更で動作しない場合があり、導入する場合は最新バージョンをお勧めします。
●「Body Wcon OD」の最新バージョンへのリンクは、以下のページのリンクリストから探せます。